Difference between revisions of "Msc1G2:Frontpage"
From m4h
| (59 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | |||
<html> | <html> | ||
<style> | <style> | ||
| Line 6: | Line 5: | ||
div#headercontainer { | div#headercontainer { | ||
width: 923px; | width: 923px; | ||
| − | height: | + | height: 477px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: 0px; | margin-bottom: 0px; | ||
| Line 28: | Line 27: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 604px; |
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#SYSTEM { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 475px; |
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#ARCHITECTURE { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 353px; |
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#PARAMETRIC { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 167px; |
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| − | div# | + | div#PROCESS { |
font-size: 13pt; | font-size: 13pt; | ||
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 0px; |
margin-top: -62px; | margin-top: -62px; | ||
} | } | ||
| Line 71: | Line 70: | ||
div#CONCEPT a:active {color: white; text-decoration: none; opacity: 1;} | div#CONCEPT a:active {color: white; text-decoration: none; opacity: 1;} | ||
div#CONCEPT a:hover {color: white; text-decoration: none; opacity: 1;} | div#CONCEPT a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| − | div# | + | div#SYSTEM a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#SYSTEM a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#SYSTEM a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#SYSTEM a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#ARCHITECTURE a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#ARCHITECTURE a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#ARCHITECTURE a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#ARCHITECTURE a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PARAMETRIC a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#PARAMETRIC a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PARAMETRIC a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PARAMETRIC a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PROCESS a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#PROCESS a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PROCESS a:active {color: white; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PROCESS a:hover {color: white; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
| Line 95: | Line 94: | ||
</div> | </div> | ||
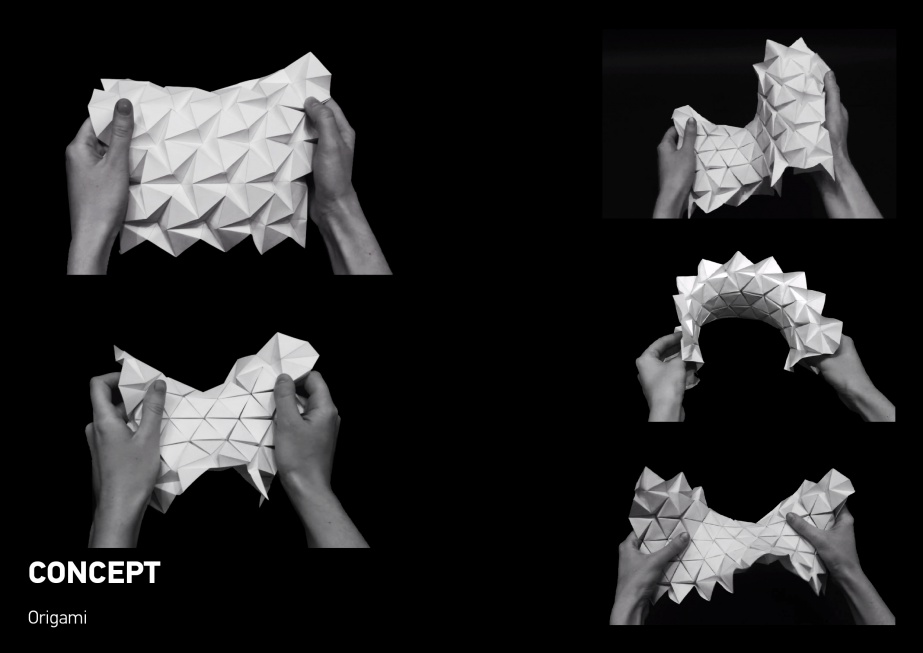
<div id="CONCEPT" align="center"> | <div id="CONCEPT" align="center"> | ||
| − | [[Msc1G2: | + | [[Msc1G2:Design strategy|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="SYSTEM" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:Structure|'''SYSTEM''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="ARCHITECTURE" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:Interrelations|'''ARCHITECTURE''']] |
</div> | </div> | ||
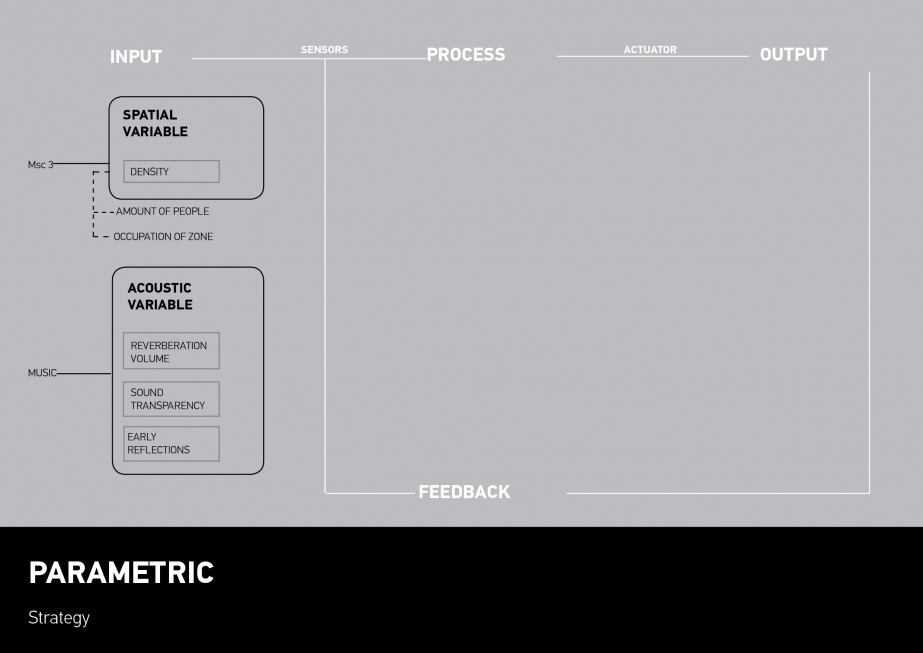
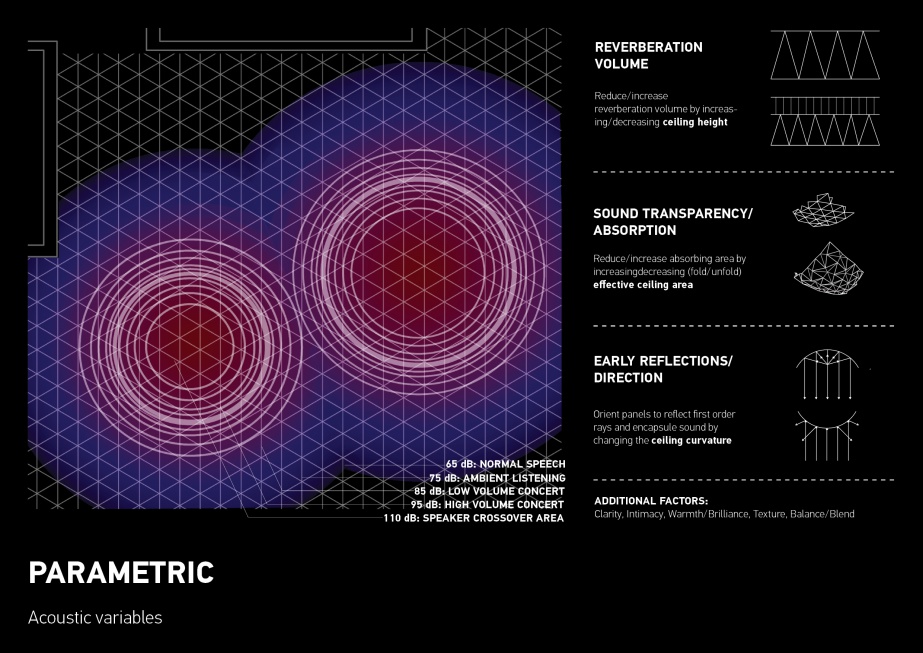
| − | <div id=" | + | <div id="PARAMETRIC" align="center"> |
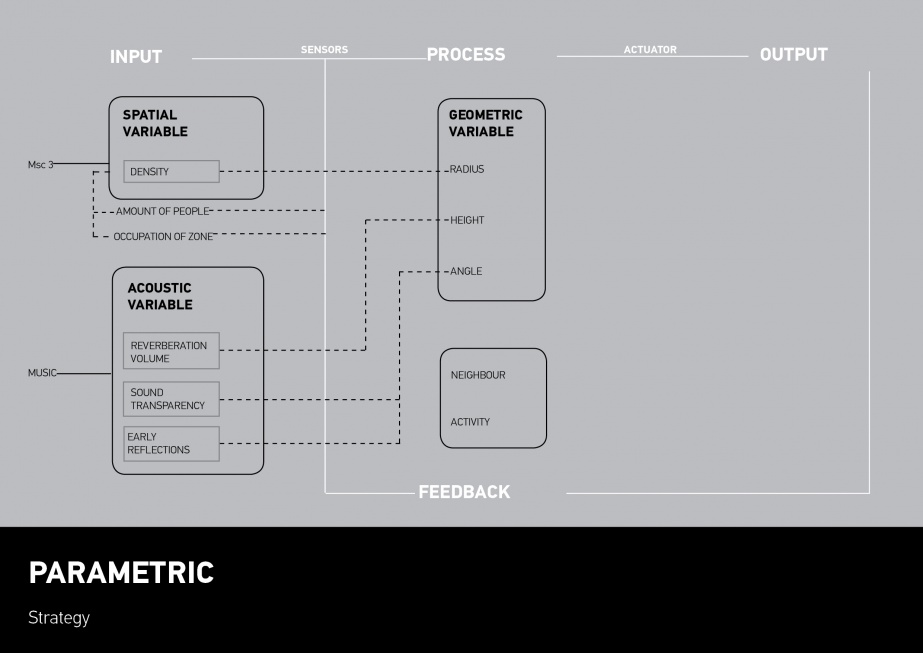
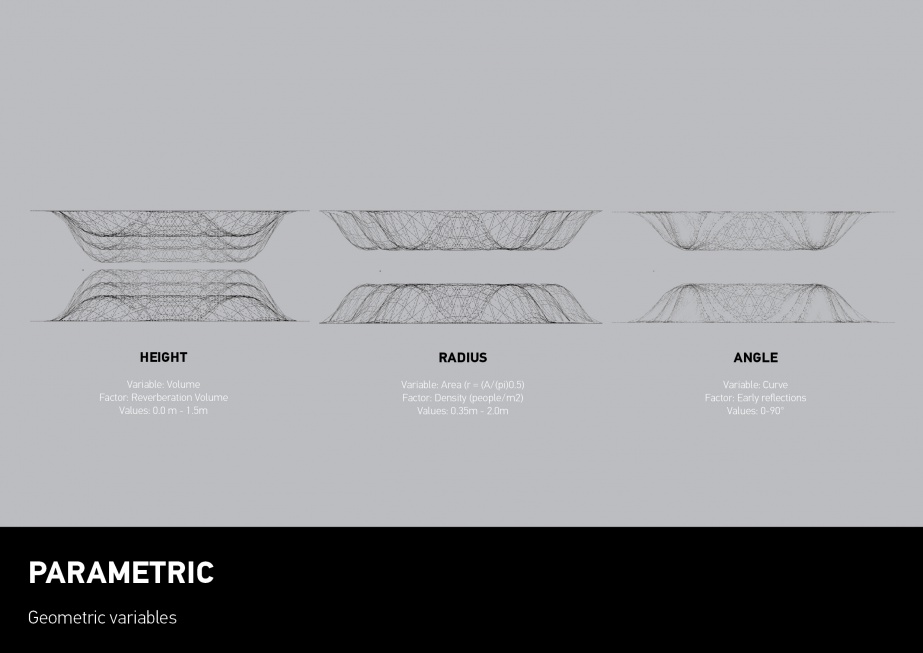
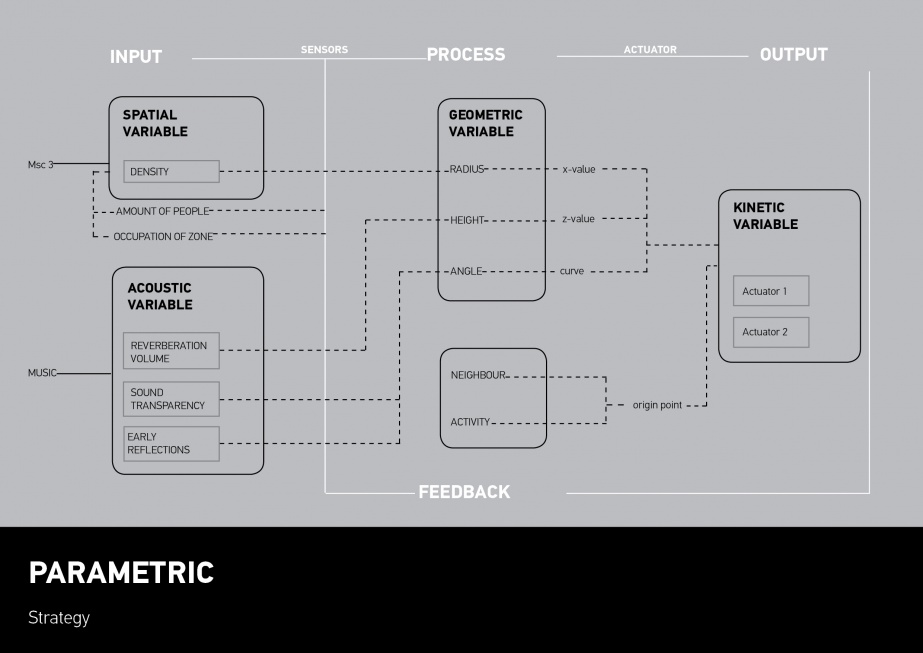
| − | [[Msc1G2: | + | [[Msc1G2:Parametrics|'''PARAMETRIC''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="PROCESS" align="center"> |
