Difference between revisions of "Msc1G3:Frontpage"
(→Week 1) |
(→Group 3: Clean Technology Start-up Hub) |
||
| (164 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Image:BannerCTSH.jpg| 850px]] | |
| − | + | <div style="height:40px; width: 850px; margin:0px; padding: 10px; border: 0px;"> | |
| − | + | <div style="float:left; width: 150px; height 40px; border: 0px solid #aaa; margin-right:10px; " align="center"> | |
| − | <div style="height: | + | [[Msc1G3:frontpage|'''Final Presentation''']] |
| − | <div style="float:left; width: | + | |
| − | [[Msc1G3:frontpage|''' | + | |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 40px; border: 0px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:Design Development|'''Midterm Presentation''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 40px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:Expert3|'''Design Development''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 40px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:Workshop|'''Workshop''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 40px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc1G3:Expert4|''' | + | [[Msc1G3:Expert4|'''Sketchbook''']] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div><br> | </div><br> | ||
| + | |||
==Group 3: Clean Technology Start-up Hub== | ==Group 3: Clean Technology Start-up Hub== | ||
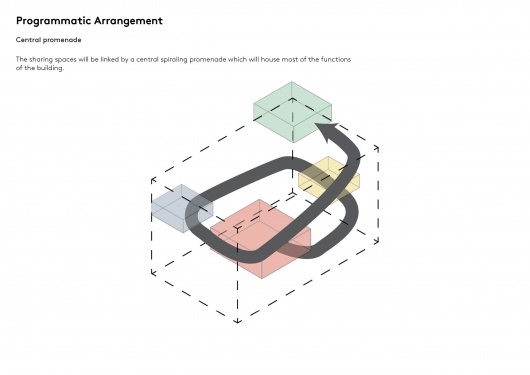
| − | == | + | Our scheme proposes a Clean tech Start-up Hub to occupy the upper part of the easternmost Marconi Tower. The transfer of knowledge is central to the success of the scheme therefore the design of the building will be optimised to maximise this transfer. In order to do this, the area of floorspace available for both living and working will be maximised in order to be able to accommodate the larger number of people needed to attain a critical mass of knowledge. |
| − | <gallery mode="packed-hover"> | + | |
| − | + | Our intervention removes the existing central core and floor plates and replaces it with a continuous ascending landscape. This will form a promenade though the building that people will live and work alongside. As users ascend and descend they will pass by other people and projects, creating an environment suitable for knowledge sharing. | |
| − | Image: | + | |
| − | Image: | + | The landscape will be made up from a single standard module. Its geometry will be customised during the CNC manufacturing process to the shape required for its position within the landscape. These modules will harbour the furniture and services required to nurture the activities within the space. They will be unique in having the capability of rotating individually through 180 degrees thereby enabling either side to harbour the means to sustain a different activity. Therefore living rooms may become workspaces; engineering workshops, laboratories; auditoriums, exhibition spaces. This will significantly reduce the latent space within the building and allow the amount of floorspace available for functions to be almost doubled. |
| − | + | ||
| + | Users will apply to be part of the creative collective. Once accepted they will be able to preregister their requirements and the combination of modules in their live and work spaces can be optimised. Daily, the modules will rotate to the optimum combination for their desires. As their start up grows, their modules can be replaced and redistributed to accommodate their developing needs. | ||
