Difference between revisions of "Msc1G3:Expert3"
(Created page with "__NOTOC__ __NOTITLE__ <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 130px; height 30px; bo...") |
(→Week 11) |
||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Image:BannerCTSH.jpg| 850px]] | |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G3:frontpage|''' | + | [[Msc1G3:frontpage|'''Final Presentation''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 200px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:Design Development|'''Midterm Presentation''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3: | + | [[Msc1G3:Expert3|'''Design Development''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3: | + | [[Msc1G3:Workshop|'''Workshop''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3:Expert4|''' | + | [[Msc1G3:Expert4|'''Sketchbook''']] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div><br> | </div><br> | ||
| + | |||
| + | |||
| + | ==Week 1== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:Presentation-group3-1.jpg| | ||
| + | Image:Presentation-group3-2.jpg| | ||
| + | Image:Presentation-group3-3.jpg| | ||
| + | Image:Presentation-group3-4.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 2== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Parametric functions"> | ||
| + | Image:Presentation022.jpg| | ||
| + | Image:Presentation023.jpg| | ||
| + | Image:Presentation024.jpg| | ||
| + | Image:Presentation025.jpg| | ||
| + | Image:Presentation026.jpg| | ||
| + | Image:Presentation027.jpg| | ||
| + | Image:Presentation028.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Precedents"> | ||
| + | Image:Presentation029.jpg| | ||
| + | Image:Presentation0210.jpg| | ||
| + | Image:Presentation0211.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 3== | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Development of Concept"> | ||
| + | Image:141024 Presentation1.jpg|Urban Analysis | ||
| + | Image:141024 Presentation2.jpg|Proposed Users | ||
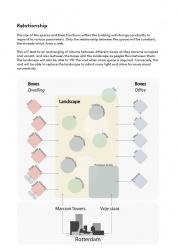
| + | Image:141024 Presentation3.jpg|Relationship between functions | ||
