Difference between revisions of "Msc3G4:Group"
| (22 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| + | <br> | ||
| + | <span style="font-size: 20.5px; color: grey;">'''HYPERBODY Vertical Studio Continuous Variation | M4H | Fall Semester 2014 - 2015'''</span><br> | ||
| + | <span style="font-size: 12px;">TUTORS TEAM: '''Kas Oosterhuis, Henriette Bier, Nimish Biloria, Gijs Joosen, Sina Mostafavi, Gary Chang, Vera Lászlo, Ana Anton, Serban Bodea'''</span><br> | ||
| + | <br> | ||
---- | ---- | ||
| Line 7: | Line 11: | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
| − | height: | + | height: 350px; |
margin: 0px; | margin: 0px; | ||
margin-bottom: -25px; | margin-bottom: -25px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | color: | + | color: white; |
| − | background: white; | + | background: white url(http://m4h.hyperbody.nl/images/e/e9/Frontpage-01.png); |
} | } | ||
| Line 21: | Line 25: | ||
width: 100px; | width: 100px; | ||
height: 30px; | height: 30px; | ||
| − | + | margin-right: 10px; | |
| − | margin-right: | + | margin-top: 310px; |
| − | margin-top: | + | background: #726658; |
| − | background: | + | opacity: 0.9; |
| − | opacity: | + | |
} | } | ||
div#mainbutton { | div#mainbutton { | ||
| Line 31: | Line 34: | ||
width: 100px; | width: 100px; | ||
height: 30px; | height: 30px; | ||
| − | + | margin-right: 20px; | |
| − | margin-right: | + | margin-top:220px; |
| − | margin-top: | + | |
align: center; | align: center; | ||
| − | |||
opacity: 1; | opacity: 1; | ||
} | } | ||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#headercontainer a:visited {color: white; text-decoration: none; opacity: | + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} |
| − | div#headercontainer a:active {color: | + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover {color: | + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
| Line 49: | Line 50: | ||
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 6|''' | + | [[Msc3G4:Group 6|'''clay project''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 5|''' | + | [[Msc3G4:Group 5|'''pattern project''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 4|''' | + | [[Msc3G4:Group 4|'''light project''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 3|''' | + | [[Msc3G4:Group 3|'''MICRO''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 2|''' | + | [[Msc3G4:Group 2|'''MESSO''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[Msc3G4:Group 1|''' | + | [[Msc3G4:Group 1|'''MACRO''']] |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
---- | ---- | ||
| + | |||
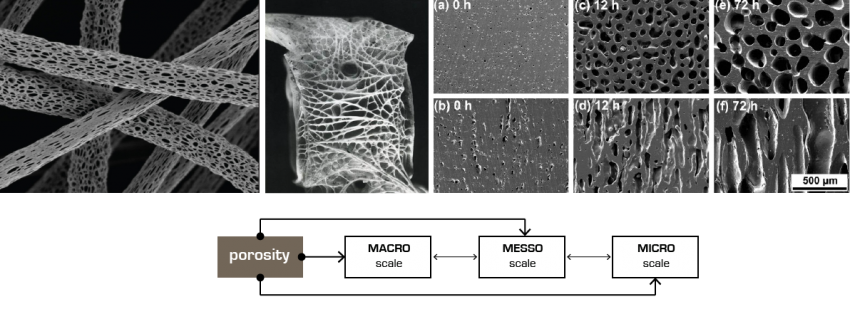
| + | =='''porosity''' | “state or quality of being porous” == | ||
| + | |||
| + | |||
| + | [[File:Porosity-02.png|850px|caption]] | ||
| + | |||
