Difference between revisions of "Msc1G6:Expert1"
From m4h
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| Line 5: | Line 4: | ||
<style> | <style> | ||
| − | div# | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 300px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:url(http://m4h.hyperbody.nl/images/d/d7/Banners-02.jpg); | ||
| + | } | ||
| + | div#SERO { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
float: left; | float: left; | ||
| − | + | width: 50px; | |
| − | + | height: 50px; | |
| − | width: | + | margin-left: 280px; |
| − | height: | + | margin-top: -56px; |
| − | + | ||
| − | margin- | + | |
| − | margin-top: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
} | } | ||
| − | div# | + | div#PRO { |
| − | float: | + | color: #099647; |
| − | width: | + | font-size: 15pt; |
| − | height: | + | float: right; |
| − | + | width: 50px; | |
| + | height: 50px; | ||
| + | margin-right: 405px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DAT { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 308px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DEV { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 207px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#GEO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 103px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#TEC { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: | + | margin-top: -56px; |
| − | + | ||
| − | + | ||
| − | + | ||
} | } | ||
| − | div# | + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.5;} |
| + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
</html> | </html> | ||
| − | + | <div id="headercontainer"> | |
| − | + | ||
| − | <div id=" | + | |
| − | + | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="SERO" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:frontpage|'''SERO''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="PRO" align="center"> |
| − | [[Msc1G6: | + | [[Msc1G6:Expert1|'''PRO''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="DAT" align="center"> |
| + | [[Msc1G6:Expert2|'''DAT''']] | ||
| + | </div> | ||
| + | <div id="DEV" align="center"> | ||
[[Msc1G6:Expert3|'''DEV''']] | [[Msc1G6:Expert3|'''DEV''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="GEO" align="center"> |
[[Msc1G6:Expert4|'''GEO''']] | [[Msc1G6:Expert4|'''GEO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="TEC" align="center"> |
| − | [[Msc1G6:Expert5|''' | + | [[Msc1G6:Expert5|'''TEC''']] |
</div> | </div> | ||
| − | + | <div>[[Image:6wiki-02-program.jpg| 850px]]</div> | |
| − | + | <div>[[Image:6wiki-02-program2.jpg| 850px]]</div> | |
| − | < | + | <div>[[Image:6wiki-02-program3.jpg| 850px]]</div> |
| − | < | + | <div>[[Image:6wiki-02-program4.jpg| 850px]]</div> |
| − | </ | + | <div>[[Image:6wiki-02-program5.jpg| 850px]]</div> |
| + | <div>[[Image:6wiki-02-program6.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program7.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program8.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program9.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program10.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program11.jpg| 850px]]</div> | ||
| + | <div>[[Image:6wiki-02-program12.jpg| 850px]]</div> | ||
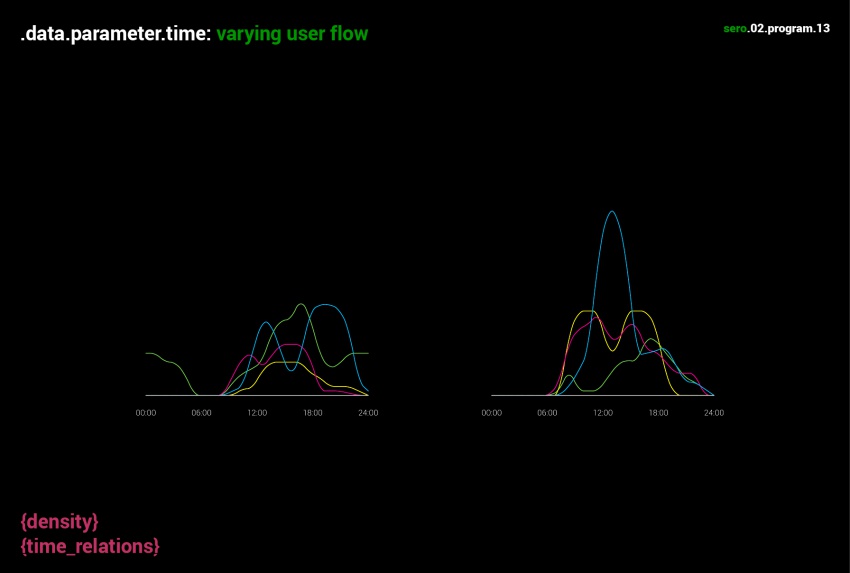
| + | <div>[[Image:6wiki-02-program13.jpg| 850px]]</div> | ||
Latest revision as of 12:48, 23 January 2015
PRO