| + | |||
| + | Whilst initially the idea of rotating floor modules seems extreme, it is a solution which enables a single, simple component to form a landscape with an infinite number of configurations. It evolved having considered everything from inhabitable space frames to moveable floor plates which compressed empty rooms. With further development, the rotating floor module could serve to goal of reducing latent space within the building to create a knowledge filled start-up environment. | ||
| + | |||
| + | ==Final Presentation== | ||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL.jpg| | ||
| + | Image:G3 FINAL2.jpg| | ||
| + | |||
| + | |||
| + | |||
| + | |||
</gallery> | </gallery> | ||
| − | == | + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> |
| + | |||
| + | |||
| + | Image:G3 FINAL3.jpg| | ||
| + | Image:G3 FINAL4.jpg| | ||
| + | Image:G3 FINAL5.jpg| | ||
| + | Image:G3 FINAL6.jpg| | ||
| + | Image:G3 FINAL7.jpg| | ||
| + | Image:G3 FINAL8.jpg| | ||
| + | Image:G3 FINAL9.jpg| | ||
| + | Image:G3 FINAL10.jpg| | ||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL11.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL12.jpg| | ||
| + | Image:G3 FINAL12.jpg| | ||
| + | Image:G3 FINAL13.jpg| | ||
| + | Image:G3 FINAL14.jpg| | ||
| + | Image:G3 FINAL15.jpg| | ||
| + | Image:G3 FINAL16.jpg| | ||
| + | Image:G3 FINAL17.jpg| | ||
| + | Image:G3 FINAL18.jpg| | ||
| + | Image:G3 FINAL19.jpg| | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL20.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL21.jpg| | ||
| + | Image:G3 FINAL22.jpg| | ||
| + | Image:G3 FINAL23.jpg| | ||
| + | Image:G3 FINAL24.jpg| | ||
| + | Image:G3 FINAL25.jpg| | ||
| + | Image:G3 FINAL26.jpg| | ||
| + | Image:G3 FINAL27.jpg| | ||
| + | Image:G3 FINAL28.jpg| | ||
| + | Image:G3 FINAL29.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
<gallery> | <gallery> | ||
| − | + | ||
| − | + | <iframe width="830" height="620" src="//www.youtube.com/embed/j2XUBl5XKHo" frameborder="0" allowfullscreen></iframe> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</gallery> | </gallery> | ||
| + | </html> | ||
| − | == | + | |
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL33.jpg| | ||
| + | Image:G3 FINAL34.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL35.jpg| | ||
| + | Image:G3 FINAL36.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
<gallery> | <gallery> | ||
| − | + | ||
| − | + | <iframe width="830" height="620" src="//www.youtube.com/embed/yn4yFaEaHM0" frameborder="0" allowfullscreen></iframe> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</gallery> | </gallery> | ||
| + | </html> | ||
| − | == | + | |
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL38.jpg| | ||
| + | Image:G3 FINAL39.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
<gallery> | <gallery> | ||
| − | Image: | + | |
| − | Image: | + | <iframe width="830" height="620" src="//www.youtube.com/embed/4rnMv72Yck4" frameborder="0" allowfullscreen></iframe> |
| − | Image: | + | <iframe width="830" height="620" src="//www.youtube.com/embed/6VhnWJVitCo" frameborder="0" allowfullscreen></iframe> |
| − | Image: | + | <iframe width="830" height="620" src="//www.youtube.com/embed/qKKxrPcdleQ" frameborder="0" allowfullscreen></iframe> |
| − | Image: | + | |