| − | [[Msc1G2: | + | [[Msc1G2:External relations|'''PROCESS''']] |
</div> | </div> | ||
| − | + | <div>[[Image:Final presentation group 235.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 2.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 22.jpg| 923px]]</div> | |
| − | <div | + | <div>[[Image:Final presentation group 23.jpg| 923px]]</div> |
| − | + | <div>[[Image:Final presentation group 24.jpg| 923px]]</div> | |
| − | [[ | + | <div>[[Image:Final presentation group 25.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 26.jpg| 923px]]</div> |
| − | <div | + | <div>[[Image:Final presentation group 27.jpg| 923px]]</div><html> |
| − | [[ | + | <iframe width="923" height="315" src="//www.youtube.com/embed/i6xWtV5N3jw" frameborder="0" allowfullscreen></iframe> |
| − | </div> | + | </html><div>[[Image:Final presentation group 28.jpg| 923px]]</div> |
| − | <div | + | <div>[[Image:Final presentation group 29.jpg| 923px]]</div> |
| − | [[ | + | <div>[[Image:Final presentation group 210.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 211.jpg| 923px]]</div> |
| − | <div | + | <div>[[Image:Final presentation group 212.jpg| 923px]]</div> |
| − | [[ | + | <div>[[Image:Final presentation group 213.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 214.jpg| 923px]]</div><html> |
| − | <div | + | <iframe width="923" height="315" src="//www.youtube.com/embed/zoTsl2OZLxY" frameborder="0" allowfullscreen></iframe> |
| − | [[ | + | </html><div>[[Image:Final presentation group 215.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 216.jpg| 923px]]</div><html> |
| − | <div | + | <iframe width="923" height="315" src="//www.youtube.com/embed/pBF1vicjF9I" frameborder="0" allowfullscreen></iframe> |
