Difference between revisions of "Msc1G3:Design Development"
From m4h
(→Week 6) |
|||
| (81 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Image: | + | [[Image:BannerCTSH.jpg| 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G3:frontpage|''' | + | [[Msc1G3:frontpage|'''Final Presentation''']] |
</div> | </div> | ||
<div style="float:left; width: 200px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 200px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G3:Design Development|''' | + | [[Msc1G3:Design Development|'''Midterm Presentation''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3: | + | [[Msc1G3:Expert3|'''Design Development''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3: | + | [[Msc1G3:Workshop|'''Workshop''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3:Expert4|''' | + | [[Msc1G3:Expert4|'''Sketchbook''']] |
</div> | </div> | ||
| − | |||
</div><br> | </div><br> | ||
| + | ==Week 5 - Midterm Presentation== | ||
| − | + | <gallery mode="packed-hover"> | |
| − | + | Image:141107_midtermpresentation.jpg| | |
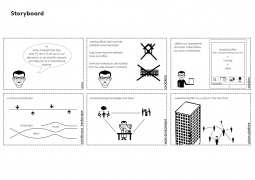
| − | + | Image:141107_midtermpresentation2.jpg| Storybord | |
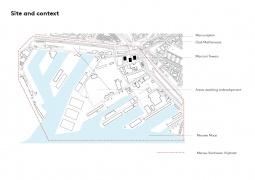
| − | + | Image:141107_midtermpresentation3.jpg| Site and Context | |
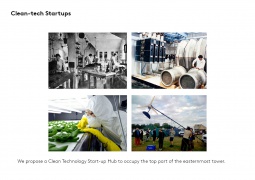
| − | <gallery | + | Image:141107_midtermpresentation4.jpg| Clean-tech Startups |
| − | + | Image:141107_midtermpresentation5.jpg| Collectivity | |
| − | Image: | + | Image:141107_midtermpresentation6.jpg| Knowledge Sharing |
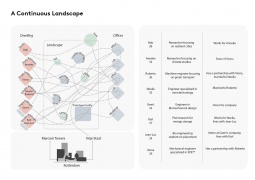
| − | Image: | + | Image:141107_midtermpresentation7.jpg| A continuous landscape |
| − | Image: | + | Image:141107_midtermpresentation8.jpg| A sketch Landscape |
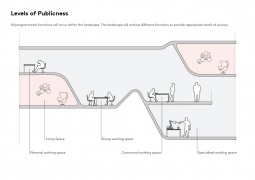
| − | Image: | + | Image:141107_midtermpresentation9.jpg| Levels of Publicness |
| − | Image: | + | Image:141107_midtermpresentation10.jpg| Needs |
| − | Image: | + | Image:141107_midtermpresentation11.jpg| Use of Space |
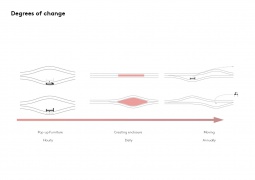
| − | Image: | + | Image:141107_midtermpresentation12.jpg| Degrees of Change |
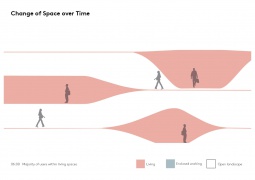
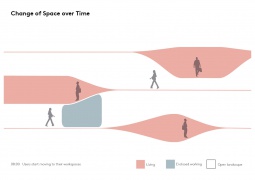
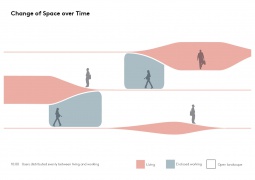
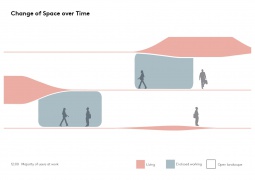
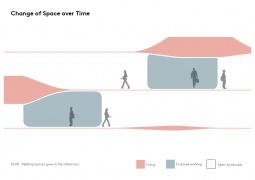
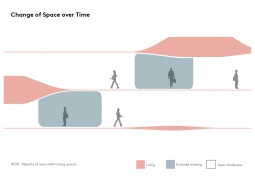
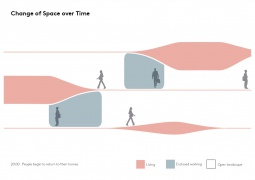
| − | Image: | + | Image:141107_midtermpresentation13.jpg| Change of Space over Time |
| − | Image: | + | Image:141107_midtermpresentation14.jpg| |
| − | Image: | + | Image:141107_midtermpresentation15.jpg| |
| − | + | Image:141107_midtermpresentation16.jpg| | |
| − | + | Image:141107_midtermpresentation17.jpg| | |
| − | + | Image:141107_midtermpresentation18.jpg| | |
| − | + | Image:141107_midtermpresentation19.jpg| | |
| + | Image:141107_midtermpresentation20.jpg| | ||
| + | Image:141107_midtermpresentation21.jpg| | ||
| + | Image:141107_midtermpresentation22.jpg| | ||
| + | Image:141107_midtermpresentation25.jpg| Structural Intervention | ||
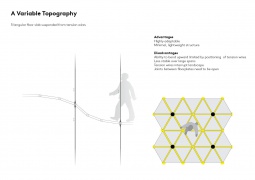
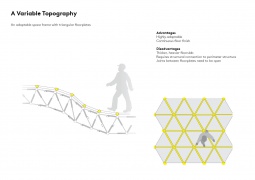
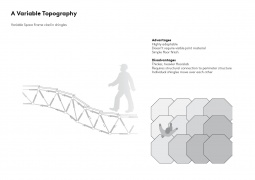
| + | Image:141107_midtermpresentation26.jpg| A Variable Topographie | ||
| + | Image:141107_midtermpresentation27.jpg| | ||
| + | Image:141107_midtermpresentation28.jpg| | ||
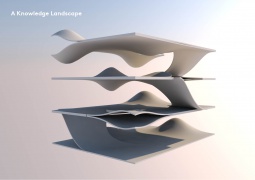
| + | Image:141107_midtermpresentation29.jpg| A Knowledge Landscape ''[[http://www.youtube.com/watch?v=EKyirtVHsK0: Change of Space]]'' ''[[https://www.youtube.com/watch?v=jTvilZnI2Qk&feature=youtu.be: Walk]]'' | ||
| + | </gallery> | ||
| + | <html> | ||
| + | <gallery> | ||
| + | <iframe width="400" height="250" src="//www.youtube.com/embed/jTvilZnI2Qk" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="400" height="250" src="//www.youtube.com/embed/CS8kDGs41Gg" frameborder="0" allowfullscreen></iframe> | ||
</gallery> | </gallery> | ||
| + | </html> | ||
Latest revision as of 23:29, 22 January 2015
Week 5 - Midterm Presentation
Storybord
Site and Context
Clean-tech Startups
Collectivity
Knowledge Sharing
A continuous landscape
A sketch Landscape
Levels of Publicness
Needs
Use of Space
Degrees of Change
Change of Space over Time