| + | Image:141024 Presentation4.jpg|Area schedule | ||
| + | Image:141024 Presentation5.jpg|Space usage | ||
| + | Image:141024 Presentation6.jpg| | ||
| + | Image:141024 Presentation7.jpg|Sketches of space arrangement | ||
| + | Image:141024 Presentation8.jpg|Precedents | ||
| + | Image:141024 Presentation16.jpg|Initial environmental strategy | ||
| + | Image:141024 Presentation17.jpg|Initial environmental strategy | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Grasshopper Development"> | ||
| + | Image:141024 Presentation9.jpg|Parameters | ||
| + | Image:141024 Presentation10.jpg|Testing | ||
| + | Image:141024 Presentation11.jpg|Number of cores | ||
| + | Image:141024 Presentation12.jpg|Number of floors | ||
| + | Image:141024 Presentation13.jpg|Inclination of cores | ||
| + | Image:141024 Presentation14.jpg|Walkway | ||
| + | Image:141024 Presentation15.jpg|Day vs night scenario | ||
| + | Image:141024 Presentation18.jpg|Appendicies | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 4== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Design Rules"> | ||
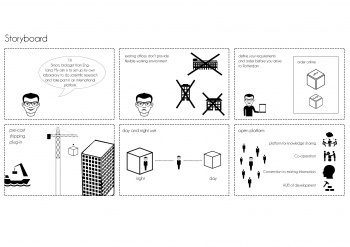
| + | Image:Storyboard.jpg| | ||
| + | Image:1410131 presentation.jpg| | ||
| + | Image:1410131 presentation2.jpg| | ||
| + | Image:1410131 presentation3.jpg| | ||
| + | Image:1410131 presentation4.jpg| | ||
| + | Image:1410131 presentation5.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 6== | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Activities and Privacy"> | ||
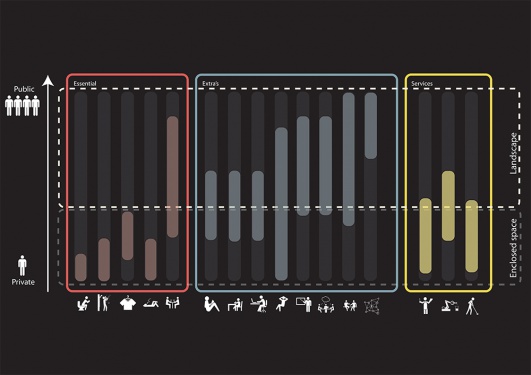
| + | Image: Activities_infographic.jpg|activities infographic | ||
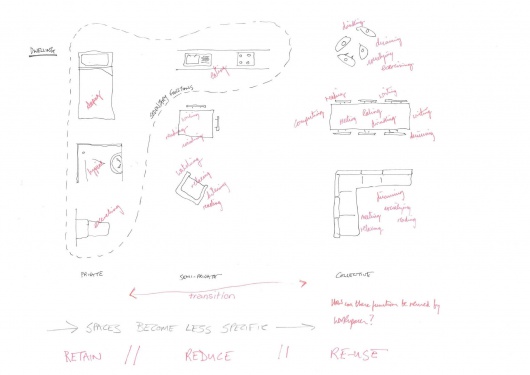
| + | Image: Wyn_sketch3.jpg| Dwelling spaces and activities | ||
| + | Image: Wyn_sketch2.jpg| Working spaces and activities | ||
| + | Image: Wyn_sketch.jpg| Activity/Privacy Correlation | ||
| + | Image: Wyn_sketch4.jpg| Adjacent private and semi-private | ||
| + | Image: Wyn_sketch5.jpg| Stacked private and semi-private | ||
| + | Image: sk.jpg|Density within a landscape | ||
