Difference between revisions of "Msc1G6:Expert2"
From m4h
(Created page with "__NOTOC__ __NOTITLE__ <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 130px; height 30px; bo...") |
|||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | + | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 300px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:url(http://m4h.hyperbody.nl/images/0/02/Banners-03.jpg); | ||
| + | } | ||
| + | div#SERO { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
| + | float: left; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-left: 280px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#PRO { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 405px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DAT { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 308px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DEV { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 207px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#GEO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 103px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#TEC { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 6px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | <div | + | <div id="SERO" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:frontpage|'''SERO''']] |
</div> | </div> | ||
| − | <div | + | <div id="PRO" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:Expert1|'''PRO''']] |
</div> | </div> | ||
| − | <div | + | <div id="DAT" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:Expert2|'''DAT''']] |
</div> | </div> | ||
| − | <div | + | <div id="DEV" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:Expert3|'''DEV''']] |
</div> | </div> | ||
| − | <div | + | <div id="GEO" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:Expert4|'''GEO''']] |
</div> | </div> | ||
| − | </div>< | + | <div id="TEC" align="center"> |
| + | [[Msc1G6:Expert5|'''TEC''']] | ||
| + | </div> | ||
| + | <div>[[Image:6wiki-03-data.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data2.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data3.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data4.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data5.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data6.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data7.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-03-data8.jpg| 850px]]</div> | ||
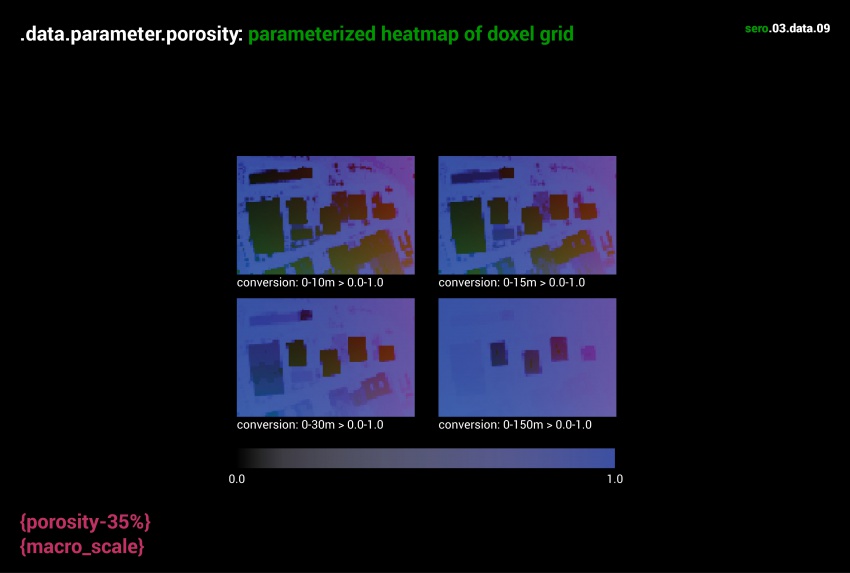
| + | <div>[[Image:6wiki-03-data9.jpg| 850px]]</div> | ||
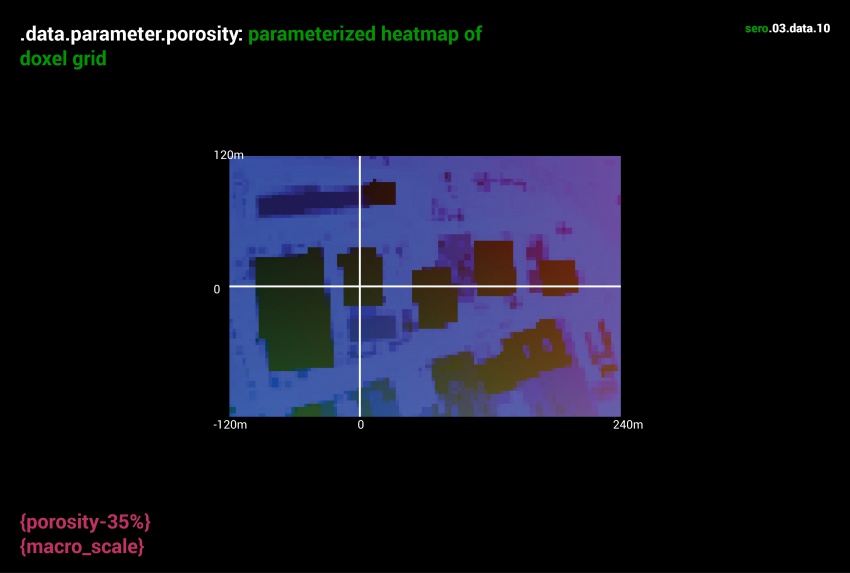
| + | <div>[[Image:6wiki-03-data10.jpg| 850px]]</div> | ||
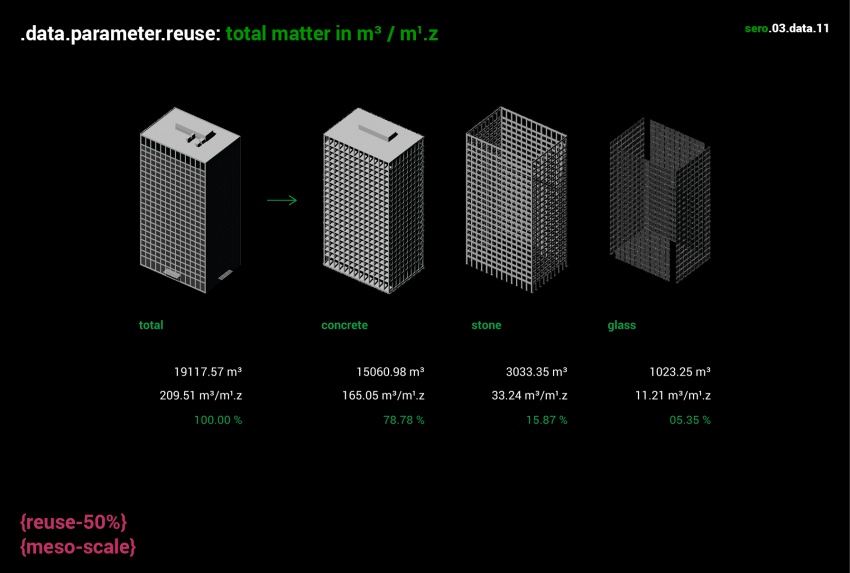
| + | <div>[[Image:wiki-03-data11.jpg| 850px]]</div> | ||
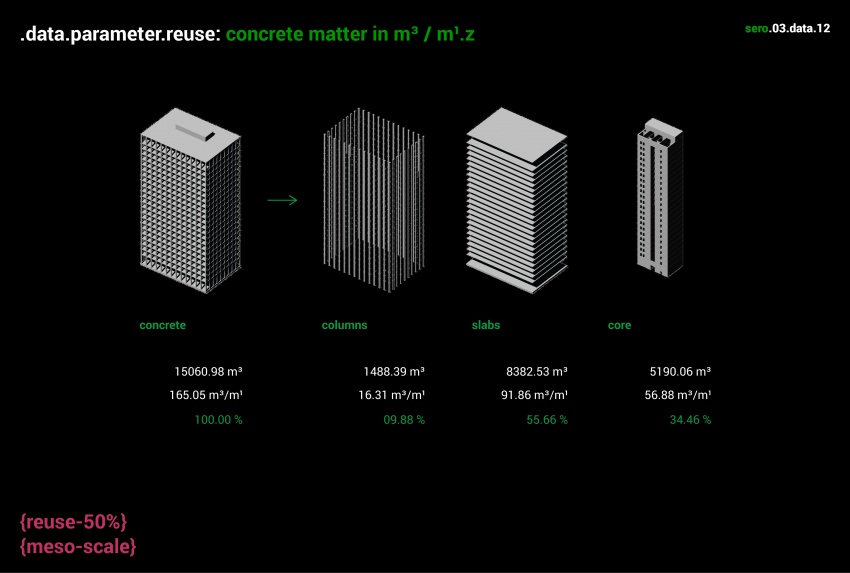
| + | <div>[[Image:6wiki-03-data12.jpg| 850px]]</div> | ||
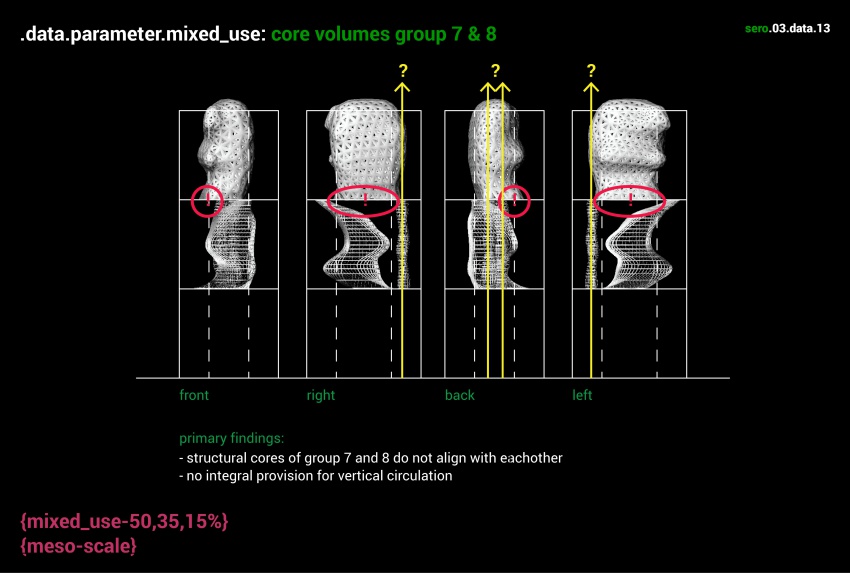
| + | <div>[[Image:6wiki-03-data13.jpg| 850px]]</div> | ||
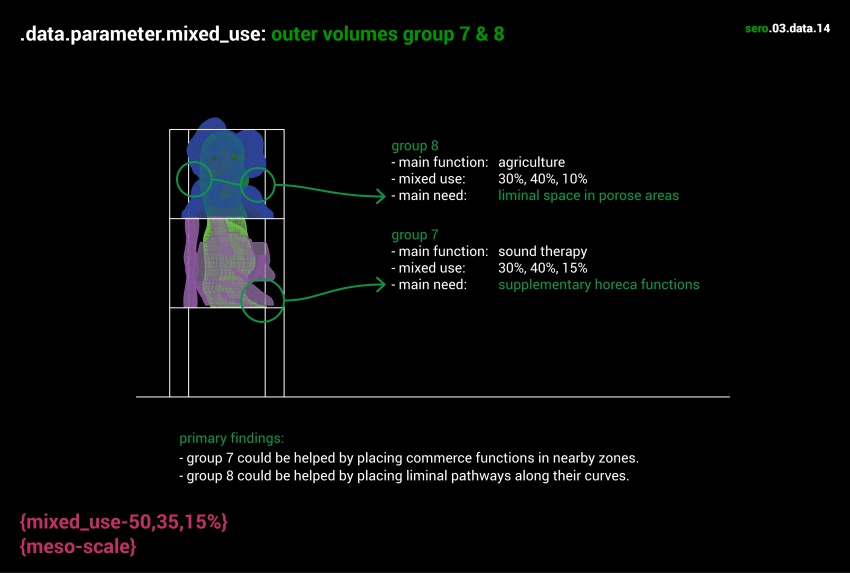
| + | <div>[[Image:6wiki-03-data14.jpg| 850px]]</div> | ||
Latest revision as of 12:39, 23 January 2015
DAT