Difference between revisions of "Msc1G4:Frontpage"
(→Week 3) |
|||
| (76 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:Pixel actum cover without the beast.png| 850px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G4:frontpage|''' | + | [[Msc1G4:frontpage|'''FINAL PRESENTATION''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G4:Expert1|''' | + | [[Msc1G4:Expert1|'''ARCHITECTURE''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert2|''' | + | [[Msc1G4:Expert2|'''PARAMETRIC''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert3|''' | + | [[Msc1G4:Expert3|'''SYSTEM''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G4:Expert4|''' | + | [[Msc1G4:Expert4|'''MATERIALISATION''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| − | [[Msc1G4:Expert5|''' | + | [[Msc1G4:Expert5|'''INTERIOR & INTERACTION''']] |
</div> | </div> | ||
| − | </div><br> | + | </div><br><br> |
==Group 4== | ==Group 4== | ||
| + | |||
| + | '''Context''' | ||
| + | <p> | ||
| + | The location of our design is in the Marconi-towers at the Merve Vierhaven (Rotterdam). | ||
| + |
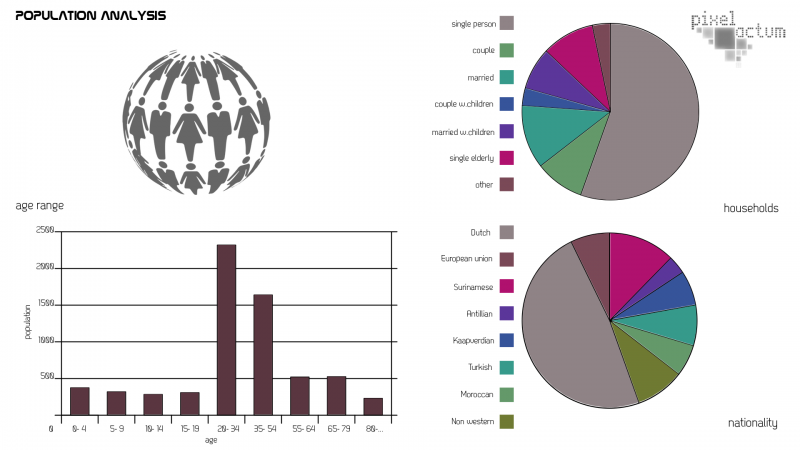
Based on the analysis of the location from Msc3 we predict that in the upcoming 10 years there will be a lot of young families with kids in the neighbourhood. Since our location is separated from the Rotterdam city centre by the main road we desire to break that boundary.
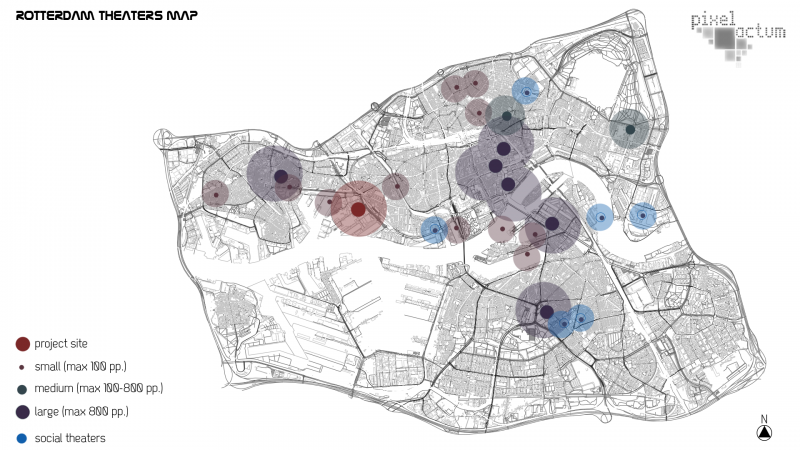
In order to achieve this goal we are creating a cultural center with a theater as our main function. | ||