| − | [[ | + | </html><div>[[Image:Final presentation group 217.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 218.jpg| 923px]]</div> |
| − | <div | + | <div>[[Image:Final presentation group 219.jpg| 923px]]</div> |
| − | [[ | + | <div>[[Image:Final presentation group 220.jpg| 923px]]</div> |
| − | </div> | + | <div>[[Image:Final presentation group 221.jpg| 923px]]</div> |
| − | < | + | <div>[[Image:Final presentation group 222.jpg| 923px]]</div> |
| − | + | <div>[[Image:Final presentation group 223.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 224.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 225.jpg| 923px]]</div><html> | |
| − | + | <iframe width="923" height="315" src="//www.youtube.com/embed/zDT4WARolH8" frameborder="0" allowfullscreen></iframe> | |
| − | + | </html><div>[[Image:Final presentation group 226.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 227.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 228.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 229.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 230.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 231.jpg| 923px]]</div> | |
| − | + | <div>[[Image:Final presentation group 232.jpg| 923px]]</div> | |
| − | Image: | + | <div>[[Image:Final presentation group 233.jpg| 923px]]</div> |
| − | + | <div>[[Image:Final presentation group 234.jpg| 923px]]</div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | == | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | == | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | < | + | |
| − | Image: | + | |
| − | + | ||
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | Image: | + | |
| − | </ | + | |
Latest revision as of 20:35, 22 January 2015
AUDIOSCAPE