| + | Image: sk4.jpg|Projecting territory and potential clustering | ||
| + | Image: sk3.jpg|Varying privacy | ||
| + | Image: sk2.jpg|A co-operative clearing | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Distribution and Climate"> | ||
| + | Image: Change in function and time 5.jpg|change in function and time | ||
| + | Image: 28-11-14-Function1.jpg|Walkway Distribution | ||
| + | Image: landscape connections.jpg|connections within the landscape | ||
| + | Image: 28-11-14-Function2.jpg|Climatic Principle | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Construction Principles"> | ||
| + | Image: Consturction-1.jpg| | ||
| + | Image: Consturction-2.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=250px heights=150px perrow=2 caption="Grasshopper Development"> | ||
| + | Image: 26-11-14-Realtimespaceplanning.PNG|Realtime spacial planning | ||
| + | Image: 26-11-14-Realtimespaceplanning 2.PNG|Realtime spacial planning | ||
| + | Image: Realtimespaceplanning 3.PNG|Realtime spacial planning | ||
| + | Image: 28-11-14-Sunlight.PNG|Sunlight | ||
| + | Image: 28-11-14-sunlight2.PNG|Shadowing | ||
| + | Image: 28-11-14-Sunlight_density.PNG|Shadowing | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <gallery> | ||
| + | <iframe width="422" height="250" src="//www.youtube.com/embed/1aPQfX_n0q8" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="422" height="250" src="//www.youtube.com/embed/NQMKDpGuKGc" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </gallery> | ||
| + | </html> | ||
| + | |||
| + | ==Week 7== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Module Development"> | ||
| + | Image: 4-12-14 C0.jpg| | ||
| + | Image: 4-12-14 C1.jpg| | ||
| + | Image: 4-12-14 C2.jpg| | ||
| + | Image: 4-12-14 C3.jpg| | ||
| + | Image: 4-12-14 C5.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Distribution"> | ||
| + | Image: movement and distribution3.jpg| | ||
| + | Image: movement and distribution4.jpg| | ||
| + | Image: 05.12.14_Use_of_space.jpg| | ||
| + | Image: 05.12.14_Use_of_space2.jpg| | ||
| + | Image: 05.12.14_Use_of_space3.jpg| | ||