| + | </p> | ||
| + | '''Social Theater''' | ||
| + | <p> | ||
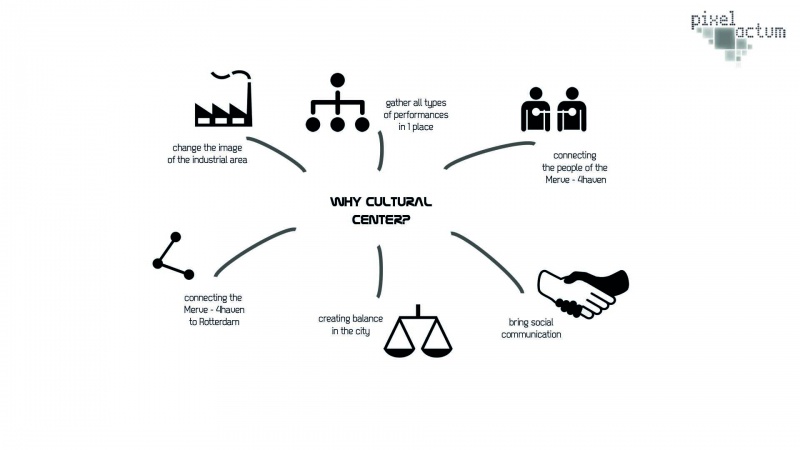
| + | This theater is a combination of few typologies. The main one is a social theater aiming to connect the different populations in the neighborhood and also to attract people from different areas, creating a bonding environment where there is no difference between actors and spectators. | ||
| + | </p> | ||
| + | <p> | ||
| + |
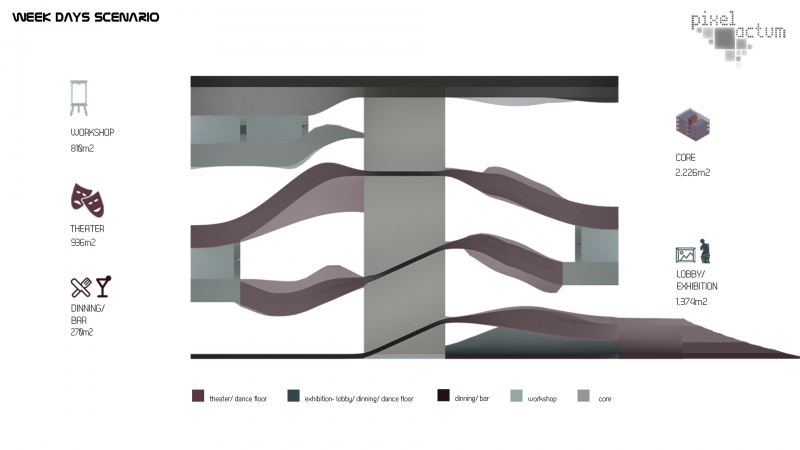
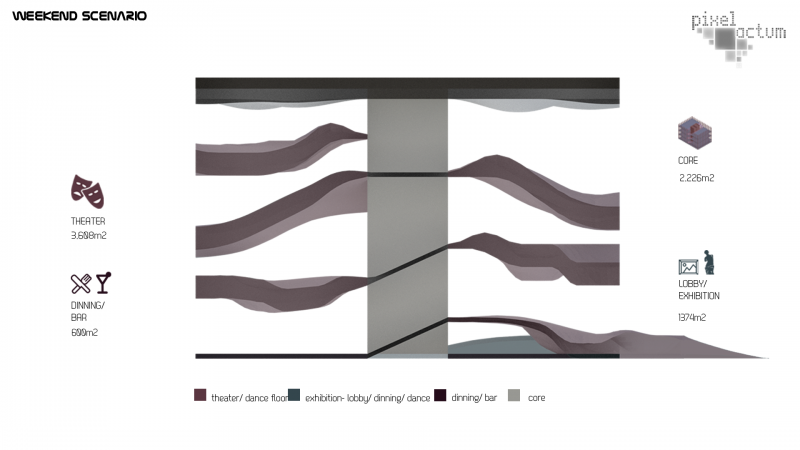
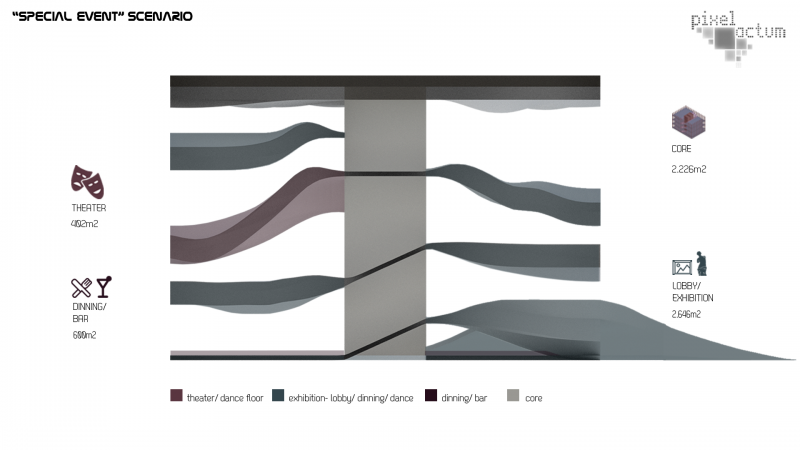
We would like to make it a place suitable for every age group with a flexible schedule throughout the day. Therefore we added functions related to the theater such as: a lobby, an exhibition space, workshops, restaurant and a bar. We created sample scenarios for different days of the week to estimate the number of people using each of the functions. Basing on these data, we assigned volume to each one of them, which fluctuates both daily and weekly. To address this demand for flexibility, we need to design a system of dynamic surfaces that are adaptable and capable of creating a range of different functional features. | ||
| + | </p> | ||
| + | '''"Waffles" & "Sticks"''' | ||
| + | <p> | ||
| + |
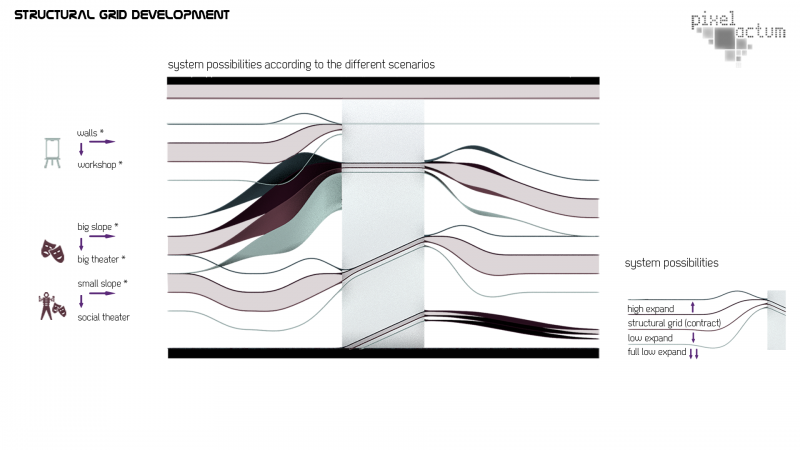
The basis of our system is a rectangular gridline that is suitable for each of our selected scenarios. To give these functions a distinct identity we differentiate the grid, achieving different sizes of rectangular forms.
