Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 14: | Line 14: | ||
background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | ||
} | } | ||
| − | div# | + | div#AUDIOSCAPE { |
color: #099647; | color: #099647; | ||
font-size: 12pt; | font-size: 12pt; | ||
| Line 63: | Line 63: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#AUDIOSCAPE a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#AUDIOSCAPE a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#AUDIOSCAPE a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#AUDIOSCAPE a:hover {color: #099647; text-decoration: none; opacity: 1;} |
div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} | div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} | div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| Line 91: | Line 91: | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="AUDIOSCAPE" align="center"> |
| − | [[Msc1G2:frontpage|''' | + | [[Msc1G2:frontpage|'''AUDIOSCAPE''']] |
</div> | </div> | ||
<div id="PRO" align="center"> | <div id="PRO" align="center"> | ||
Revision as of 16:02, 22 January 2015
AUDIOSCAPE
Group 2
Week 9
Program
Week 8
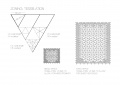
Concept
Acoustic relations
Concept relations
Studio concept
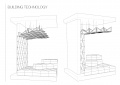
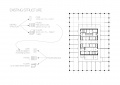
Event hall ceiling and floor
Week 7
Week 6