Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 23: | Line 23: | ||
margin-top: -250px; | margin-top: -250px; | ||
} | } | ||
| − | div# | + | div#CONCEPT { |
font-size: 12pt; | font-size: 12pt; | ||
float: right; | float: right; | ||
| Line 67: | Line 67: | ||
div#AUDIOSCAPE a:active {color: #099647; text-decoration: none; opacity: 1;} | div#AUDIOSCAPE a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#AUDIOSCAPE a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#AUDIOSCAPE a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div# | + | div#CONCEPT a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#CONCEPT a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#CONCEPT a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#CONCEPT a:hover {color: #099647; text-decoration: none; opacity: 1;} |
div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| Line 94: | Line 94: | ||
[[Msc1G2:frontpage|'''AUDIOSCAPE''']] | [[Msc1G2:frontpage|'''AUDIOSCAPE''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="CONCEPT" align="center"> |
| − | [[Msc1G2:Expert1|''' | + | [[Msc1G2:Expert1|'''CONCEPT''']] |
</div> | </div> | ||
<div id="DAT" align="center"> | <div id="DAT" align="center"> | ||
Revision as of 16:03, 22 January 2015
AUDIOSCAPE
Group 2
Week 9
Program
Week 8
Concept
Acoustic relations
Concept relations
Studio concept
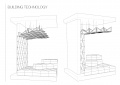
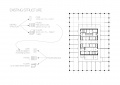
Event hall ceiling and floor
Week 7
Week 6