We further constrain our universal system, by giving every function a specific place. While these can grow, shrink and sometimes even swap, depending on the time schedule, they give us a stable frame of reference throughout different scenarios. | ||
| + | </p> | ||
| + | <p> | ||
| + |
We decided to use a component we call the “stick”. It is a vertically adaptable component placed on top of a static structural „waffle”. This “stick” is divided into an upper and lower part, which allows it to extend and contract, acting with a certain degree of independence as a floor and a ceiling. It can also perform a variety of functions, such as: a wall, a door, a chair, a table and a bar, while its bottom part provide acoustic control and hosts lighting fixtures. Similar sticks are placed in the facade to provide shading and separate the interior when necessary. | ||
| + | </p> | ||
| + | '''Landscape''' | ||
| + | <p> | ||
| + |
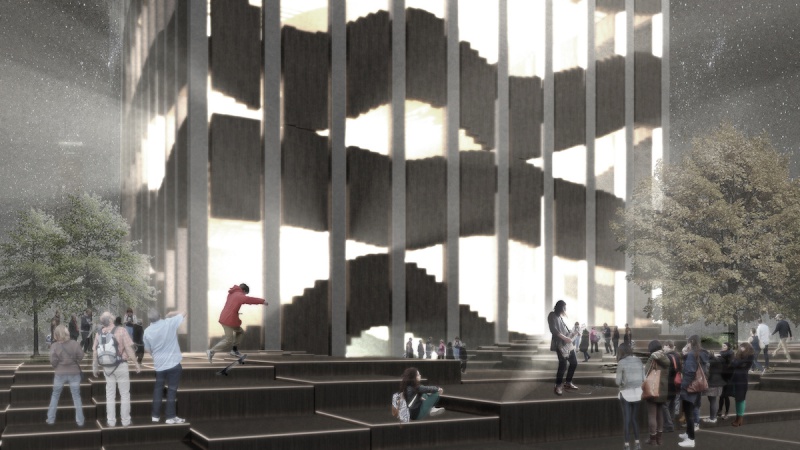
Since we are in the bottom part of the middle tower (Tower 2) we are going to be the tower’s main entrance. Therefore we allow our system to extend outside the envelope of our building to create a landscape, creating a flow of movement to the entrances both on ground level and the 1st floor. This landscape can also be used as stage for more street-theater-like performances. | ||
| + | </p> | ||
| + | <br><br> | ||
| + | [[IMAGE:For blanka outside night.jpg| 800px|exterior landscape at night]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Community performer.jpg| 800px|social theater]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-4.png| 800px|population analysis Ms3]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-5.png| 800px|theaters in Rotterdam]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-3.jpg| 800px|cultural centre]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-6.png| 800px|why social theater?]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-7.png| 800px|social theater]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-8.png| 800px|functions scheme]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-9.png| 800px|functions requirements]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-10.png| 800px|scenario 1]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-11.png| 800px|scenario 2]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-12.png| 800px|scenario 3]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-13.png| 800px|spatial possibilities]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-13B.png| 800px|structural grid]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-14.jpg| 800px|system scheme]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-15.png| 800px|floor system]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-21.png| 800px|exploded view]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-16.jpg| 800px|identity]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-17.png| 800px|resolution]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-20.png| 800px|possibilities]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-22.png| 800px|facade scheme]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-18.png| 800px|interaction scheme]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Group4-final-presentation-19.png| 800px|transformations]] | ||
| + | <br><br> | ||
| + | [[IMAGE:For blanka bar test2 dark.jpg| 800px|bar]] | ||
| + | <br><br> | ||
| + | [[IMAGE:For blanka big theater final.jpg| 800px|big scene]] | ||
| + | <br><br> | ||
| + | [[IMAGE:For blanka workshop.jpg| 800px|workshop]] | ||
| + | <br><br> | ||
| + | [[IMAGE:Commmunity chewbacca.jpg| 800px|community theater]] | ||
| + | |||
| + | <br> | ||
| + | <html> | ||
