Difference between revisions of "Msc1G2:External relations"
From m4h
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| + | <html> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| − | + | width: 923px; | |
| − | + | height: 477px; | |
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | ||
| + | } | ||
| + | div#AUDIOSCAPE { | ||
| + | color: white; | ||
| + | font-size: 13pt; | ||
| + | float: left; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-left: 22px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#CONCEPT { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 604px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#SYSTEM { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 475px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#ARCHITECTURE { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 353px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#PARAMETRIC { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 167px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#PROCESS { | ||
| + | color: white; | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#AUDIOSCAPE a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#AUDIOSCAPE a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#AUDIOSCAPE a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#AUDIOSCAPE a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#CONCEPT a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#CONCEPT a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#CONCEPT a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#CONCEPT a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#SYSTEM a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#SYSTEM a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#SYSTEM a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#SYSTEM a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#ARCHITECTURE a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#ARCHITECTURE a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#ARCHITECTURE a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#ARCHITECTURE a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#PARAMETRIC a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#PARAMETRIC a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#PARAMETRIC a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#PARAMETRIC a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#PROCESS a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#PROCESS a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#PROCESS a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#PROCESS a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | <div | + | <div id="AUDIOSCAPE" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:frontpage|'''AUDIOSCAPE''']] |
</div> | </div> | ||
| − | <div | + | <div id="CONCEPT" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:Design strategy|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div | + | <div id="SYSTEM" align="center"> |
| − | [[Msc1G2:Structure|''' | + | [[Msc1G2:Structure|'''SYSTEM''']] |
</div> | </div> | ||
| − | <div | + | <div id="ARCHITECTURE" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:Interrelations|'''ARCHITECTURE''']] |
</div> | </div> | ||
| − | <div | + | <div id="PARAMETRIC" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:Parametrics|'''PARAMETRIC''']] |
</div> | </div> | ||
| − | <div | + | <div id="PROCESS" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:External relations|'''PROCESS''']] |
</div> | </div> | ||
| − | + | ----- | |
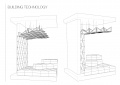
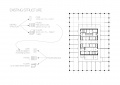
| + | ==Week 9== | ||
| + | Origami (un)folding system floor (wall/celing) | ||
| − | + | <gallery> | |
| + | |||
| + | Image:GR2 Construction system version B1.jpg| 100px | ||
| + | Image:GR2 Construction system version B12.jpg| 100px | ||
| + | Image:GR2 Construction system version B13.jpg| 100px | ||
| + | Image:GR2 Construction system version B14.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
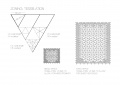
| + | Research Origami (un)folding system floor (wall/celing) | ||
<gallery> | <gallery> | ||
| − | Image: | + | Image:G 2 Component Study version A1.jpg| 100px |
| − | Image: | + | Image:G 2 Component Study version A12.jpg| 100px |
| − | Image: | + | Image:G 2 Component Study version A13.jpg| 100px |
| − | Image: | + | Image:G 2 Component Study version A14.jpg| 100px |
| − | Image: | + | Image:G 2 Component Study version A15.jpg| 100px |
| − | Image: | + | Image:G 2 Component Study version A16.jpg| 100px |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</gallery> | </gallery> | ||
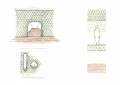
| + | Interactive model | ||
| − | + | <gallery> | |
| + | |||
| + | Image:Group2 random scenario 1.JPG| 100px | ||
| + | Image:Group2 random scenario 2.JPG| 100px | ||
| + | Image:Group2 random scenario 3.JPG| 100px | ||
| + | Image:Group2 random scenario 4.JPG| 100px | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | |||
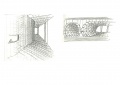
| + | Component | ||
<gallery> | <gallery> | ||
| − | Image: | + | Image:Gr2 Component types.jpg| 100px |
| − | Image: | + | Image:Group 2 week 98.jpg| 100px |
| − | Image: | + | Image:Group 2 week 99.jpg| 100px |
| − | Image: | + | Image:Group 2 week 910.jpg| 100px |
| − | Image: | + | Image:Group 2 week 911.jpg| 100px |
| − | Image: | + | Image:Group 2 week 912.jpg| 100px |
| − | Image: | + | Image:Group 2 week 913.jpg| 100px |
| + | Image:Group 2 week 914.jpg| 100px | ||
| + | </gallery> | ||
| + | Program | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:Group 2 week 9.jpg| 100px | ||
| + | Image:Group 2 week 92.jpg| 100px | ||
| + | Image:Group 2 week 93.jpg| 100px | ||
| + | Image:Group 2 week 94.jpg| 100px | ||
| + | Image:Group 2 week 95.jpg| 100px | ||
| + | Image:Group 2 week 96.jpg| 100px | ||
| + | Image:Group 2 week 97.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 8== | ||
| + | |||
| + | Concept | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:Group 2 presentation week 8.jpg| 100px | ||
| + | Image:Group 2 presentation week 82.jpg| 100px | ||
| + | Image:Group 2 presentation week 83.jpg| 100px | ||
| + | Image:Group 2 presentation week 84.jpg| 100px | ||
| + | Image:Group 2 presentation week 85.jpg| 100px | ||
| + | Image:Group 2 presentation week 86.jpg| 100px | ||
| + | Image:Group 2 presentation week 87.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | Acoustic relations | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:Group 2 presentation week 8.jpg| 100px | ||
| + | Image:Group 2 presentation week 82.jpg| 100px | ||
| + | Image:Group 2 presentation week 83.jpg| 100px | ||
| + | Image:Group 2 presentation week 84.jpg| 100px | ||
| + | Image:Group 2 presentation week 85.jpg| 100px | ||
| + | Image:Group 2 presentation week 86.jpg| 100px | ||