| − | Image: | + | |
| + | </gallery> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL43.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL44.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL45.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL46.jpg| | ||
| + | Image:G3 FINAL47.jpg| | ||
| + | Image:G3 FINAL48.jpg| | ||
| + | Image:G3 FINAL49.jpg| | ||
| + | Image:G3 FINAL50.jpg| | ||
| + | Image:G3 FINAL51.jpg| | ||
| + | Image:G3 FINAL52.jpg| | ||
| + | Image:G3 FINAL53.jpg| | ||
| + | Image:G3 FINAL54.jpg| | ||
| + | Image:G3 FINAL55.jpg| | ||
| + | Image:G3 FINAL56.jpg| | ||
| + | Image:G3 FINAL57.jpg| | ||
| + | Image:G3 FINAL58.jpg| | ||
| + | Image:G3 FINAL59.jpg| | ||
| + | Image:G3 FINAL60.jpg| | ||
| + | Image:G3 FINAL61.jpg| | ||
| + | Image:G3 FINAL62.jpg| | ||
| + | Image:G3 FINAL63.jpg| | ||
| + | Image:G3 FINAL64.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL65.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL66.jpg| | ||
| + | Image:G3 FINAL67.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL68.jpg| | ||
| + | Image:G3 FINAL69.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <gallery> | ||
| + | |||
| + | <iframe width="830" height="620" src="//www.youtube.com/embed/BjQZ9s3Fm6s" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | |||
| + | </gallery> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL71.jpg| | ||
| + | Image:G3 FINAL72.jpg| | ||
| + | Image:G3 FINAL73.jpg| | ||
| + | Image:G3 FINAL74.jpg| | ||
| + | Image:G3 FINAL75.jpg| | ||
| + | Image:G3 FINAL76.jpg| | ||
| + | Image:G3 FINAL77.jpg| | ||
| + | Image:G3 FINAL78.jpg| | ||
| + | Image:G3 FINAL79.jpg| | ||
| + | Image:G3 FINAL80.jpg| | ||
| + | Image:G3 FINAL81.jpg| | ||
| + | Image:G3 FINAL82.jpg| | ||
| + | Image:G3 FINAL83.jpg| | ||
| + | Image:G3 FINAL84.jpg| | ||
| + | Image:G3 FINAL85.jpg| | ||
| + | Image:G3 FINAL86.jpg| | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | |||
| + | Image:G3 FINAL87.jpg| | ||
| + | Image:G3 FINAL88.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <gallery> | ||
| + | |||
| + | <iframe width="560" height="315" src="//www.youtube.com/embed/H1mEhYIKLZk" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </gallery> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" widths=830px heights=500px perrow=1> | ||
| + | |||
| + | Image:G3 FINAL90.jpg| | ||
| + | Image:G3 FINAL91.jpg| | ||
| + | Image:G3 FINAL92.jpg| | ||
| + | Image:G3 FINAL93.jpg| | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery mode="packed-hover" widths=350px heights=250px perrow=2> | ||
| + | |||
| + | Image:G3 FINAL94.jpg| | ||
</gallery> | </gallery> | ||
Latest revision as of 18:27, 24 January 2015
Group 3: Clean Technology Start-up Hub
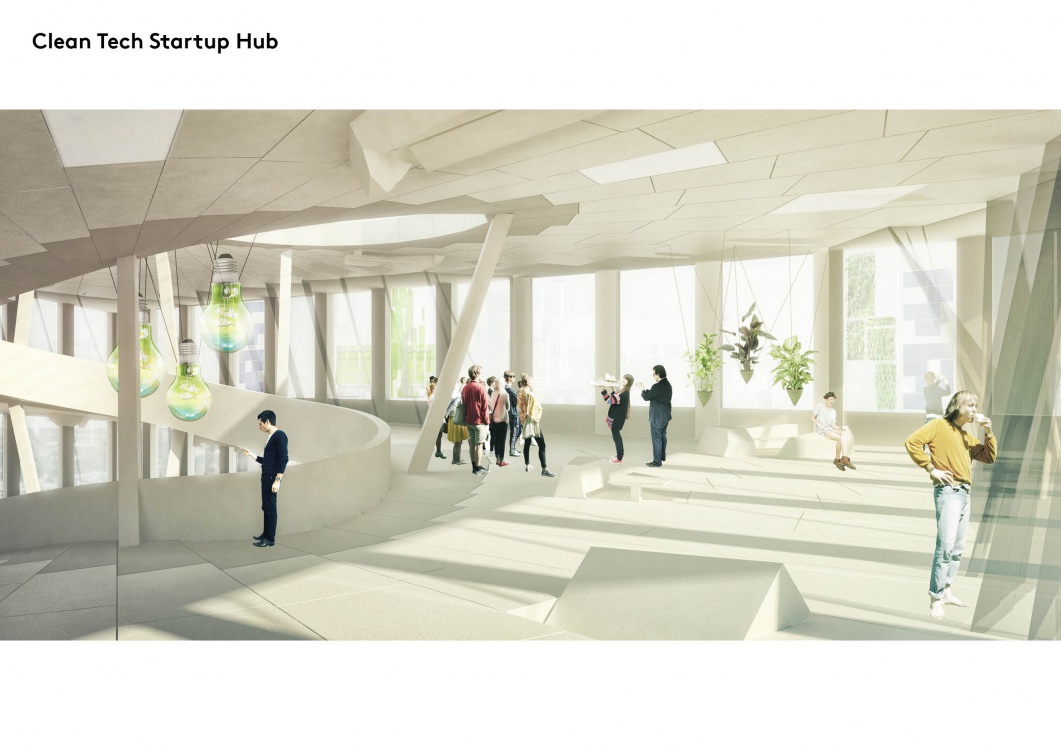
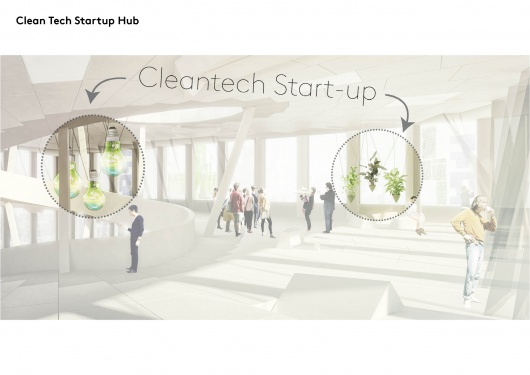
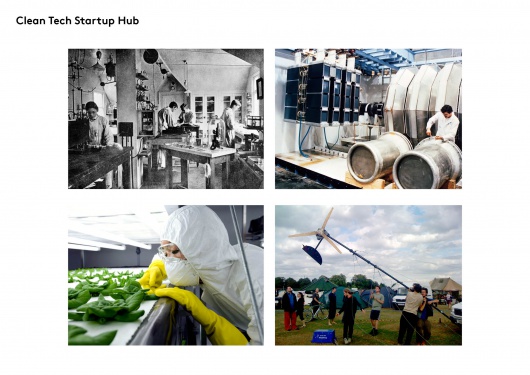
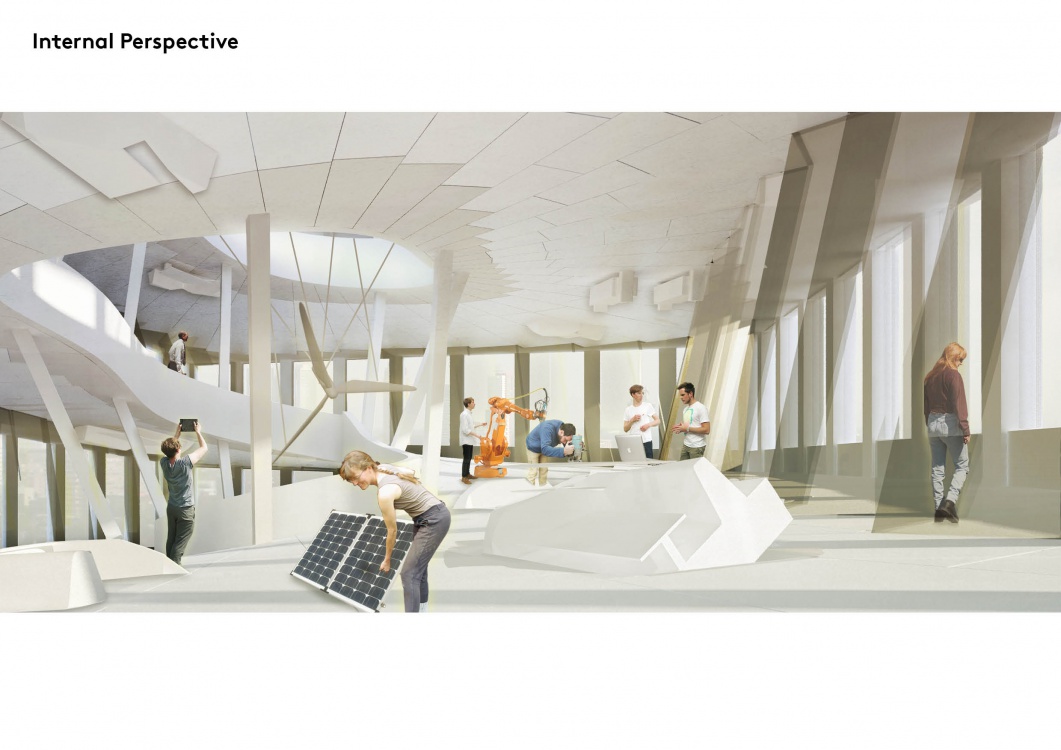
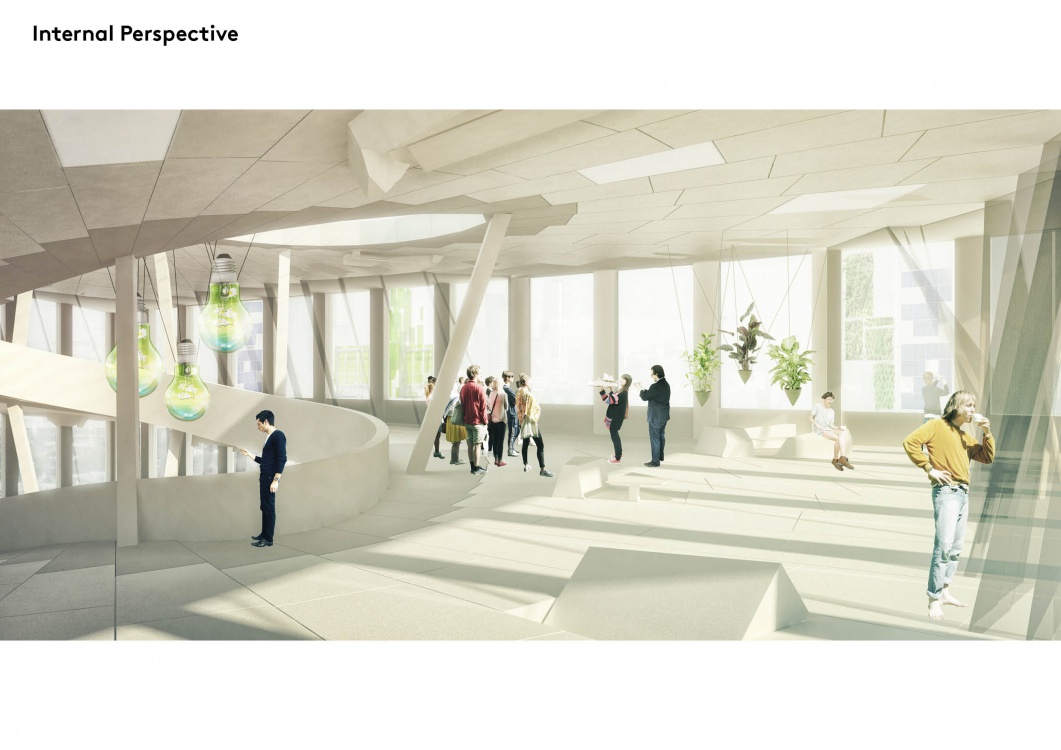
Our scheme proposes a Clean tech Start-up Hub to occupy the upper part of the easternmost Marconi Tower. The transfer of knowledge is central to the success of the scheme therefore the design of the building will be optimised to maximise this transfer. In order to do this, the area of floorspace available for both living and working will be maximised in order to be able to accommodate the larger number of people needed to attain a critical mass of knowledge.