| + | <iframe src="//player.vimeo.com/video/117522548" width="800" height="564" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> | ||
| + | </html> | ||
| + | <!-- | ||
| + | OLD VERSION COMMENTED OUT! | ||
==Week 1== | ==Week 1== | ||
| Line 47: | Line 132: | ||
[[IMAGE:Relationship2.jpg|150px]] | [[IMAGE:Relationship2.jpg|150px]] | ||
<youtube>BcWgiTBDPhg</youtube> | <youtube>BcWgiTBDPhg</youtube> | ||
| + | |||
| + | |||
| + | ==MIDTERM== | ||
| + | |||
| + | [[IMAGE:1.jpg|150px]] | ||
| + | [[IMAGE:2trial.png|150px]] | ||
| + | [[IMAGE:33group4.png|150px]] | ||
| + | [[IMAGE:Diagram weekday scenario.png| 150px]] | ||
| + | [[IMAGE:Diagram weekend scenario.png| 150px]] | ||
| + | [[IMAGE:Diagram conference scenario.png| 150px]] | ||
| + | [[IMAGE:Weekday-mixed.gif| 150px]] | ||
| + | [[IMAGE:Weekend-mixed.gif| 150px]] | ||
| + | [[IMAGE:9group4.png| 150px]] | ||
| + | [[IMAGE:10group4.png| 150px]] | ||
| + | |||
| + | <html> | ||
| + | <iframe src="//player.vimeo.com/video/91597446" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/91597446">Treasure Island</a> from <a href="http://vimeo.com/user26796905">Noëlle Mulder</a> on <a href="https://vimeo.com">Vimeo</a>.</p> | ||
| + | </html> | ||
| + | |||
| + | [[IMAGE:Parameters diagram.png| 150px]] | ||
| + | [[IMAGE:11group4.png| 150px]] | ||
| + | [[IMAGE:12group4.png| 150px]] | ||
| + | [[IMAGE:13group4.png| 150px]] | ||
| + | [[IMAGE:14group4.png| 150px]] | ||
| + | [[IMAGE:Energy diagram.png| 150px]] | ||
| + | [[IMAGE:15group4.png| 150px]] | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="500" height="281" src="//www.youtube.com/embed/oGJPS9rxgTU?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="500" height="281" src="//www.youtube.com/embed/ngJOggniZds?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | ==Week 7== | ||
| + | |||
| + | [[IMAGE:1.png|150px]] | ||
| + | [[IMAGE:2.png|150px]] | ||
| + | [[IMAGE:3.png|150px]] | ||
| + | [[IMAGE:4.jpg|150px]] | ||
| + | [[IMAGE:5.png|150px]] | ||
| + | [[IMAGE:6.png|150px]] | ||
| + | [[IMAGE:7.png|150px]] | ||
| + | [[IMAGE:8.png|150px]] | ||
| + | [[IMAGE:Other possibilities scheme.jpg|150px]] | ||
| + | [[IMAGE:FLATTENCC.jpg|150px]] | ||
| + | [[IMAGE:FLATTENBB.jpg|150px]] | ||
| + | [[IMAGE:flattenAA.jpg|150px]] | ||
| + | |||
| + | <html> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/a2DzL83BU2s?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | ==Week 8== | ||
| + | |||
| + | [[IMAGE:AA.png|150px]] | ||
| + | [[IMAGE:BB.png|150px]] | ||
| + | [[IMAGE:CC.png|150px]] | ||
| + | [[IMAGE:DD.png|150px]] | ||
| + | [[IMAGE:EE.png|150px]] | ||
| + | [[IMAGE:FF.png|150px]] | ||
| + | [[IMAGE:GG.png|150px]] | ||
| + | [[IMAGE:HH.png|150px]] | ||
| + | [[IMAGE:II.png|150px]] | ||
| + | [[IMAGE:LL.jpg|150px]] | ||
| + | [[IMAGE:MM.jpg|150px]] | ||
| + | [[IMAGE:NN.jpg|150px]] | ||
| + | [[IMAGE:OO.png|150px]] | ||
| + | [[IMAGE:PP.png|150px]] | ||
| + | |||
| + | |||
| + | ==Week 9== | ||
| + | |||
| + | [[IMAGE:Curved Floor.png|150px]] | ||
| + | [[IMAGE:Facade Floor Detail 1-10.png|150px]] | ||
| + | [[IMAGE:Exploded view.png|150px]] | ||
| + | [[IMAGE:Isonometric view components.png|150px]] | ||
| + | [[IMAGE:Functions flatten.png|150px]] | ||
| + | |||
| + | --> | ||
Latest revision as of 15:18, 23 January 2015
Group 4
Context
The location of our design is in the Marconi-towers at the Merve Vierhaven (Rotterdam). Based on the analysis of the location from Msc3 we predict that in the upcoming 10 years there will be a lot of young families with kids in the neighbourhood. Since our location is separated from the Rotterdam city centre by the main road we desire to break that boundary. In order to achieve this goal we are creating a cultural center with a theater as our main function.