| + | Image: 05.12.14_Use_of_space4.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 8== | ||
| + | |||
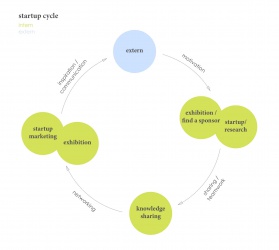
| + | <gallery widths=350px heights=250px perrow=2 caption="Startup Cycle"> | ||
| + | |||
| + | Image: 10-12-14_startup cycle1.jpg| | ||
| + | Image: 10-12-14_startup-cycle2.jpg| | ||
| + | Image: 10-12-14_startup-cycle3.jpg| | ||
| + | |||
| + | </gallery> | ||
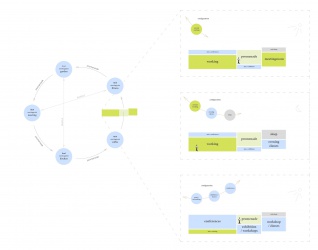
| + | <gallery widths=350px heights=250px perrow=2 caption="Construction"> | ||
| + | |||
| + | Image: Construction for now.jpg | | ||
| + | Image: Wire and floor transformation.jpg | | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==Week 9== | ||
| + | |||
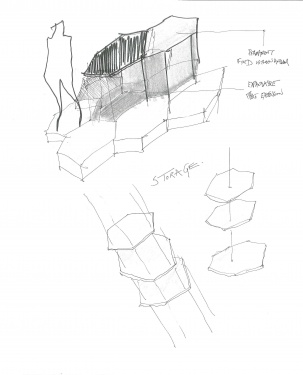
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Volumetric Distribution of Space"> | ||
| + | Image:storage modules.jpg|Ideas for storage modules | ||
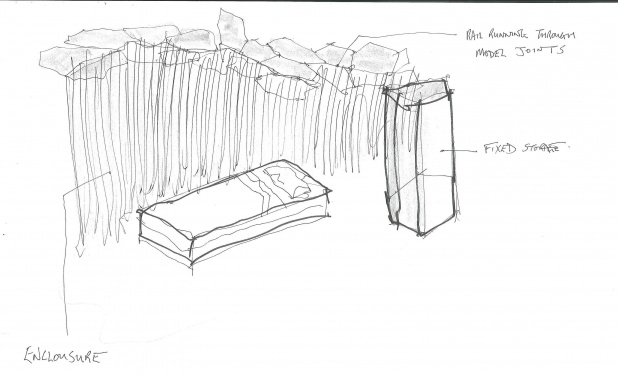
| + | Image:enclousure.jpg|Ideas for enclosure modules | ||
| + | Image:cluster drawing ex-01.jpg| | ||
| + | Image:Space transfer over time-01.jpg| | ||
| + | Image:Scenarios-01.jpg| | ||
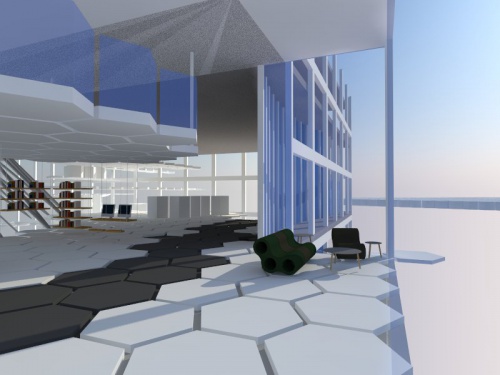
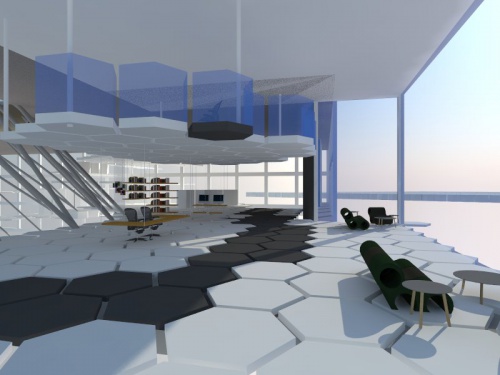
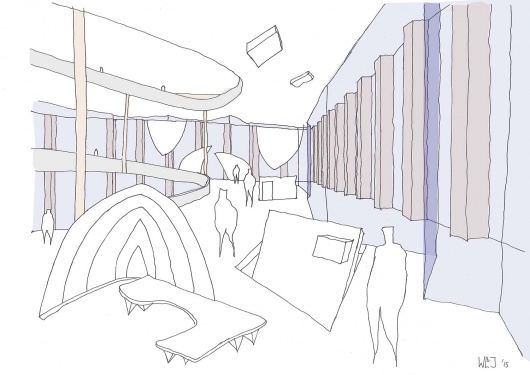
| + | Image:perspective.jpg|Proposed internal perspective | ||
| + | Image:Library.jpg| | ||
| + | Image:Library2.jpg| | ||
| + | Image:Library3.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
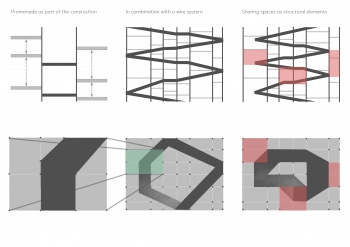
| + | <gallery widths=350px heights=250px perrow=2 caption="Construction and Build up"> | ||
| + | Image:organisation of structure.jpg| | ||
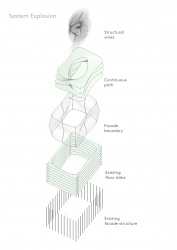
| + | Image:exploded.jpg| | ||
| + | Image:Construction_principle.jpg| | ||
| + | Image:floor slabs.jpg| | ||
| + | Image:interior collage.jpg| | ||
| + | Image:exterior collage.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=250px heights=150px perrow=2 caption="Grasshopper Development"> | ||
| + | Image: 14-12-19-step 2.jpg |Calculating the cut-outs for the existing floor slabs according to wind loads | ||