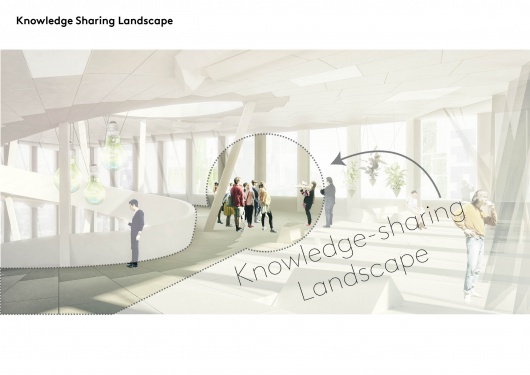
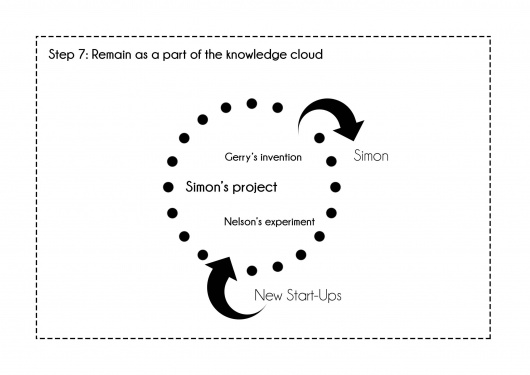
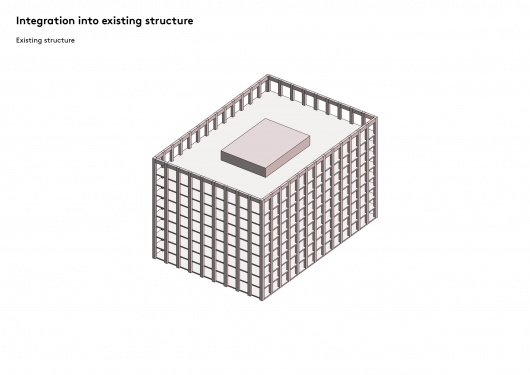
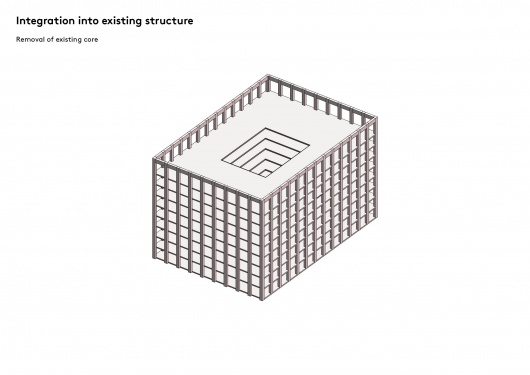
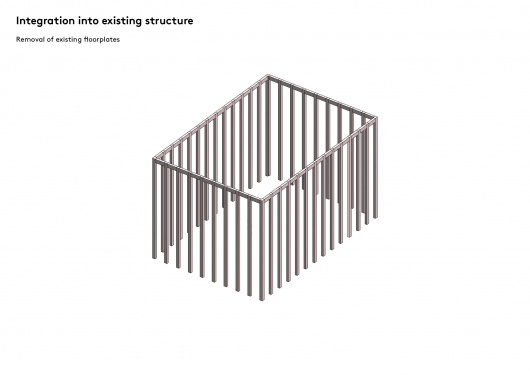
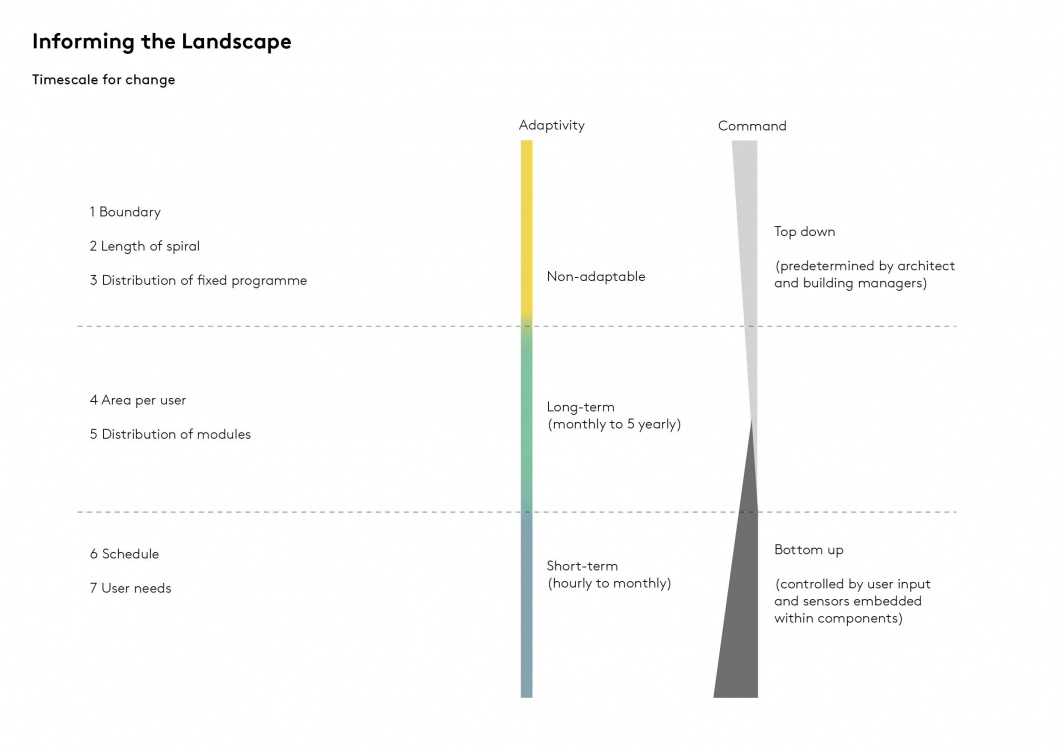
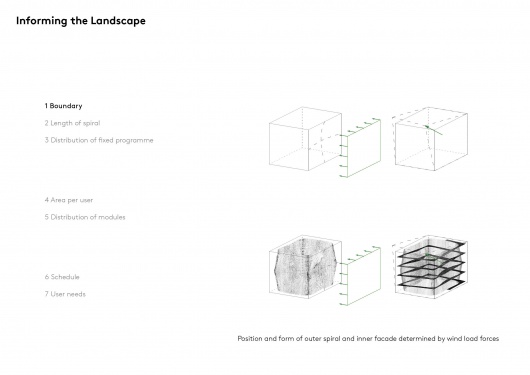
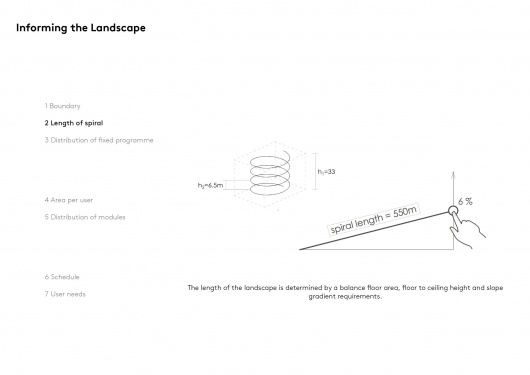
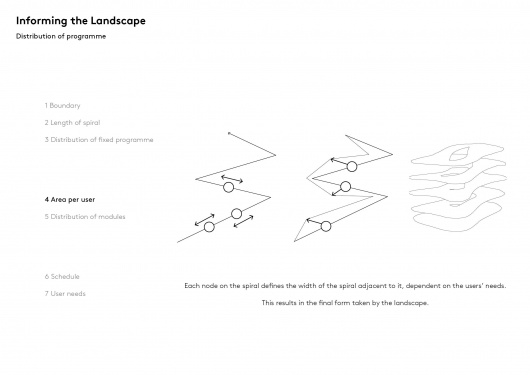
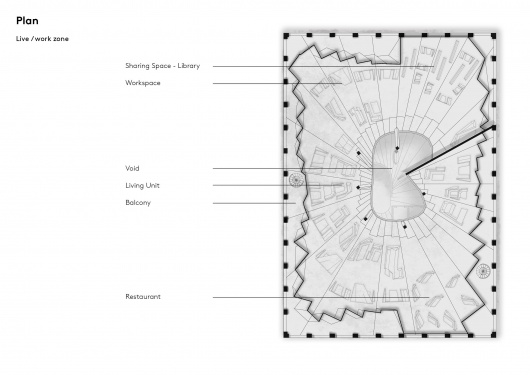
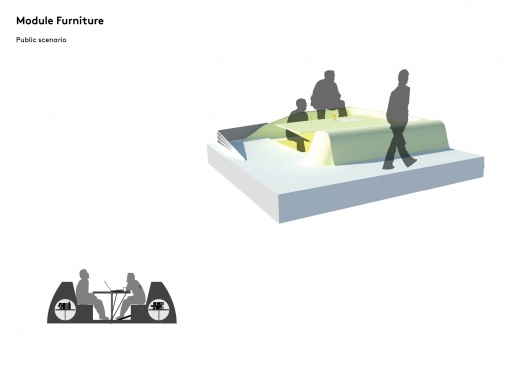
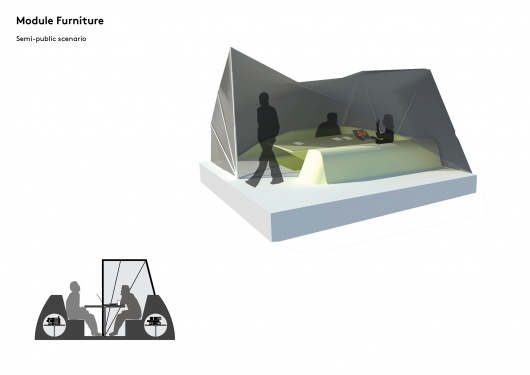
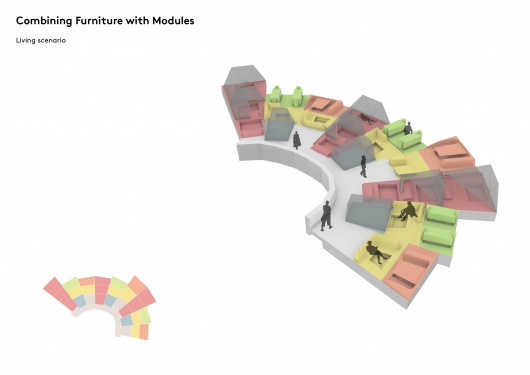