Social Theater
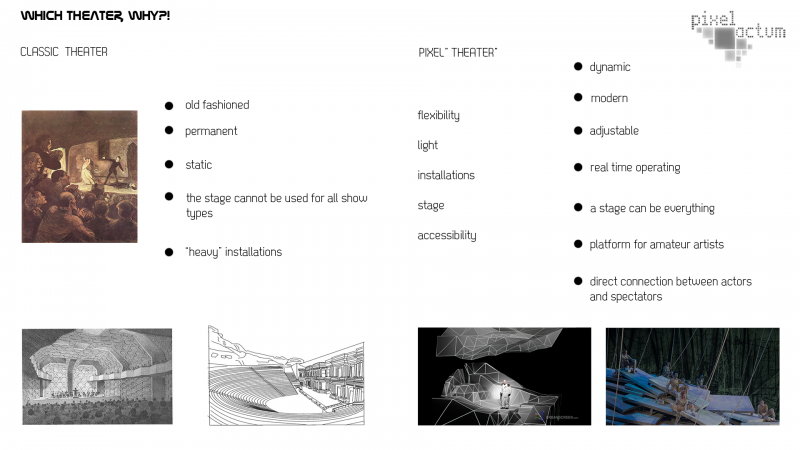
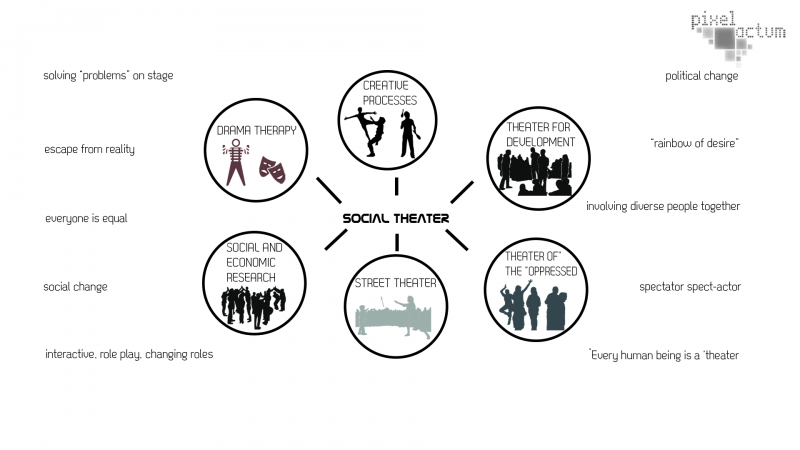
This theater is a combination of few typologies. The main one is a social theater aiming to connect the different populations in the neighborhood and also to attract people from different areas, creating a bonding environment where there is no difference between actors and spectators.
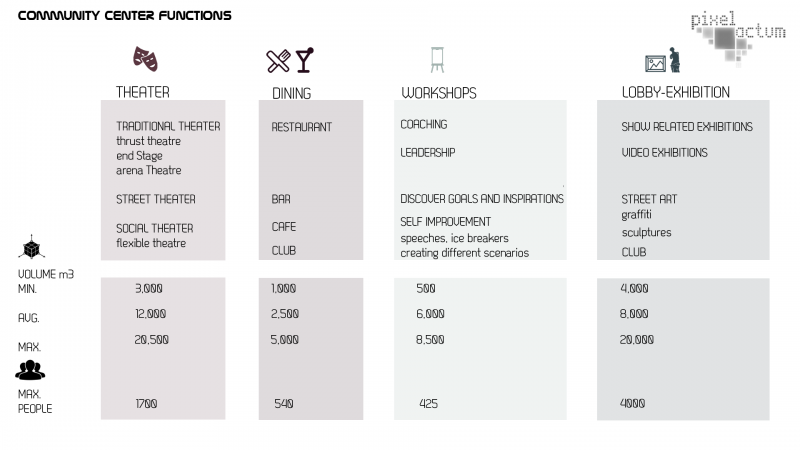
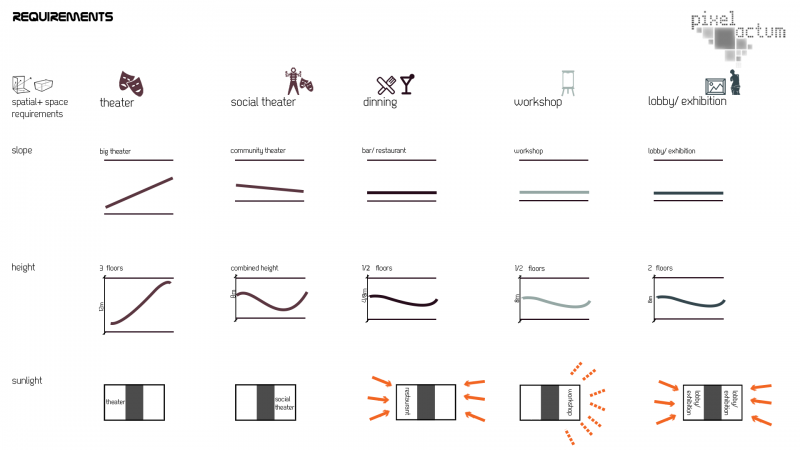
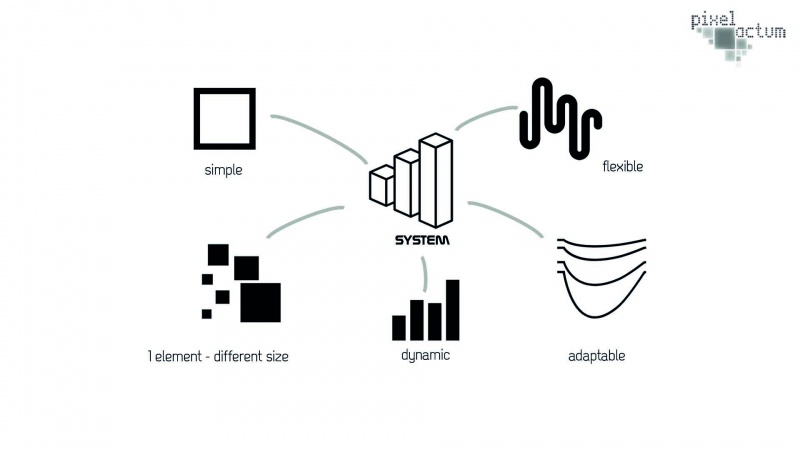
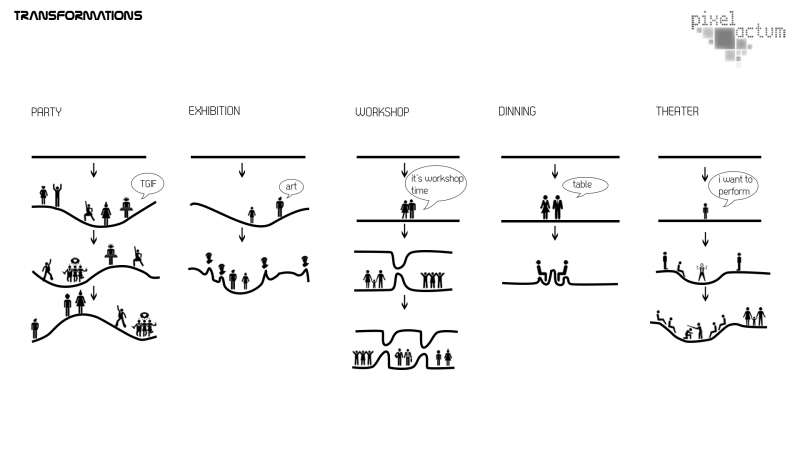
We would like to make it a place suitable for every age group with a flexible schedule throughout the day. Therefore we added functions related to the theater such as: a lobby, an exhibition space, workshops, restaurant and a bar. We created sample scenarios for different days of the week to estimate the number of people using each of the functions. Basing on these data, we assigned volume to each one of them, which fluctuates both daily and weekly. To address this demand for flexibility, we need to design a system of dynamic surfaces that are adaptable and capable of creating a range of different functional features.