| + | Image:Group 2 presentation week 87.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | Concept relations | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:Q 5 dec 1-01-01.jpg| 100px | ||
| + | Image:Q 5 dec 2-02-02.jpg| 100px | ||
| + | Image:Q 5 dec 3-03-03.jpg| 100px | ||
| + | Image:Q 5 dec 4-04-04.jpg| 100px | ||
| + | Image:Q 5 dec 5-05-05.jpg| 100px | ||
| + | Image:Q 5 dec 6-06-06.jpg| 100px | ||
| + | Image:Q 5 dec 7-07-07.jpg| 100px | ||
| + | Image:Q 5 dec 8-08-08.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | Studio concept | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:G2 Conceptual vision Studios VA1.jpg| 100px | ||
| + | Image:G2 Conceptual vision Studios VA14.jpg| 100px | ||
| + | Image:G2 Conceptual vision Studios VA15.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | Event hall ceiling and floor | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:G2 Event concept ceiling and floor.jpg| 100px | ||
| + | Image:G2 Event concept ceiling and floor2.jpg| 100px | ||
| + | Image:G2 Event concept ceiling and floor3.jpg| 100px | ||
| + | Image:G2 Event concept ceiling and floor4.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 7== | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:Group 2 presentation week 7.jpg| 100px | ||
| + | Image:Group 2 presentation week 72.jpg| 100px | ||
| + | Image:Group 2 presentation week 73.jpg| 100px | ||
| + | Image:Group 2 presentation week 74.jpg| 100px | ||
| + | Image:Group 2 presentation week 75.jpg| 100px | ||
| + | Image:Group 2 presentation week 76.jpg| 100px | ||
| + | Image:Group 2 presentation week 77.jpg| 100px | ||
| + | Image:Group 2 presentation week 78.jpg| 100px | ||
| + | Image:Group 2 presentation week 79.jpg| 100px | ||
| + | Image:Group 2 presentation week 710.jpg| 100px | ||
| + | Image:Group 2 presentation week 711.jpg| 100px | ||
| + | Image:Group 2 presentation week 712.jpg| 100px | ||
| + | Image:Group 2 presentation week 713.jpg| 100px | ||
| + | Image:Group 2 presentation week 714.jpg| 100px | ||
| + | Image:Group 2 presentation week 715.jpg| 100px | ||
| + | Image:Group 2 presentation week 716.jpg| 100px | ||
| + | Image:Group 2 presentation week 717.jpg| 100px | ||
| + | Image:Group 2 presentation week 718.jpg| 100px | ||
| + | Image:Group 2 presentation week 719.jpg| 100px | ||
| + | Image:Group 2 presentation week 720.jpg| 100px | ||
| + | Image:Group 2 presentation week 721.jpg| 100px | ||
| + | </gallery> | ||
| + | |||
| + | ==Week 6== | ||
| + | |||
| + | <gallery> | ||
| + | |||
| + | Image:G2Presentation.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation2.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation3.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation4.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation5.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation6.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation7.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation8.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation9.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation10.jpg| 100px | ||
| + | |||
| + | Image:G2Presentation11.jpg| 100px | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | ==Midterm presentation== | ||
| + | |||
| + | <gallery> | ||
| + | Image:Group 2 midterm.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm2.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm3.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm4.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm5.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm6.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm7.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm8.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm9.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm10.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm11.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm12.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm13.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm14.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm15.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm16.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm17.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm18.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm19.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm20.jpg| 100px | ||
| + | |||
| + | Image:Group 2 midterm21.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 2== | ||
| + | |||
| + | <youtube width="640" height="360">P-fOJ-XdlmY</youtube> | ||
| + | |||
| + | <gallery> | ||
| + | Image:Group2 presentation 24 10 14.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 143.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 142.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 144.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 145.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 146.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 147.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 148.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 149.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1410.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1411.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1412.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1413.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1414.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1415.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1416.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1417.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1418.jpg| 100px | ||
| + | |||
| + | Image:Group2 presentation 24 10 1419.jpg| 100px | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 1== | ||
| + | |||
| + | <youtube width="640" height="360">YjBQTAm9G_o</youtube> | ||
| + | |||
| + | <gallery> | ||
| + | Image:Presentation.jpeg| 100px | ||
| + | Image:Presentation012.jpg| 100px | ||
| + | Image:Presentation013.jpg| 100px | ||
| + | Image:Presentation014.jpg| 100px | ||
| + | Image:Presentation015.jpg| 100px | ||
| + | Image:Group 2 Presentation slides Friday week 1 version A1.jpg| 100px | ||
| + | Image:Group 2 Presentation slides Friday week 1 version A12.jpg| 100px | ||
| + | Image:Group 2 Presentation slides Friday week 1 version A13.jpg| 100px | ||
| + | Image:Group 2 Presentation slides Friday week 1 version A14.jpg| 100px | ||
| + | Image:Group 2 Presentation slides Friday week 1 version A15.jpg| 100px | ||
</gallery> | </gallery> | ||
Latest revision as of 19:26, 22 January 2015
PROCESS
Week 9
Origami (un)folding system floor (wall/celing)
Research Origami (un)folding system floor (wall/celing)
Interactive model
Component
Program
Week 8
Concept
Acoustic relations
Concept relations
Studio concept
Event hall ceiling and floor
Week 7
Week 6