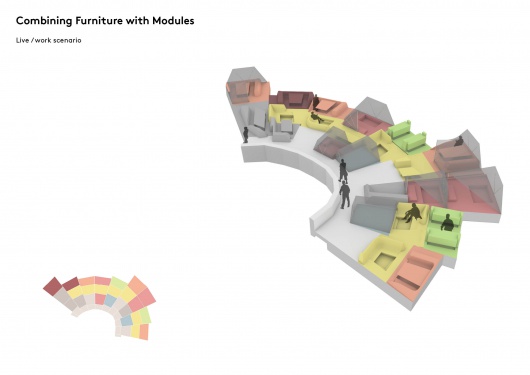
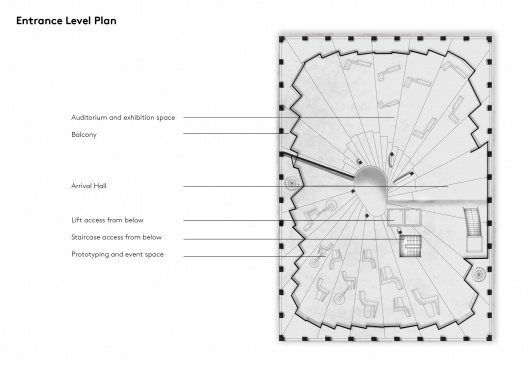
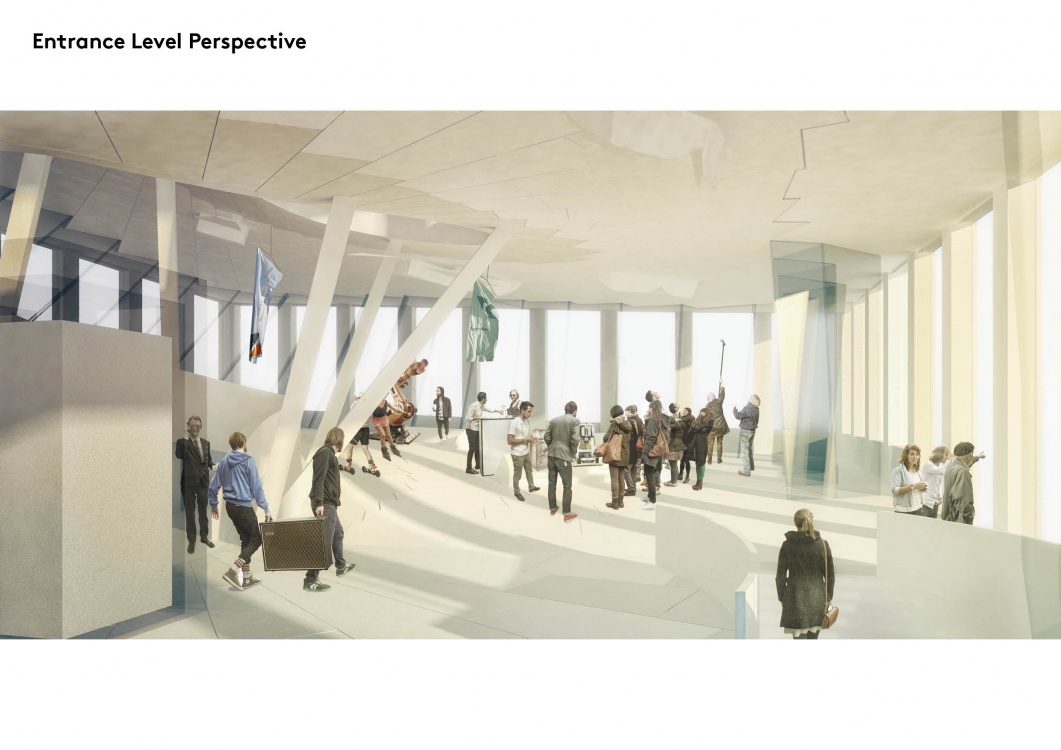
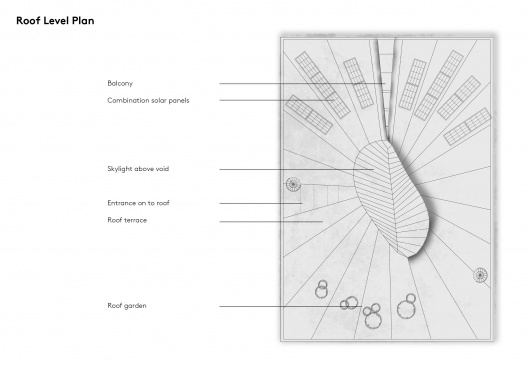
Our intervention removes the existing central core and floor plates and replaces it with a continuous ascending landscape. This will form a promenade though the building that people will live and work alongside. As users ascend and descend they will pass by other people and projects, creating an environment suitable for knowledge sharing.