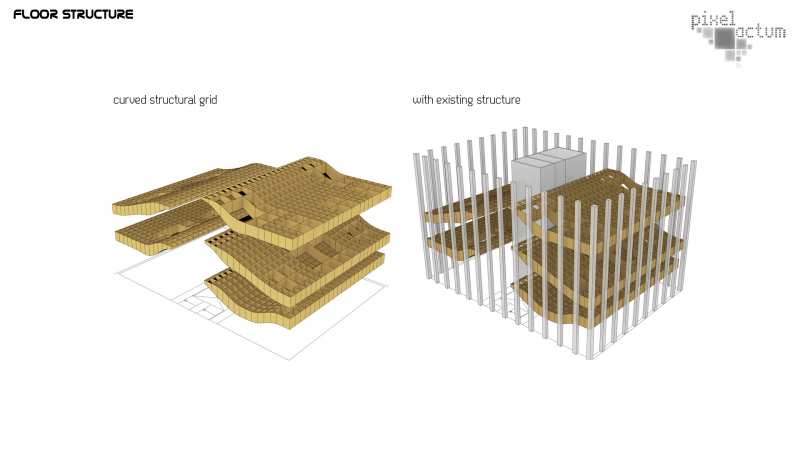
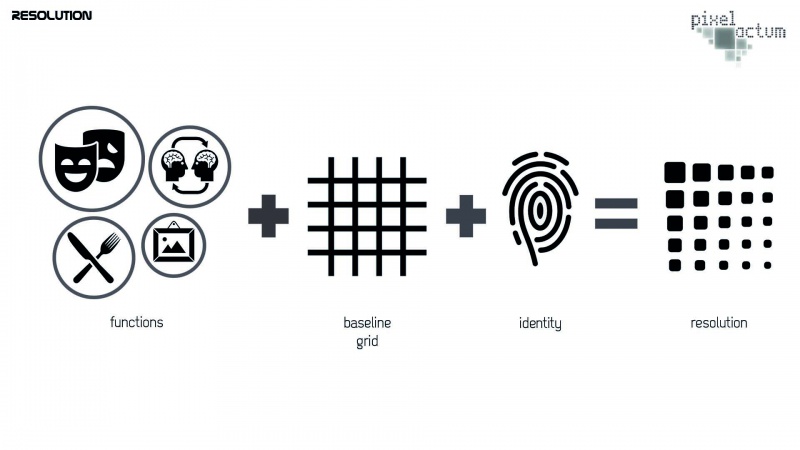
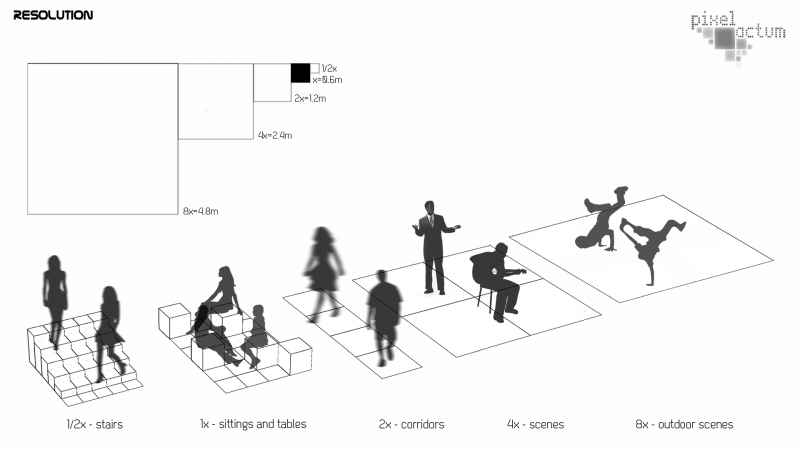
"Waffles" & "Sticks"
The basis of our system is a rectangular gridline that is suitable for each of our selected scenarios. To give these functions a distinct identity we differentiate the grid, achieving different sizes of rectangular forms. We further constrain our universal system, by giving every function a specific place. While these can grow, shrink and sometimes even swap, depending on the time schedule, they give us a stable frame of reference throughout different scenarios.
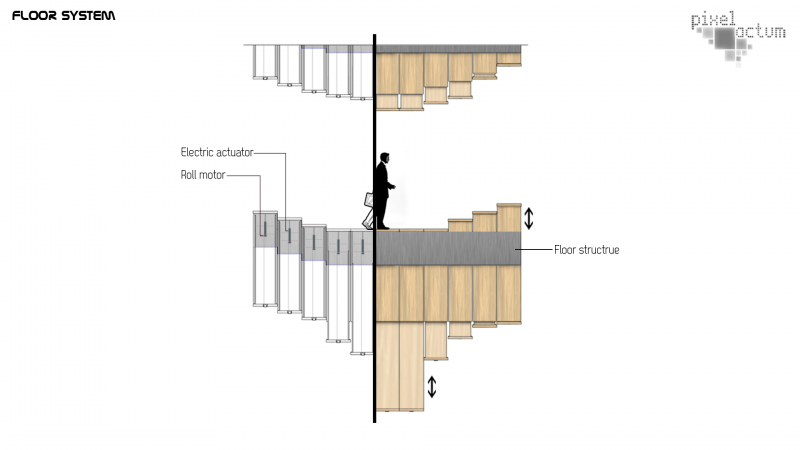
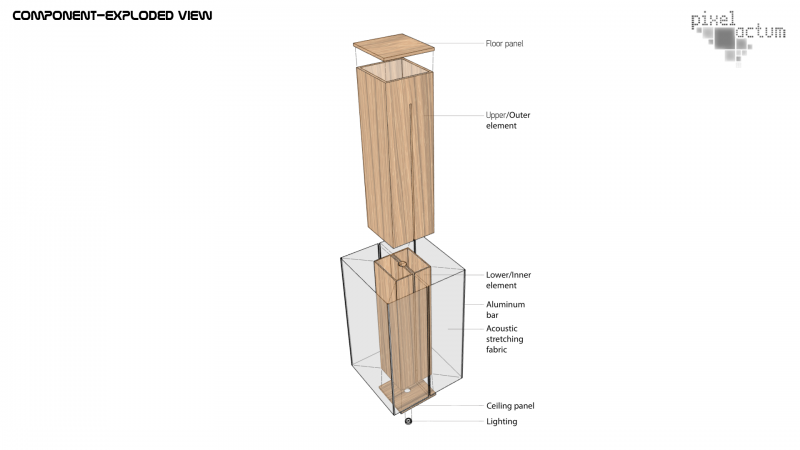
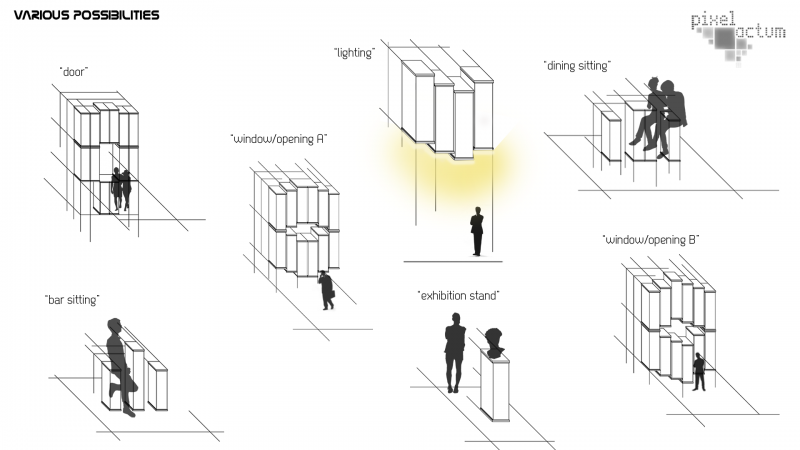
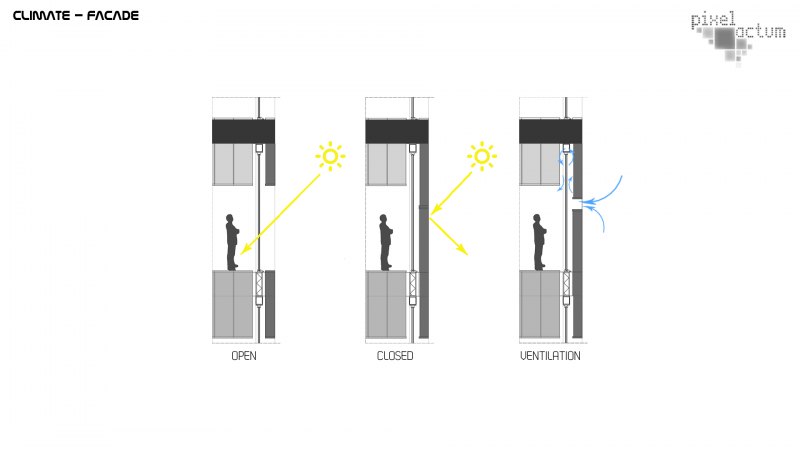
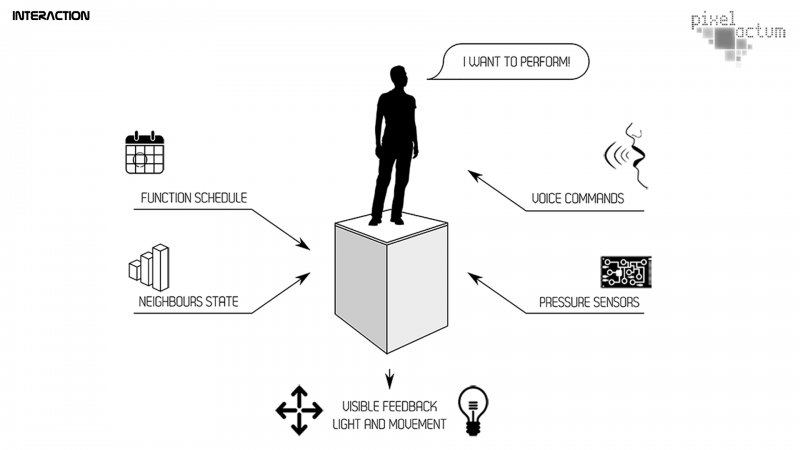
We decided to use a component we call the “stick”. It is a vertically adaptable component placed on top of a static structural „waffle”. This “stick” is divided into an upper and lower part, which allows it to extend and contract, acting with a certain degree of independence as a floor and a ceiling. It can also perform a variety of functions, such as: a wall, a door, a chair, a table and a bar, while its bottom part provide acoustic control and hosts lighting fixtures. Similar sticks are placed in the facade to provide shading and separate the interior when necessary.
Landscape
Since we are in the bottom part of the middle tower (Tower 2) we are going to be the tower’s main entrance. Therefore we allow our system to extend outside the envelope of our building to create a landscape, creating a flow of movement to the entrances both on ground level and the 1st floor. This landscape can also be used as stage for more street-theater-like performances.