| + | Image: 14-12-19-step 3.jpg |Boundary surface for the new facade | ||
| + | Image: 14-12-19-step 4.jpg |Shadowing | ||
| + | Image: 14-12-19-step 6.jpg |Assumed pathway through the landscape, projected to boundary surface | ||
| + | Image: 14-12-19-step 7.jpg |Distribute the low "density" areas according to the shadow-diagram | ||
| + | Image: 14-12-19-step 8.jpg |Distribute the high "density" areas according to the shadow-diagram | ||
| + | Image: Step 9.PNG |Map the low and dense areas to an array of 200 points | ||
| + | Image: 14-12-19-step 12.jpg |Transfer Data to Processing - Watch Video | ||
| + | Image: 14-12-19-step 13.jpg |Transfer Processingdata into Grasshopper | ||
| + | Image: 14-12-19-step 14.jpg |Optimize the spatial distribution with galapagos | ||
| + | Image: 14-12-19-step 15.jpg |Map the program to the pathway | ||
| + | Image: 14-12-19-step 16.jpg |Depth of the landscape dependent on the program | ||
| + | Image: 14-12-19-step 17.jpg |Create wiring | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <html> | ||
| + | <gallery> | ||
| + | <iframe width="422" height="315" src="//www.youtube.com/embed/OBvYcNpQz1I" frameborder="0" allowfullscreen></iframe> | ||
| + | </gallery> | ||
| + | </html> | ||
| + | |||
| + | ==Week 10== | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2 caption="Final Design Concept"> | ||
| + | |||
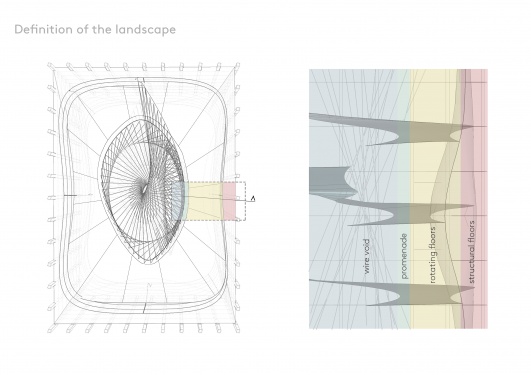
| + | Image:15 01 09-definition of landscape.jpg|Definition of landscape | ||
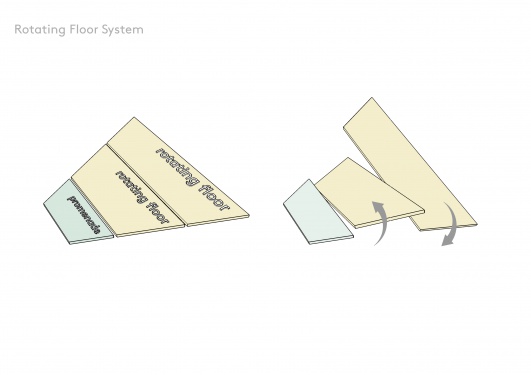
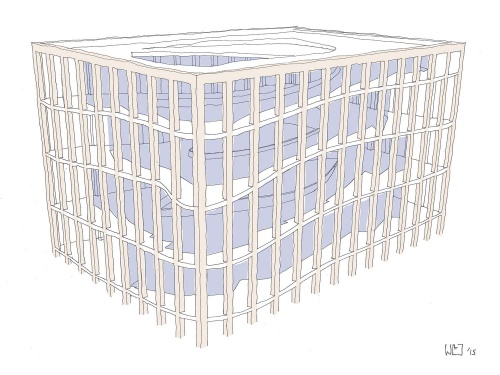
| + | Image:15 01 09-rotating floors.jpg|Rotating floor system | ||
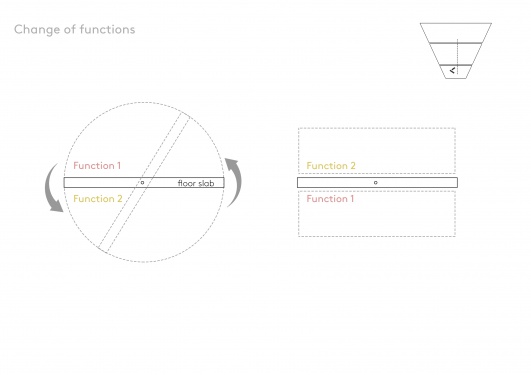
| + | Image:15 01 09-functions.jpg|Change of functions | ||
| + | Image:15 01 09-change in daily basis.jpg|Change in daily basis | ||
| + | Image:15 01 09-change in monthly basis.jpg|Change in monthly basis | ||
| + | Image:15-01-09-levels of privacy.jpg|Levels of privacy | ||
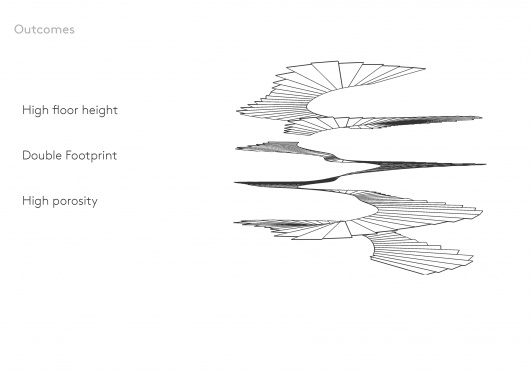
| + | Image:15-01-09-outcomes.jpg|Outcomes | ||
| + | Image:150112 wyn interior sketch.jpg|Interior view | ||