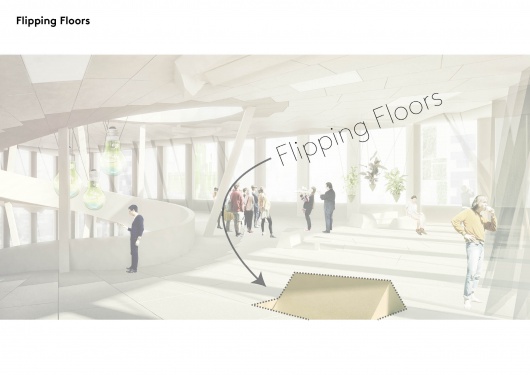
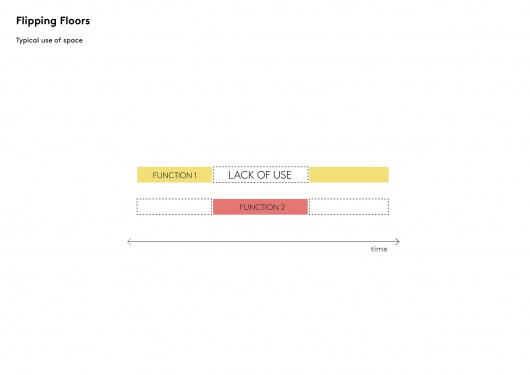
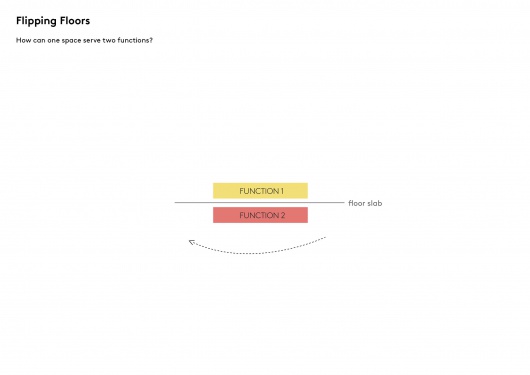
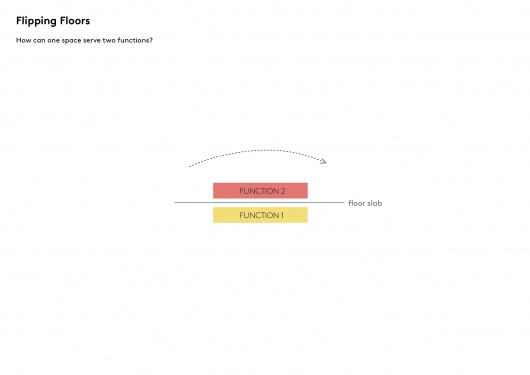
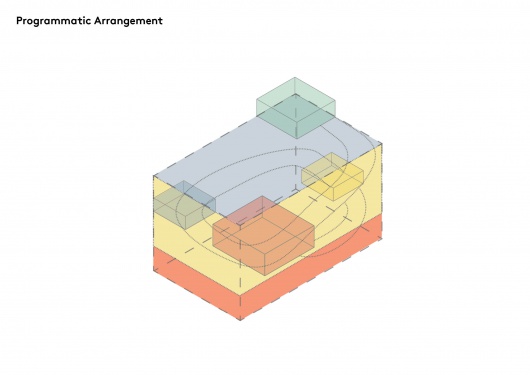
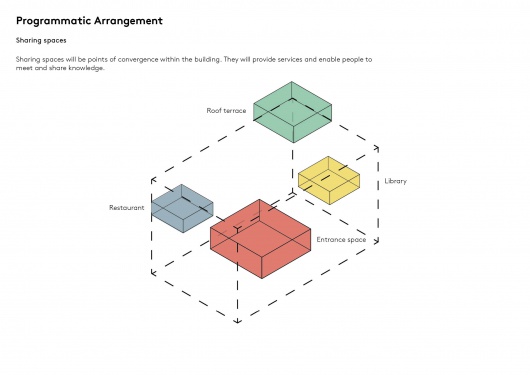
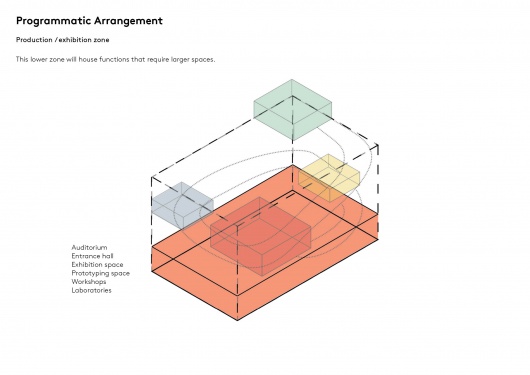
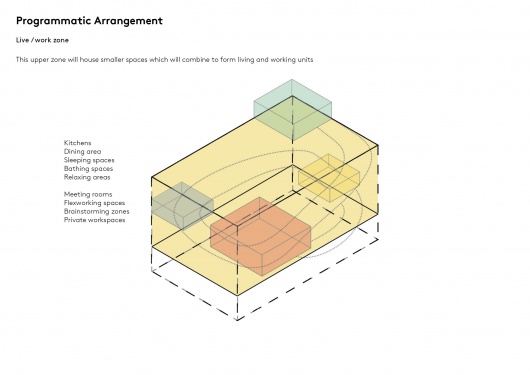
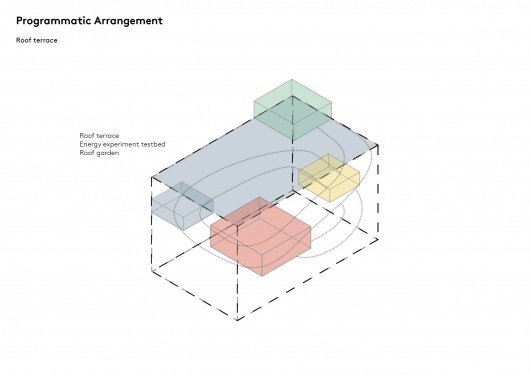
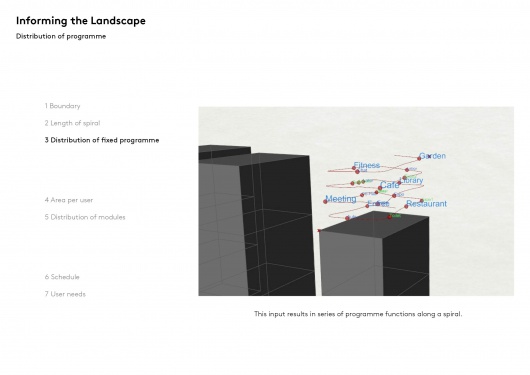
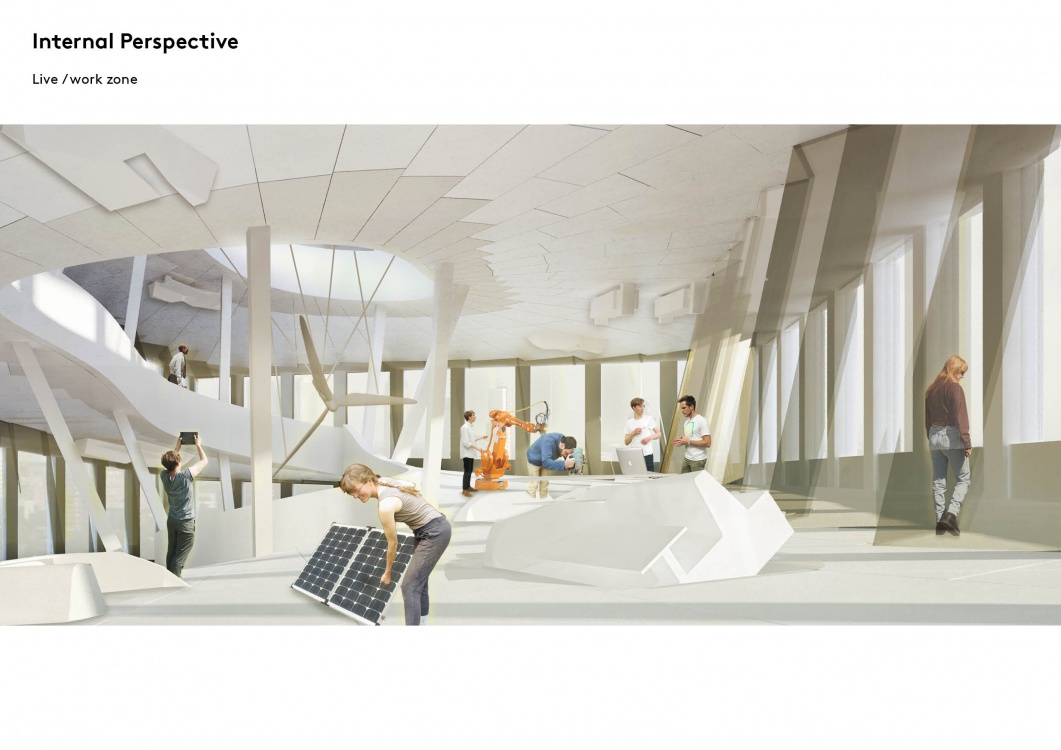
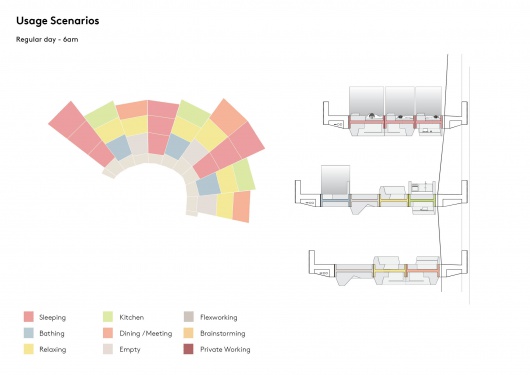
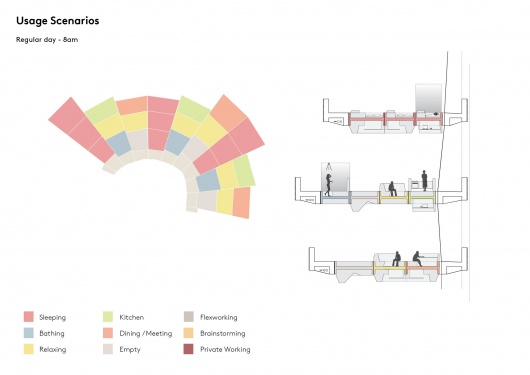
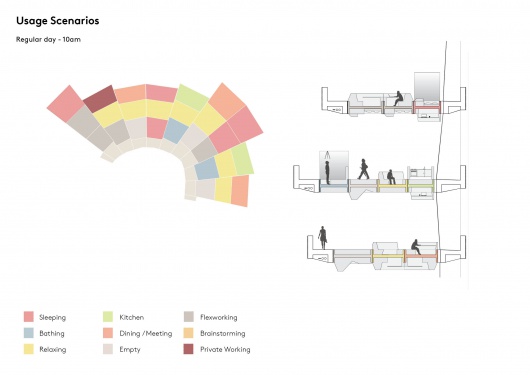
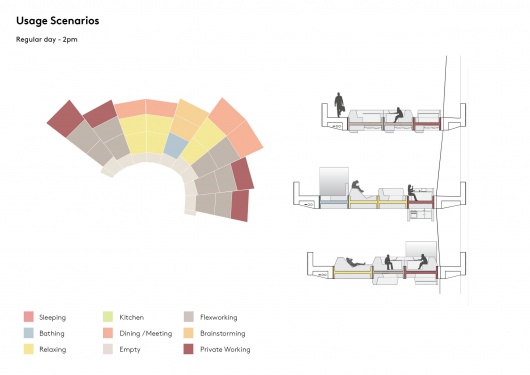
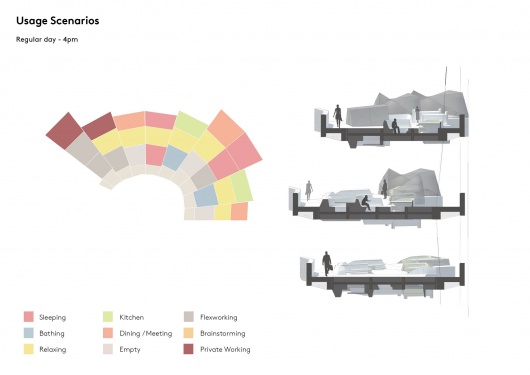
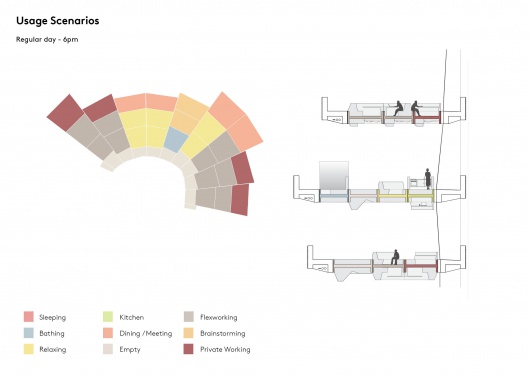
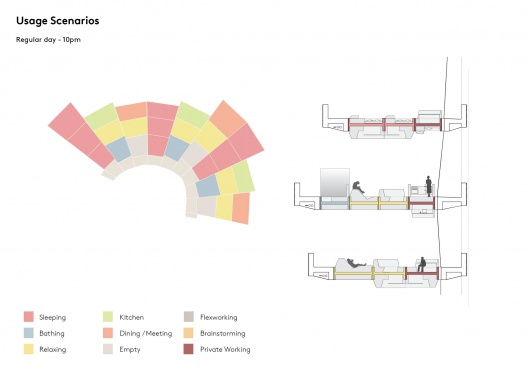
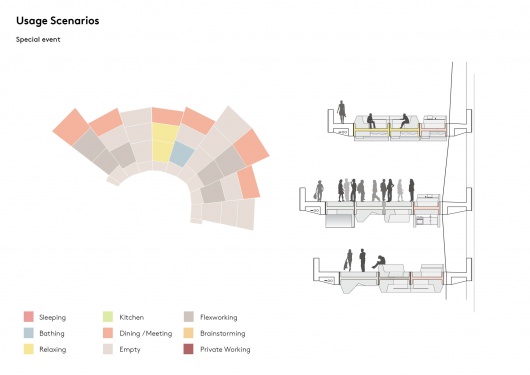
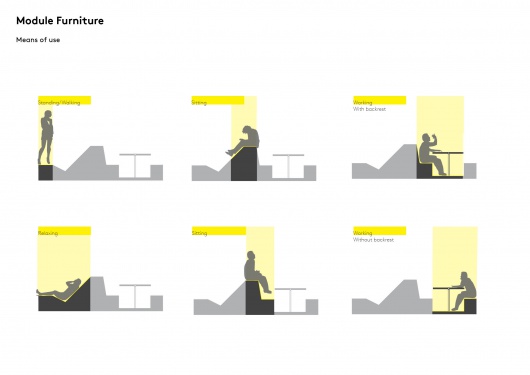
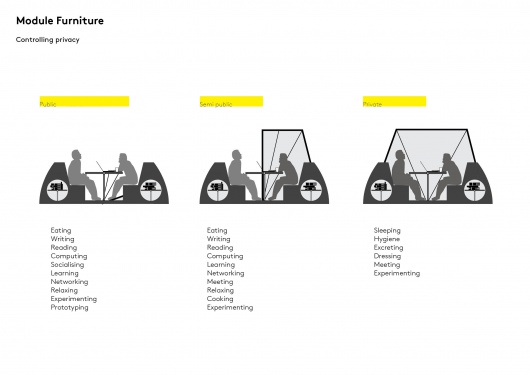
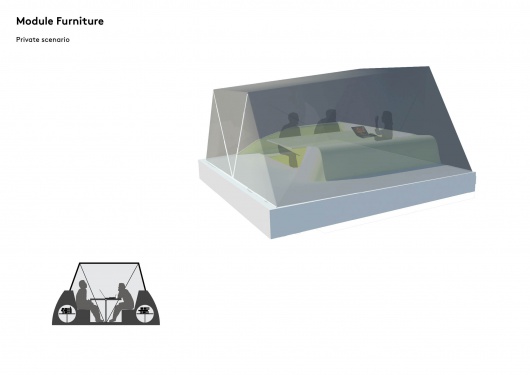
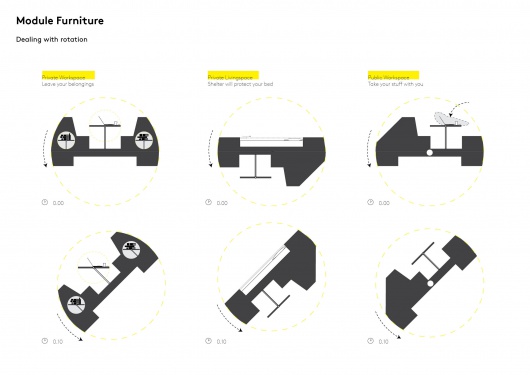
