Difference between revisions of "Msc1G6:Expert4"
From m4h
| (30 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
<style> | <style> | ||
| − | div# | + | div#headercontainer { |
| − | + | width: 850px; | |
| − | + | height: 300px; | |
| − | + | margin: 0px; | |
| − | width: | + | margin-bottom: 0px; |
| − | height: | + | padding: 0px; |
| − | + | border: 0px; | |
| − | margin- | + | background-size: contain; |
| − | + | background-image:url(http://m4h.hyperbody.nl/images/3/3f/Banners-05.jpg); | |
| − | + | ||
| − | background: | + | |
| − | + | ||
} | } | ||
| − | div# | + | div#SERO { |
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
float: left; | float: left; | ||
| − | width: | + | width: 50px; |
| − | height: | + | height: 50px; |
| − | + | margin-left: 280px; | |
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#PRO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 405px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DAT { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 308px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DEV { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 207px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#GEO { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 103px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#TEC { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: | + | margin-top: -56px; |
| − | + | ||
| − | + | ||
| − | + | ||
} | } | ||
| − | div# | + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.5;} |
| + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.5;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.5;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
</html> | </html> | ||
| − | + | <div id="headercontainer"> | |
| − | + | ||
| − | <div id=" | + | |
| − | + | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="SERO" align="center"> |
