Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 39: | Line 39: | ||
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#ARCHITECTURE { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
| Line 47: | Line 47: | ||
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#PARAMETRIC { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
| Line 55: | Line 55: | ||
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#PROCESS { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
| Line 75: | Line 75: | ||
div#SYSTEM a:active {color: white; text-decoration: none; opacity: 1;} | div#SYSTEM a:active {color: white; text-decoration: none; opacity: 1;} | ||
div#SYSTEM a:hover {color: white; text-decoration: none; opacity: 1;} | div#SYSTEM a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| − | div# | + | div#ARCHITECTURE a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#ARCHITECTURE a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#ARCHITECTURE a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#ARCHITECTURE a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PARAMETRIC a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#PARAMETRIC a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PARAMETRIC a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PARAMETRIC a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PROCESS a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#PROCESS a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PROCESS a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PROCESS a:hover {color: white; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
| Line 100: | Line 100: | ||
[[Msc1G2:Expert2|'''SYSTEM''']] | [[Msc1G2:Expert2|'''SYSTEM''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="ARCHITECTURE" align="center"> |
| − | [[Msc1G2:Expert3|''' | + | [[Msc1G2:Expert3|'''ARCHITECTURE''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="PARAMETRIC" align="center"> |
| − | [[Msc1G2:Expert4|''' | + | [[Msc1G2:Expert4|'''PARAMETRIC''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="PROCESS" align="center"> |
| − | [[Msc1G2:Expert5|''' | + | [[Msc1G2:Expert5|'''PROCESS''']] |
</div> | </div> | ||
Revision as of 16:18, 22 January 2015
AUDIOSCAPE
Group 2
Week 9
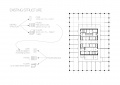
Program
Week 8
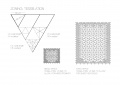
Concept
Acoustic relations
Concept relations
Studio concept
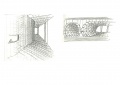
Event hall ceiling and floor
Week 7
Week 6