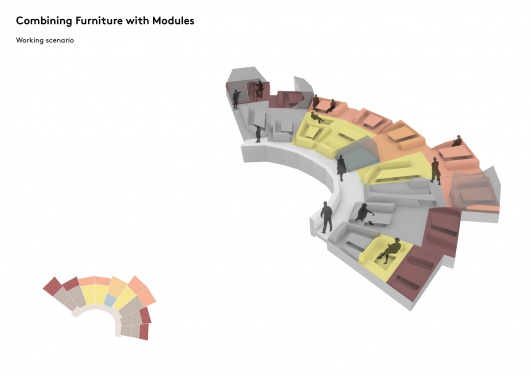
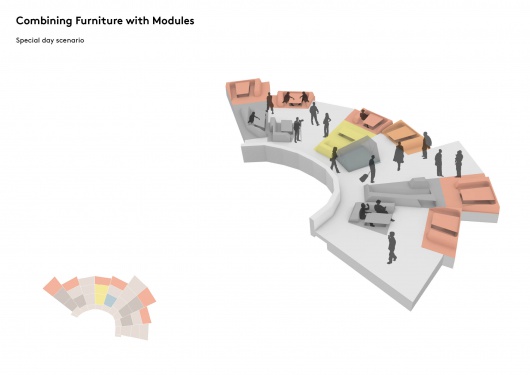
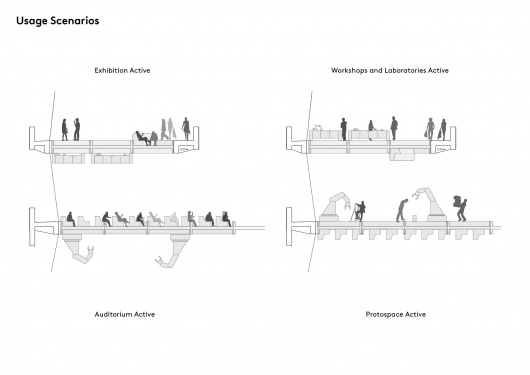
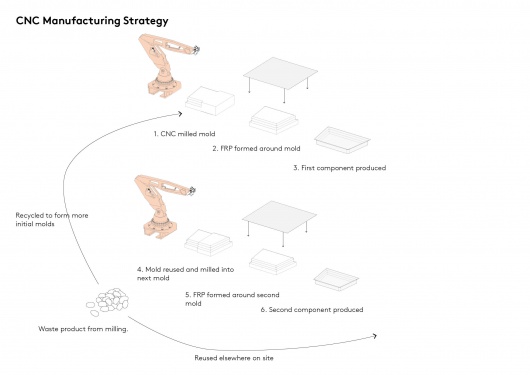
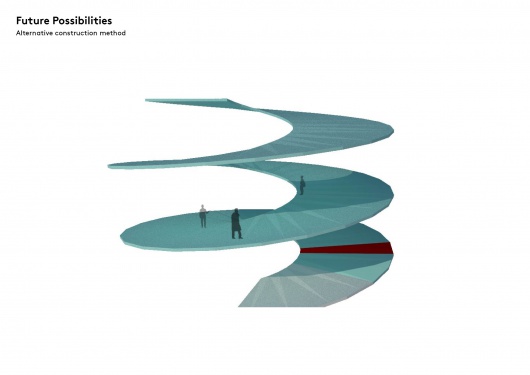
The landscape will be made up from a single standard module. Its geometry will be customised during the CNC manufacturing process to the shape required for its position within the landscape. These modules will harbour the furniture and services required to nurture the activities within the space. They will be unique in having the capability of rotating individually through 180 degrees thereby enabling either side to harbour the means to sustain a different activity. Therefore living rooms may become workspaces; engineering workshops, laboratories; auditoriums, exhibition spaces. This will significantly reduce the latent space within the building and allow the amount of floorspace available for functions to be almost doubled.