| + | Image:150112 wyn exterior sketch.jpg|Exterior view | ||
| + | |||
| + | </gallery> | ||
| + | |||
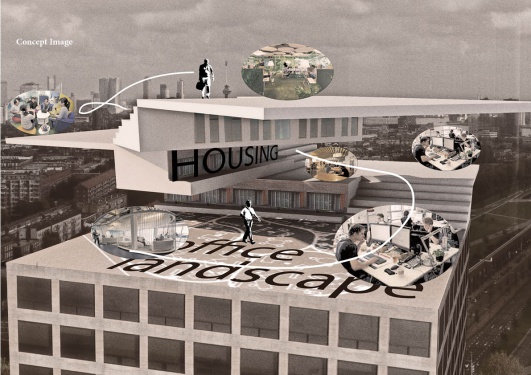
| + | [http://m4h.hyperbody.nl/images/thumb/8/82/28-11-14-Function1.jpg/350px-28-11-14-Function1.jpg Concept Image] | ||
| + | |||
| + | |||
| + | ==Week 11== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2 caption="Construction and Build up"> | ||
| + | |||
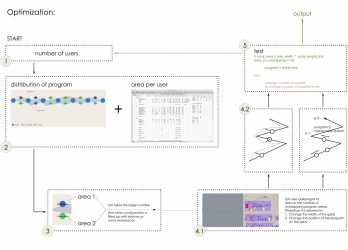
| + | image:15-01-22-Optimization grasshopper.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <gallery> | ||
| + | |||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/yn4yFaEaHM0" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/qKKxrPcdleQ" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/BjQZ9s3Fm6s" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/j2XUBl5XKHo" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/4rnMv72Yck4" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/6VhnWJVitCo" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/VpV25xq3qQA" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </gallery> | ||
| + | </html> | ||
Latest revision as of 07:33, 23 January 2015
Contents
Week 1
Week 2
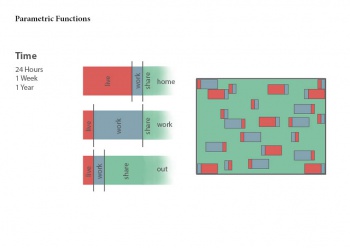
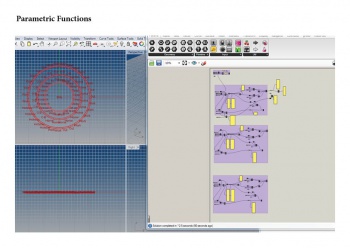
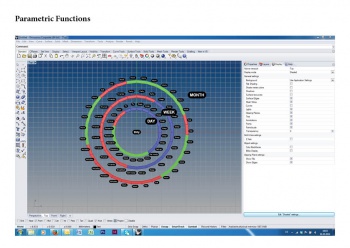
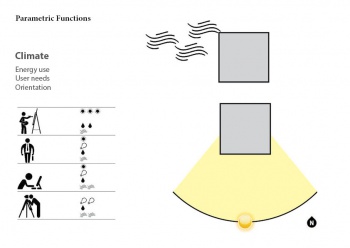
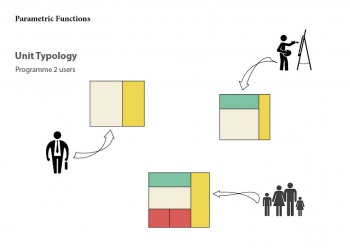
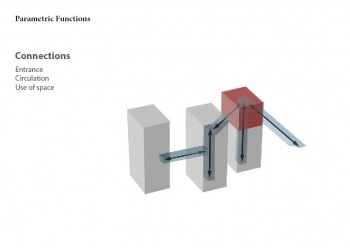
- Parametric functions
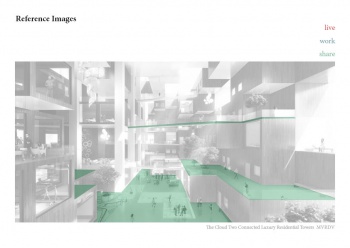
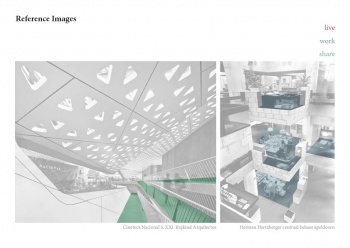
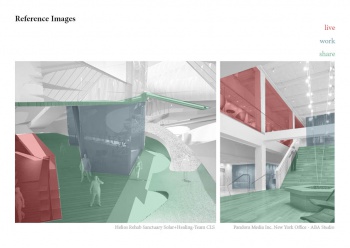
- Precedents
Week 3
- Development of Concept
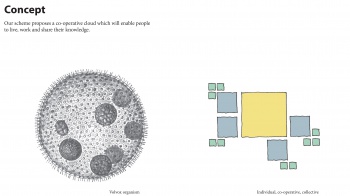
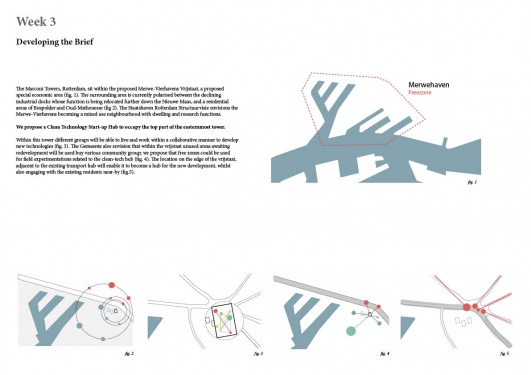
Urban Analysis
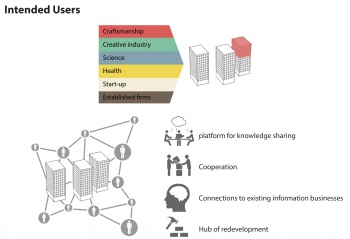
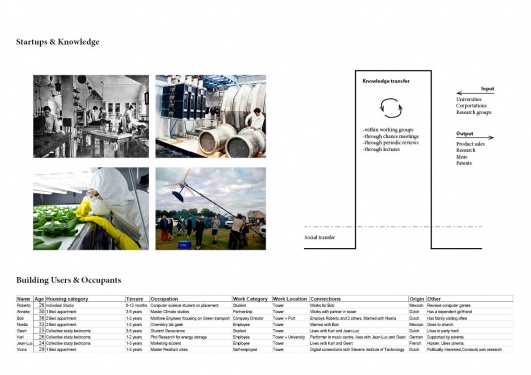
Proposed Users
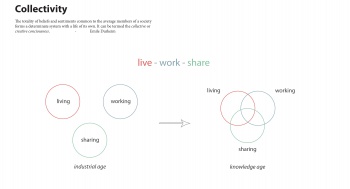
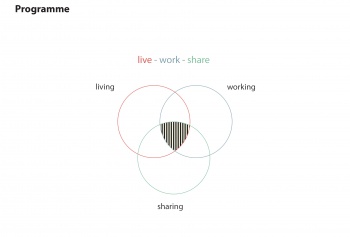
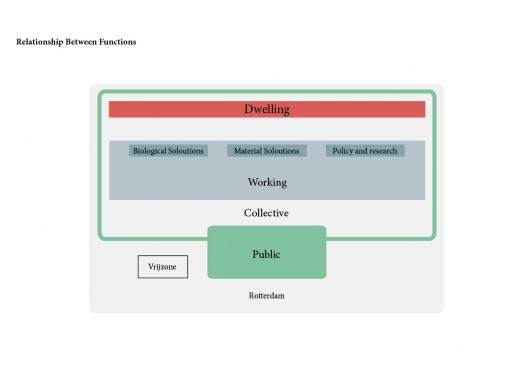
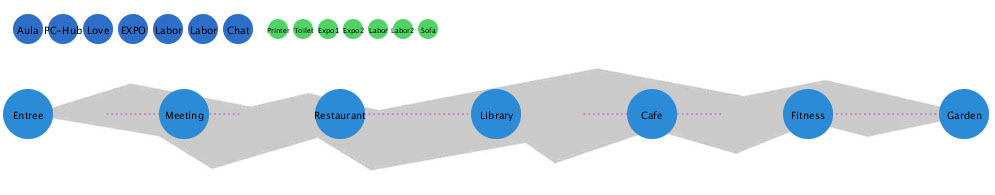
Relationship between functions
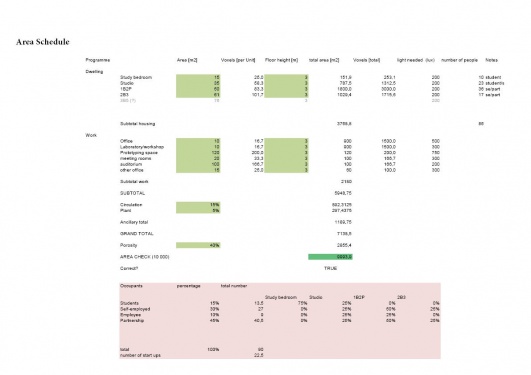
Area schedule