| + | ''(...) porosity indicates the relationship between positive and negative, in other words, void spaces in materials, and is usually represented as a fraction of the volume of voids over the total volume (percentage).'' | ||
| + | |||
| + | ''Porosity can be found in natural and artificial systems explored within, among others material, biological, engineering, and earth sciences.'' | ||
| + | |||
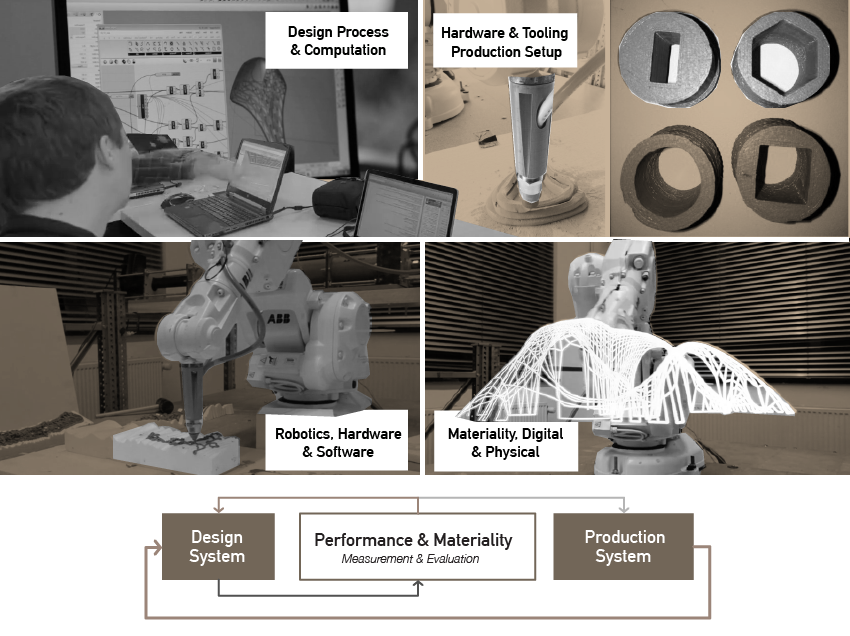
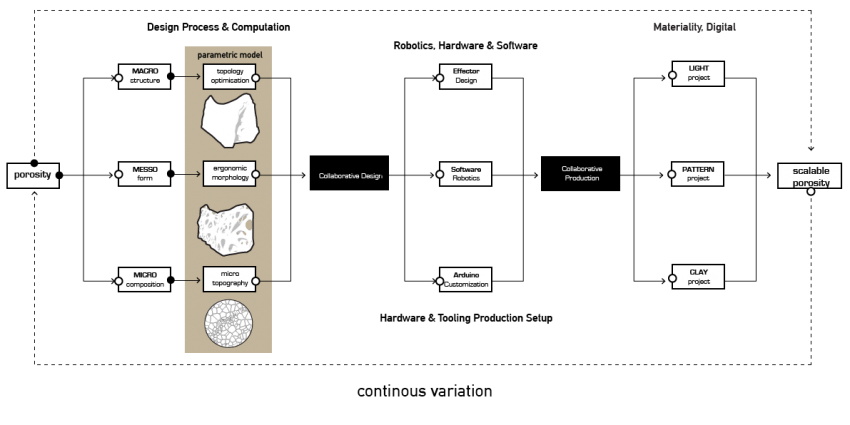
| + | =='''design to Robotic Production'''== | ||
| + | |||
| + | Integrated Architectural Production to Operation - computational design methodologies | ||
| + | |||
| + | |||
| + | [[File:Diagrams_workshop-01.png|850px|caption]] | ||
| + | |||
| + | [[File:Wiki_draft-04.png|850px|caption]] | ||
| + | |||
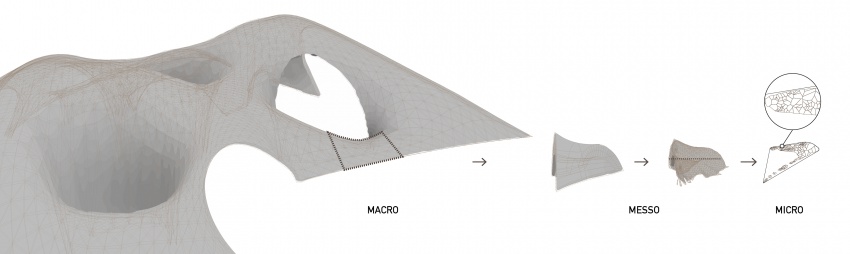
| + | =='''scalable porosity''' == | ||
| + | |||
| + | [[File:Scale_diagram-07.jpg|850px|caption]] | ||
| + | |||
| + | ==workshop video== | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/JMVeDiVOvWA" frameborder="0" allowfullscreen></iframe> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | Movie 1: Scalable Porosity Workshop | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/duaRUJKGGgI" frameborder="0" allowfullscreen></iframe> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | Movie 2: Robotic additive manufacturing explored with ABB demo-robot within the Scalable Porosity workshop | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/Hkd7RmrDxjs" frameborder="0" allowfullscreen></iframe> | ||
| + | </iframe> | ||
| + | </html> | ||
| + | Movie 3: Robotic additive manufacturing explored with ABB demo-robot within the Scalable Porosity workshop | ||
Latest revision as of 14:54, 1 September 2015
HYPERBODY Vertical Studio Continuous Variation | M4H | Fall Semester 2014 - 2015
TUTORS TEAM: Kas Oosterhuis, Henriette Bier, Nimish Biloria, Gijs Joosen, Sina Mostafavi, Gary Chang, Vera Lászlo, Ana Anton, Serban Bodea
porosity | “state or quality of being porous”
(...) porosity indicates the relationship between positive and negative, in other words, void spaces in materials, and is usually represented as a fraction of the volume of voids over the total volume (percentage).
Porosity can be found in natural and artificial systems explored within, among others material, biological, engineering, and earth sciences.
design to Robotic Production
Integrated Architectural Production to Operation - computational design methodologies
scalable porosity
workshop video
Movie 1: Scalable Porosity Workshop
Movie 2: Robotic additive manufacturing explored with ABB demo-robot within the Scalable Porosity workshop
Movie 3: Robotic additive manufacturing explored with ABB demo-robot within the Scalable Porosity workshop