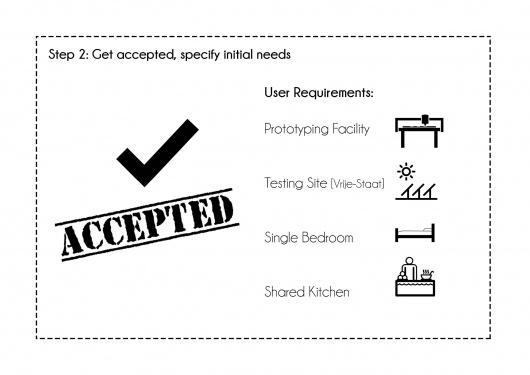
Users will apply to be part of the creative collective. Once accepted they will be able to preregister their requirements and the combination of modules in their live and work spaces can be optimised. Daily, the modules will rotate to the optimum combination for their desires. As their start up grows, their modules can be replaced and redistributed to accommodate their developing needs.
Whilst initially the idea of rotating floor modules seems extreme, it is a solution which enables a single, simple component to form a landscape with an infinite number of configurations. It evolved having considered everything from inhabitable space frames to moveable floor plates which compressed empty rooms. With further development, the rotating floor module could serve to goal of reducing latent space within the building to create a knowledge filled start-up environment.
Final Presentation