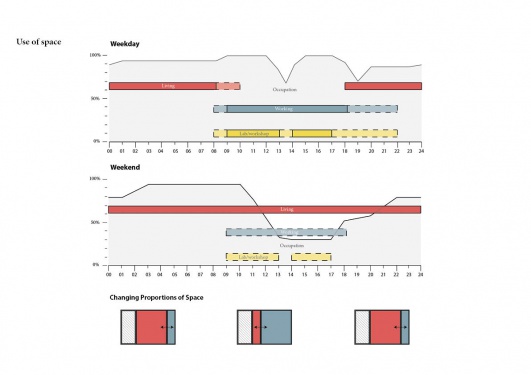
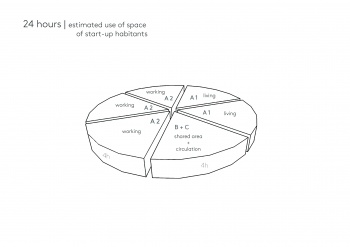
Space usage
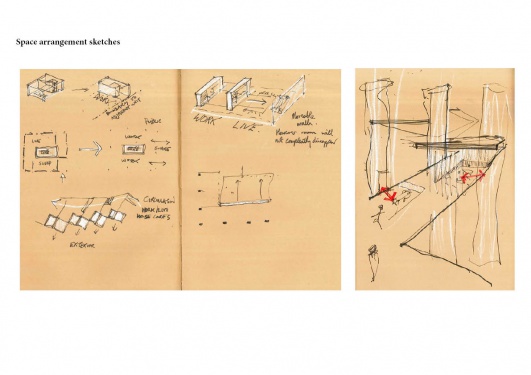
Sketches of space arrangement
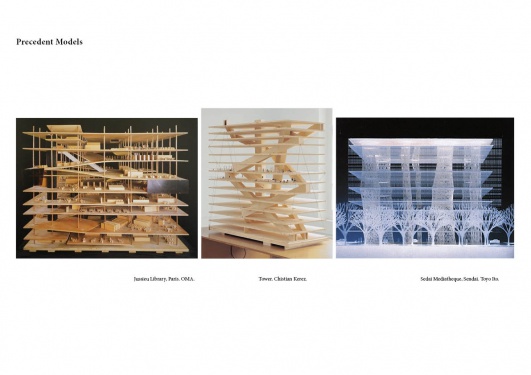
Precedents
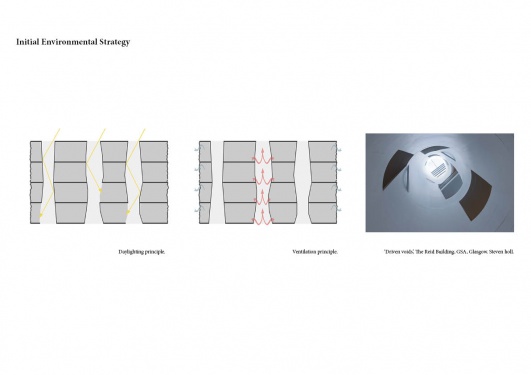
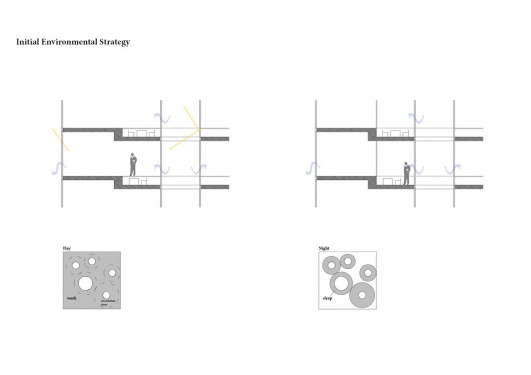
Initial environmental strategy
Initial environmental strategy
- Grasshopper Development
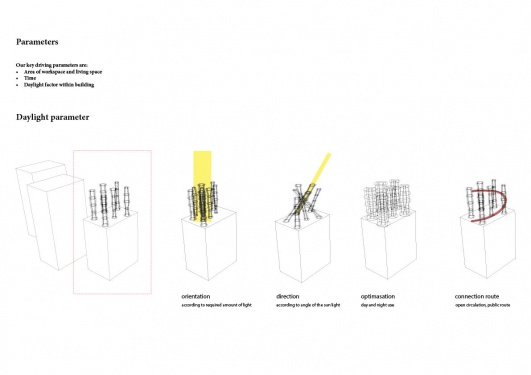
Parameters
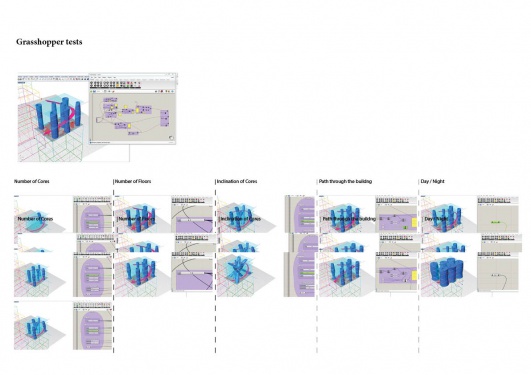
Testing
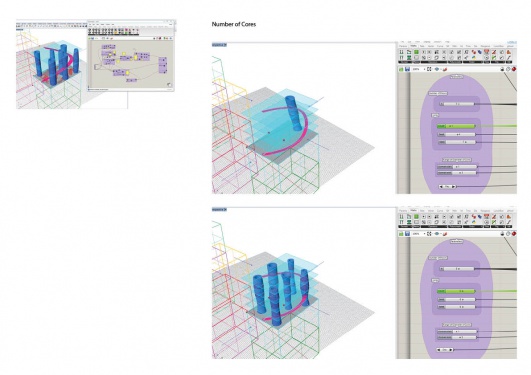
Number of cores
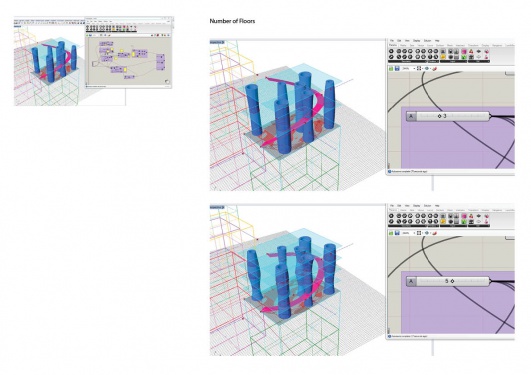
Number of floors
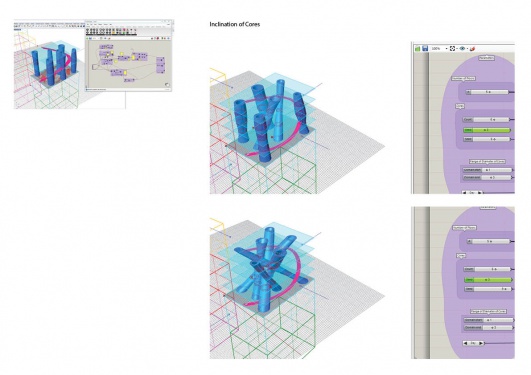
Inclination of cores
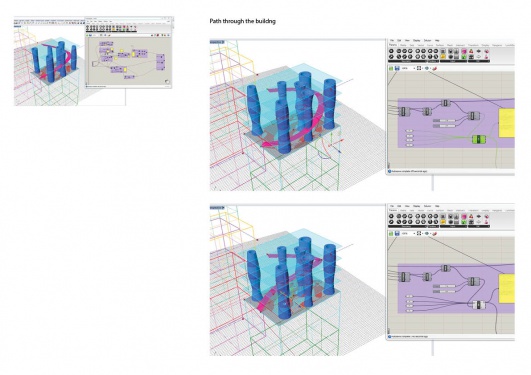
Walkway
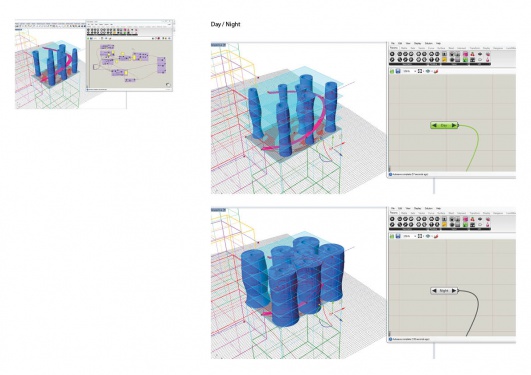
Day vs night scenario
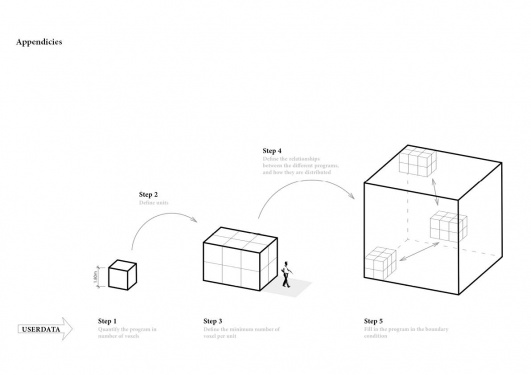
Appendicies
Week 4
- Design Rules
Week 6
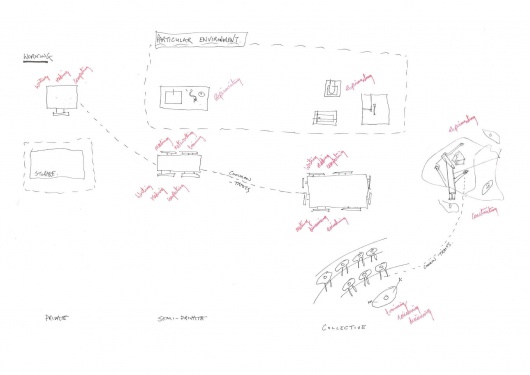
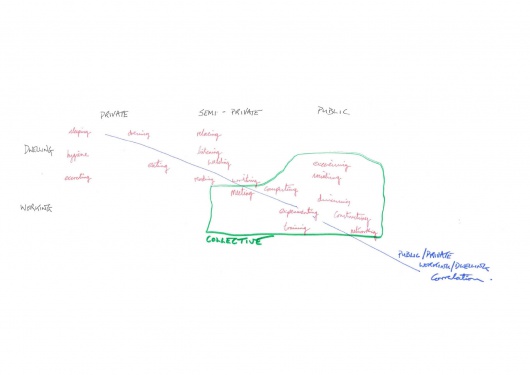
- Activities and Privacy
activities infographic
Dwelling spaces and activities
Working spaces and activities
Activity/Privacy Correlation
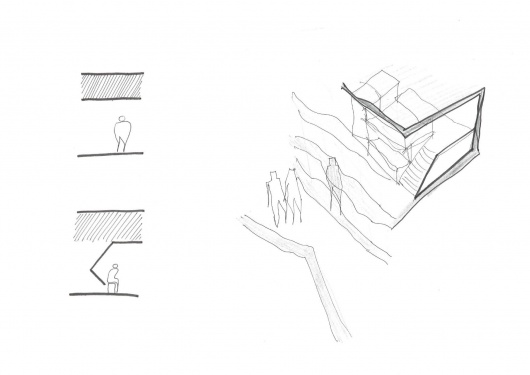
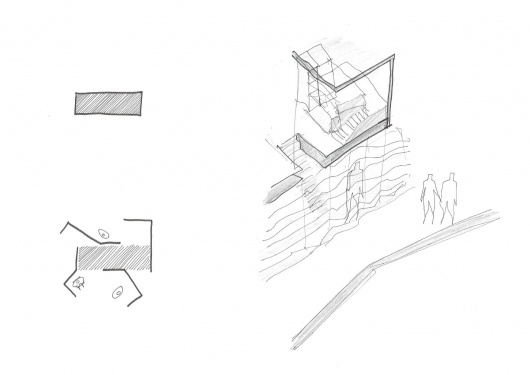
Adjacent private and semi-private
Stacked private and semi-private
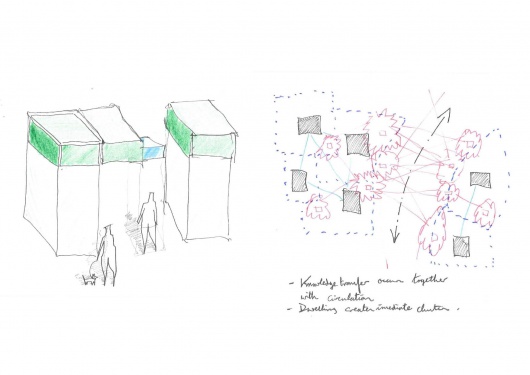
Density within a landscape
Projecting territory and potential clustering
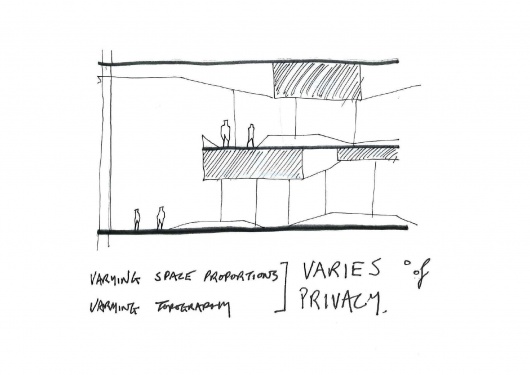
Varying privacy
A co-operative clearing
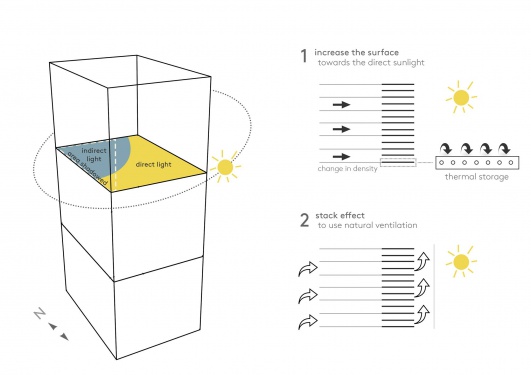
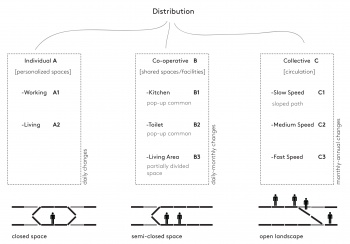
- Distribution and Climate
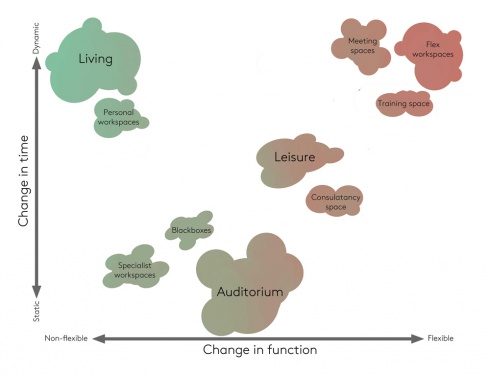
change in function and time
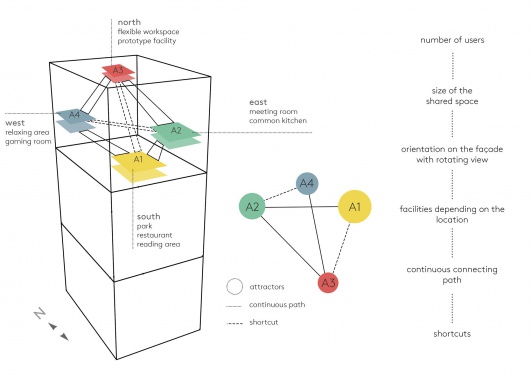
Walkway Distribution
connections within the landscape
Climatic Principle
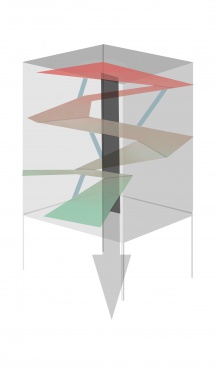
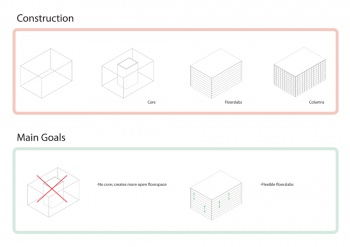
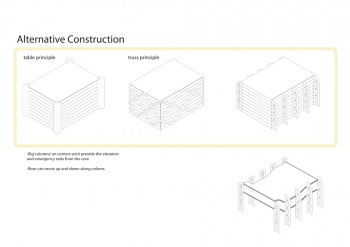
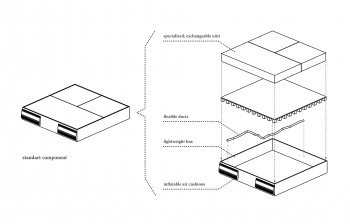
- Construction Principles
- Grasshopper Development
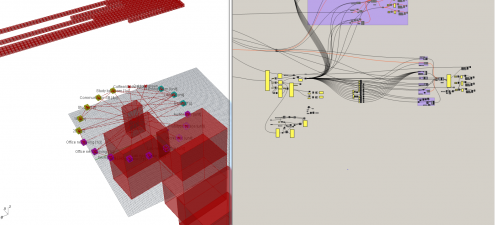
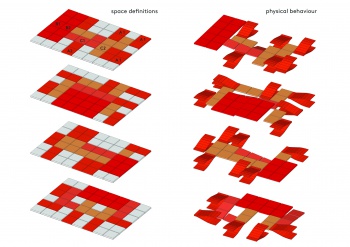
Realtime spacial planning
Realtime spacial planning
Realtime spacial planning
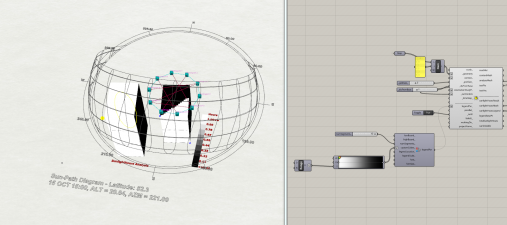
