Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 14: | Line 14: | ||
background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | ||
} | } | ||
| − | div# | + | div#SERO { |
color: #099647; | color: #099647; | ||
| − | font-size: | + | font-size: 15pt; |
float: left; | float: left; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-left: | + | margin-left: 280px; |
| − | margin-top: - | + | margin-top: -56px; |
} | } | ||
| − | div# | + | div#PRO { |
| − | font-size: | + | font-size: 15pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 31: | Line 31: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#DAT { |
| − | font-size: | + | font-size: 15pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 39: | Line 39: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#DEV { |
| − | font-size: | + | font-size: 15pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 47: | Line 47: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#GEO { |
| − | font-size: | + | font-size: 15pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 55: | Line 55: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#TEC { |
| − | font-size: | + | font-size: 15pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
Revision as of 15:52, 22 January 2015
Group 2
Week 9
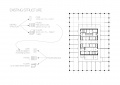
Program
Week 8
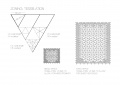
Concept
Acoustic relations
Concept relations
Studio concept
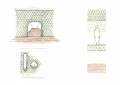
Event hall ceiling and floor
Week 7
Week 6