Difference between revisions of "Msc1G4:Expert3"
From m4h
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | [[Image:Pixel actum cover.jpg| 850px]] | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G4:frontpage|''' | + | [[Msc1G4:frontpage|'''FINAL PRESENTATION''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G4:Expert1|''' | + | [[Msc1G4:Expert1|'''ARCHITECTURE''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert2|''' | + | [[Msc1G4:Expert2|'''PARAMETRIC''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert3|''' | + | [[Msc1G4:Expert3|'''SYSTEM''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert4|''' | + | [[Msc1G4:Expert4|'''MATERIALISATION''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| − | [[Msc1G4:Expert5|''' | + | [[Msc1G4:Expert5|'''INTERIOR & INTERACTION''']] |
</div> | </div> | ||
| − | </div><br> | + | </div><br><br> |
| + | |||
| + | |||
| + | =='''Final'''== | ||
| + | |||
| + | =='''Design development'''== | ||
| + | |||
| + | '''Week 9''' | ||
| + | |||
| + | [[IMAGE:Functions flatten.png|150px]] | ||
| + | |||
| + | |||
| + | '''Week 8''' | ||
| + | |||
| + | [[IMAGE:BB.png|150px]] | ||
| + | [[IMAGE:MM.jpg|150px]] | ||
| + | [[IMAGE:NN.jpg|150px]] | ||
| + | |||
| + | |||
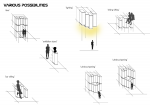
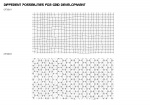
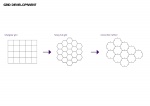
| + | '''Week 7''' | ||
| + | |||
| + | [[IMAGE:2.png|150px]] | ||
| + | [[IMAGE:3.png|150px]] | ||
| + | [[IMAGE:Other possibilities scheme.jpg|150px]] | ||
| + | [[IMAGE:FLATTENCC.jpg|150px]] | ||
| + | [[IMAGE:FLATTENBB.jpg|150px]] | ||
| + | |||
| + | |||
| + | '''Midterm''' | ||
| + | |||
| + | |||
| + | [[IMAGE:10group4.png| 150px]] | ||
| + | |||
| + | <html> | ||
| + | <iframe src="//player.vimeo.com/video/91597446" width="150" height="84" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/91597446">Treasure Island</a> from <a href="http://vimeo.com/user26796905">Noëlle Mulder</a> on <a href="https://vimeo.com">Vimeo</a>.</p> | ||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="150" height="84" src="//www.youtube.com/embed/ngJOggniZds?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
| + | <br></html> | ||
| + | [[IMAGE:14group4.png| 150px]] | ||
Latest revision as of 15:51, 22 January 2015
Final
Design development
Week 9
Week 8
Week 7
Midterm
Treasure Island from Noëlle Mulder on Vimeo.