Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 65: | Line 65: | ||
div#AUDIOSCAPE a:link {color: white; text-decoration: none; opacity: 0.8;} | div#AUDIOSCAPE a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#AUDIOSCAPE a:visited {color: white; text-decoration: none; opacity:0.8;} | div#AUDIOSCAPE a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#AUDIOSCAPE a:active {color: white; text-decoration: | + | div#AUDIOSCAPE a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#AUDIOSCAPE a:hover {color: white; text-decoration: | + | div#AUDIOSCAPE a:hover {color: white; text-decoration: none; opacity: 1;} |
div#CONCEPT a:link {color: white; text-decoration: none; opacity: 0.8;} | div#CONCEPT a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#CONCEPT a:visited {color: white; text-decoration: none; opacity:0.8;} | div#CONCEPT a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#CONCEPT a:active {color: | + | div#CONCEPT a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#CONCEPT a:hover {color: | + | div#CONCEPT a:hover {color: white; text-decoration: none; opacity: 1;} |
div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#DAT a:active {color: | + | div#DAT a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#DAT a:hover {color: | + | div#DAT a:hover {color: white; text-decoration: none; opacity: 1;} |
div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} | div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} | div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#DEV a:active {color: | + | div#DEV a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#DEV a:hover {color: | + | div#DEV a:hover {color: white; text-decoration: none; opacity: 1;} |
div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} | div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} | div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#GEO a:active {color: | + | div#GEO a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#GEO a:hover {color: | + | div#GEO a:hover {color: white; text-decoration: none; opacity: 1;} |
div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} | div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} | div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| − | div#TEC a:active {color: | + | div#TEC a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div#TEC a:hover {color: | + | div#TEC a:hover {color: white; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
Revision as of 16:09, 22 January 2015
AUDIOSCAPE
Group 2
Week 9
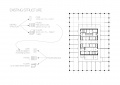
Program
Week 8
Concept
Acoustic relations
Concept relations
Studio concept
Event hall ceiling and floor
Week 7
Week 6