| + | [[Msc1G6:frontpage|'''SERO''']] | ||
| + | </div> | ||
| + | <div id="PRO" align="center"> | ||
[[Msc1G6:Expert1|'''PRO''']] | [[Msc1G6:Expert1|'''PRO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="DAT" align="center"> |
[[Msc1G6:Expert2|'''DAT''']] | [[Msc1G6:Expert2|'''DAT''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="DEV" align="center"> |
[[Msc1G6:Expert3|'''DEV''']] | [[Msc1G6:Expert3|'''DEV''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="GEO" align="center"> |
| − | [[Msc1G6:Expert4|''' | + | [[Msc1G6:Expert4|'''GEO''']] |
</div> | </div> | ||
| − | <div id=" | + | <div id="TEC" align="center"> |
| − | [[Msc1G6:Expert5|''' | + | [[Msc1G6:Expert5|'''TEC''']] |
</div> | </div> | ||
| − | [[Image: | + | <div>[[Image:Wiki-05-geometry10.jpg| 850px]]</div> |
| − | < | + | <div>[[Image:Wiki-05-geometry9.jpg| 850px]]</div> |
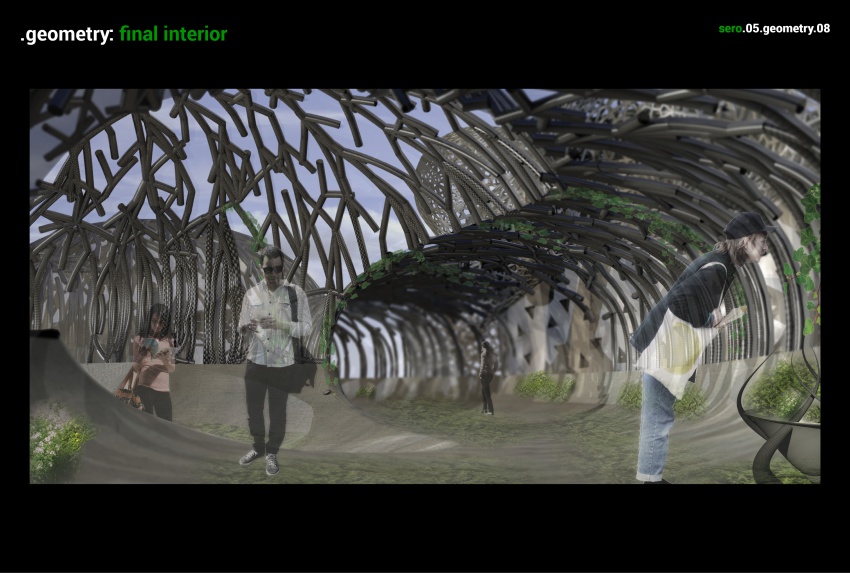
| − | < | + | <div>[[Image:Wiki-05-geometry8.jpg| 850px]]</div> |
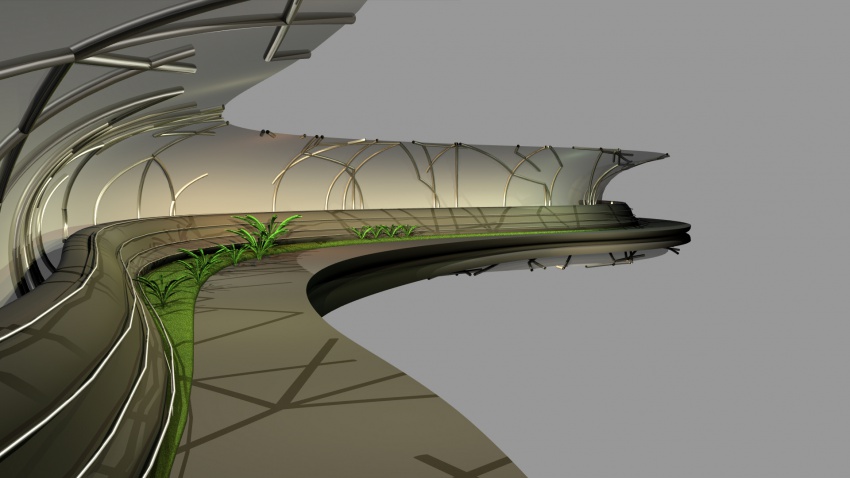
| − | + | <div>[[Image:Geo_jwz.jpg| 850px]]</div> | |
| − | <iframe width="850" height=" | + | <div>[[Image:Wiki-05-geometry7.jpg| 850px]]</div><html><iframe width="850" height="513" src="//www.youtube.com/embed/WTy-Oxa64tI" frameborder="0" allowfullscreen></iframe></html> |
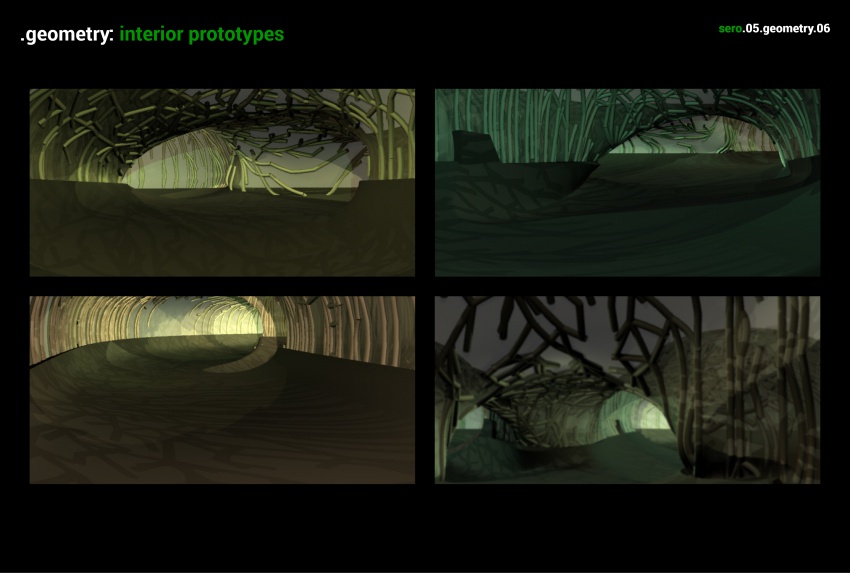
| − | + | <div>[[Image:Wiki-05-geometry6.jpg| 850px]]</div> | |
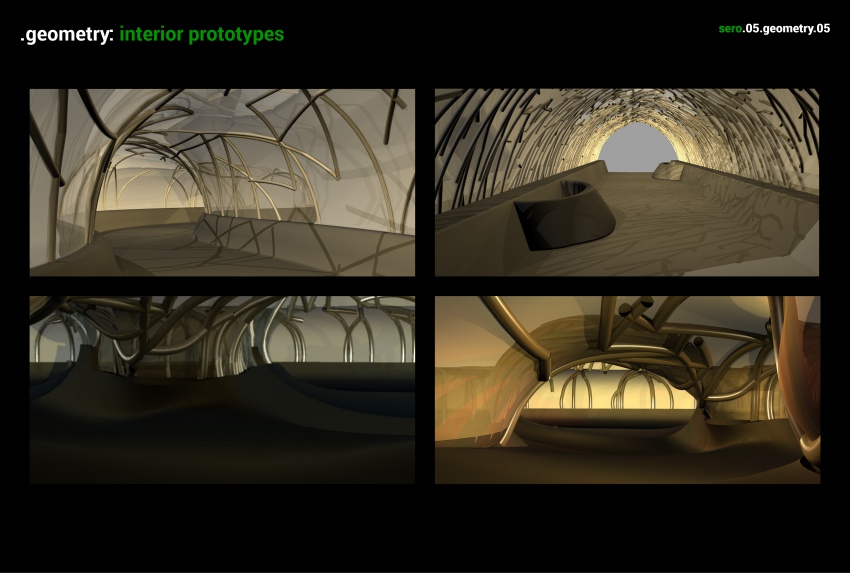
| − | < | + | <div>[[Image:Wiki-05-geometry5.jpg| 850px]]</div> |
| − | + | <div>[[Image:Wiki-05-geometry4.jpg| 850px]]</div> | |
| − | [[Image: | + | <div>[[Image:Wiki-05-geometry3.jpg| 850px]]</div> |
| − | + | <div>[[Image:Wiki-05-geometry2.jpg| 850px]]</div> | |
| − | + | <div>[[Image:Wiki-05-geometry.jpg| 850px]]</div> | |
| − | </ | + | |
Latest revision as of 16:06, 27 January 2015
GEO