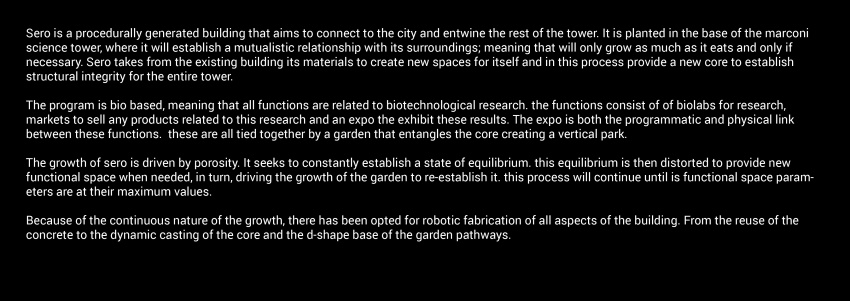
Difference between revisions of "Msc1G6:Frontpage"
From m4h
| (54 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
border: 0px; | border: 0px; | ||
background-size: contain; | background-size: contain; | ||
| − | background-image:url(http://m4h.hyperbody.nl/images/ | + | background-image:url(http://m4h.hyperbody.nl/images/e/e9/Banners-01.jpg); |
} | } | ||
div#SERO { | div#SERO { | ||
| Line 20: | Line 20: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-left: | + | margin-left: 280px; |
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| Line 63: | Line 63: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div#SERO a:link {color: white; text-decoration: none; opacity: 0. | + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#SERO a:visited {color: white; text-decoration: none; opacity:0. | + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div#PRO a:link {color: white; text-decoration: none; opacity: 0. | + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#PRO a:visited {color: white; text-decoration: none; opacity:0. | + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div#DAT a:link {color: white; text-decoration: none; opacity: 0. | + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#DAT a:visited {color: white; text-decoration: none; opacity:0. | + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div#DEV a:link {color: white; text-decoration: none; opacity: 0. | + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#DEV a:visited {color: white; text-decoration: none; opacity:0. | + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div#GEO a:link {color: white; text-decoration: none; opacity: 0. | + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#GEO a:visited {color: white; text-decoration: none; opacity:0. | + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| − | div#TEC a:link {color: white; text-decoration: none; opacity: 0. | + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#TEC a:visited {color: white; text-decoration: none; opacity:0. | + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} |
div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| Line 109: | Line 109: | ||
[[Msc1G6:Expert5|'''TEC''']] | [[Msc1G6:Expert5|'''TEC''']] | ||
</div> | </div> | ||
| − | [[Image: | + | <div>[[Image:Abstract_group_6.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:wiki-01-intro.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:wiki-01-intro2.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro3.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro4.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro5.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro6.jpg| 850px]]</div><html><div><iframe src="//player.vimeo.com/video/117510623?color=098738&title=0&byline=0&portrait=0" width="850" height="531" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div></html> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro7.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro8.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro9.jpg| 850px]]</div> |
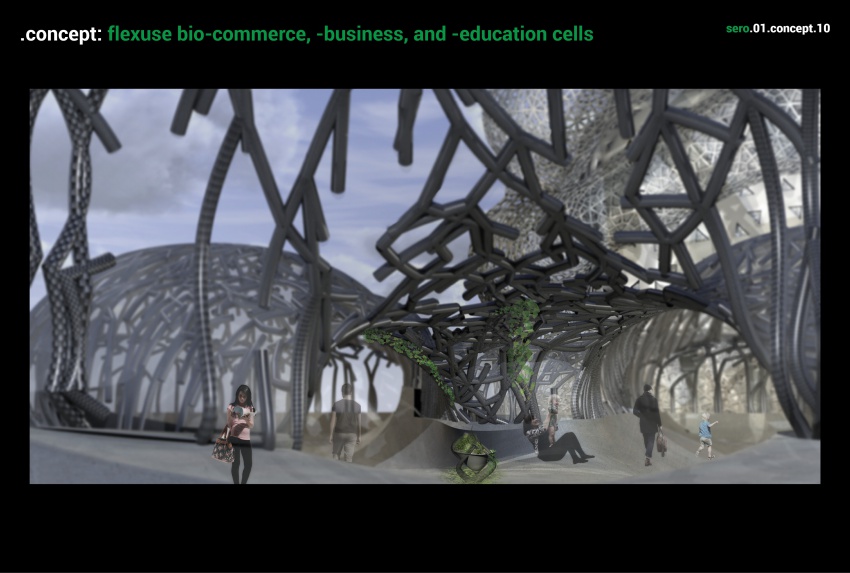
| − | + | <div>[[Image:6wiki-01-intro10.jpg| 850px]]</div> | |
Latest revision as of 13:05, 23 January 2015
SERO