Sunlight
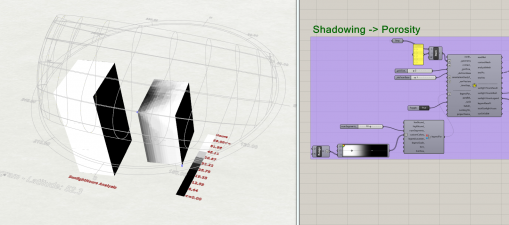
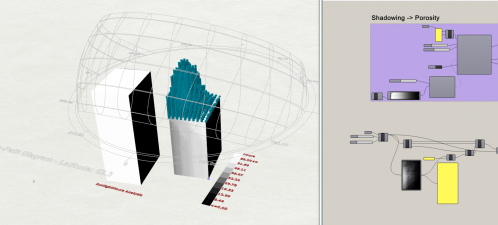
Shadowing
Shadowing
Week 7
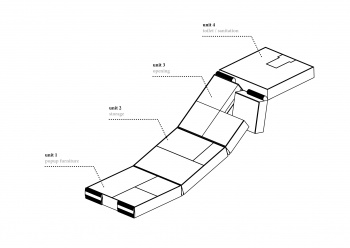
- Module Development
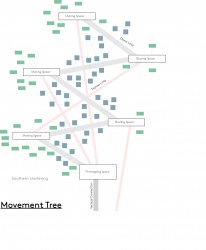
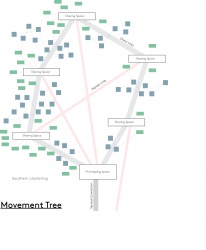
- Distribution
Week 8
- Startup Cycle
- Construction
Week 9
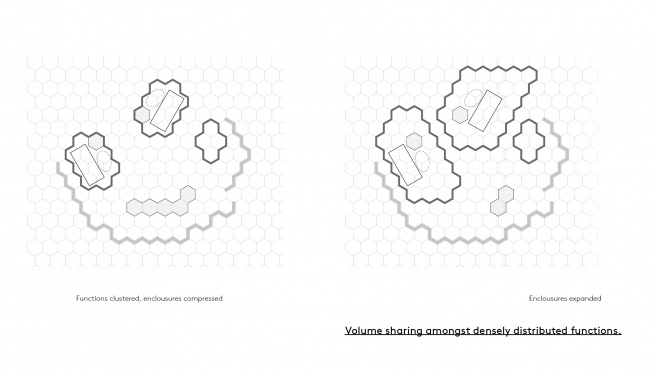
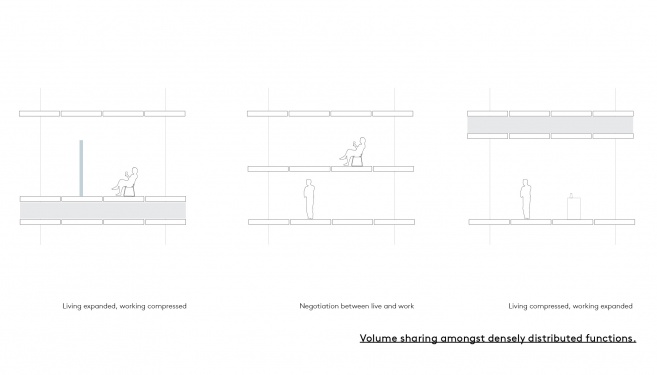
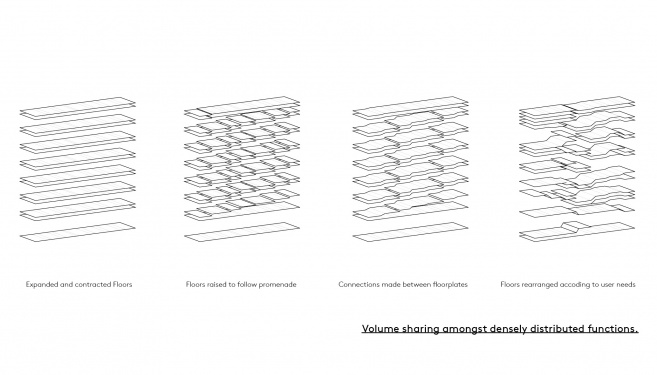
- Volumetric Distribution of Space
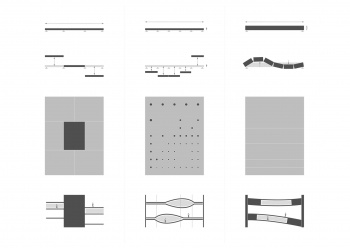
Ideas for storage modules
Ideas for enclosure modules
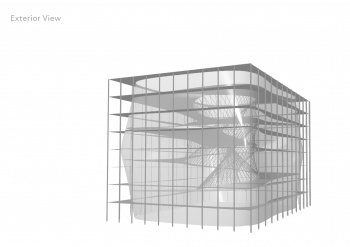
Proposed internal perspective
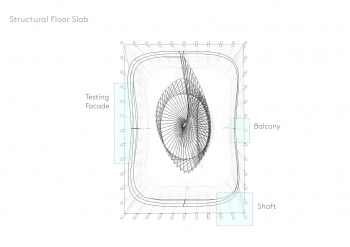
- Construction and Build up
- Grasshopper Development
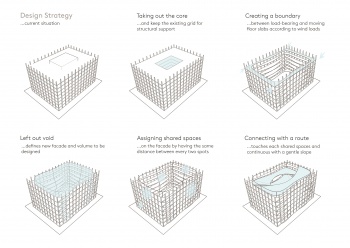
Calculating the cut-outs for the existing floor slabs according to wind loads
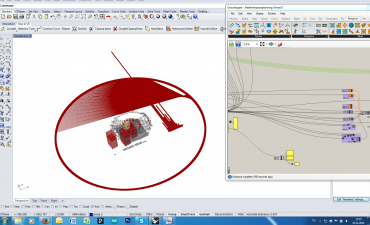
Boundary surface for the new facade
Shadowing
Assumed pathway through the landscape, projected to boundary surface
Distribute the low "density" areas according to the shadow-diagram
Distribute the high "density" areas according to the shadow-diagram
Map the low and dense areas to an array of 200 points
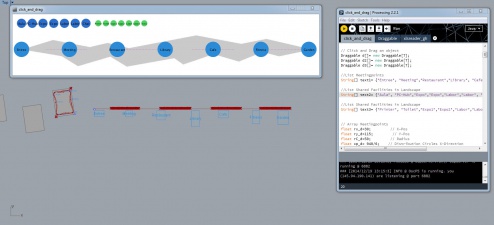
Transfer Data to Processing - Watch Video
Transfer Processingdata into Grasshopper
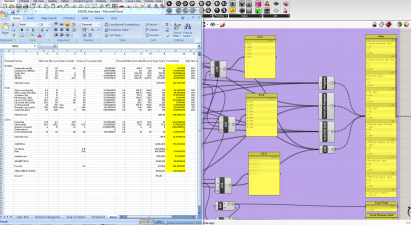
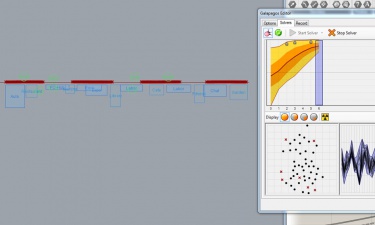
Optimize the spatial distribution with galapagos
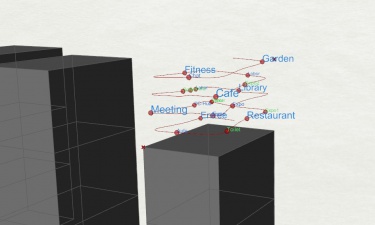
Map the program to the pathway
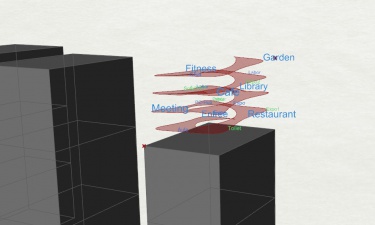
Depth of the landscape dependent on the program
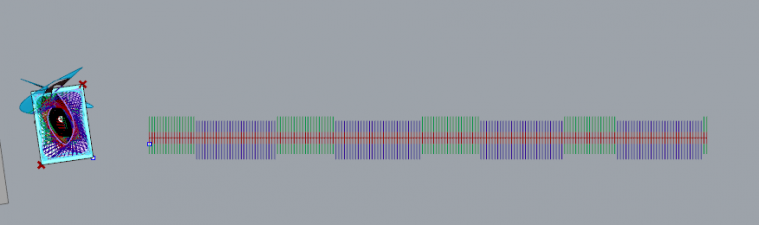
Create wiring
Week 10
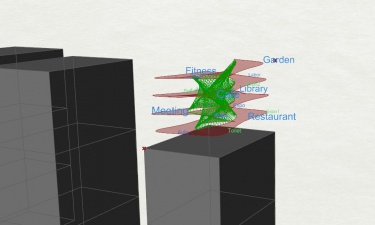
- Final Design Concept
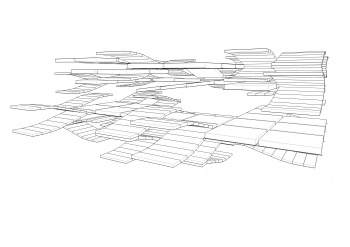
Definition of landscape
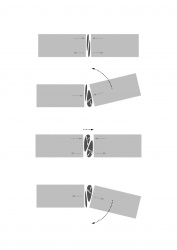
Rotating floor system
Change of functions
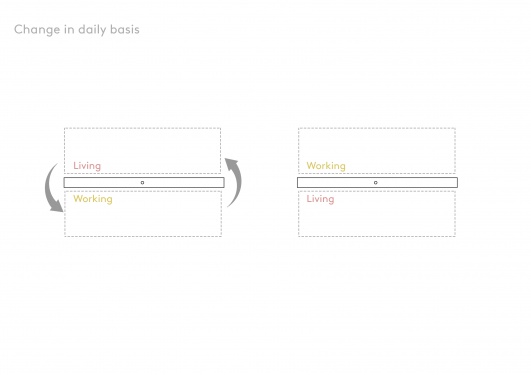
Change in daily basis
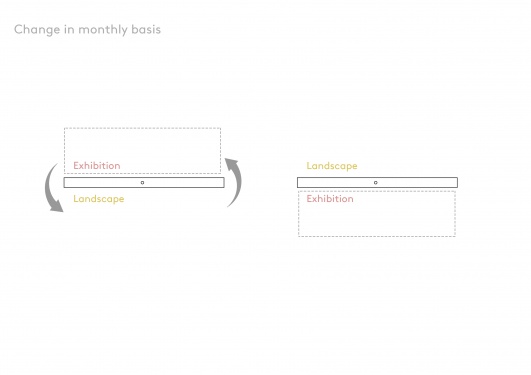
Change in monthly basis
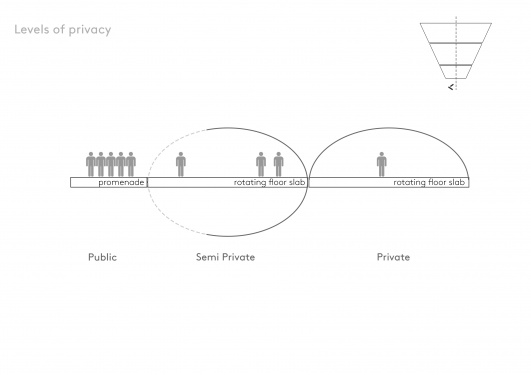
Levels of privacy