Difference between revisions of "Msc1G7:Frontpage"
| (33 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G7:Frontpage|''' | + | [[Msc1G7:Frontpage|'''METATROPIA''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
[[Msc1G7:Expert1|'''MECHANISM''']] | [[Msc1G7:Expert1|'''MECHANISM''']] | ||
| + | |||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G7:Expert2|''' | + | [[Msc1G7:Expert2|'''ACOUSTICS''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G7:Expert3|''' | + | [[Msc1G7:Expert3|'''GEOMETRY''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G7:Expert4|''' | + | [[Msc1G7:Expert4|'''INTERIORS''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
| + | '''Giulio Mariano'''<br /> | ||
| + | '''Kübra Yilmaz'''<br /> | ||
| + | '''Dimitra Dritsa'''<br /> | ||
| + | '''Wietse Elswijk'''<br /> | ||
| − | == | + | == Final presentation == |
| + | |||
| + | '''Abstract'''<br /> | ||
| + | |||
| + | The project aim is to heal people, but also to cause extreme experiences of sound and visibility through spaces to entertain people. The main intervention of Metatropia consists of a main public routing within the building with the aim of establishing sonic, visual and physical connections among different functions and spaces in order to lead the behaviour of users. | ||
| + | The site is Rotterdam, MerweVierhaven in the middle of Marconi Tower number Three. | ||
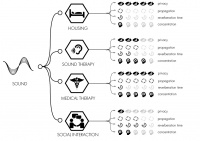
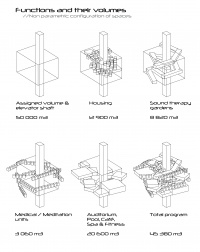
| + | The program contains the functions: housing (for clients as well as the doctors and personal), sound therapy areas, social interactions, fitness and spa, meditation and spaces for storage and administration. | ||
| + | These functions were arranged in the total volume according to 3 gradients of sound production and requirements, which was achieved by designing a layered soundscape with curved surfaces that divide the building into sound propagation zones with different qualities. | ||
| + | The most intense sound experience is found in the atrium and the spaces surrounding it. This gradient scheme is also experienced as a progression from the public to the private parts of the building. | ||
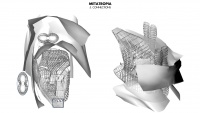
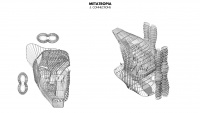
| + | The shape which defines the main atrium is obtained combining different parametric and non parametric requirements as: program, desired volumes, sunlight, required connections. | ||
| + | Regarding the structure, the atrium was conceived as self sustaining and load-bearing, to replace the previous core. A ‘ring’ system was used for this purpose: pre-existing beams connect directly to it. | ||
| + | The sonic connections are established between the main sound production spaces, the sound therapy rooms, and the whole interior: for this purpose a research in the field of architecture materials and robotic actuators mechanics was conducted and the results put into practice. | ||
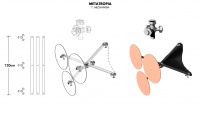
| + | This led to the development of a mechanism which enables the sonic interaction in sound therapy spaces: starting from a simple scissors mechanism which was designed and produced during the Interactive Bodies Workshop, we investigated and reproduced the Mexican stool mechanism developed by computer scientist Ron Resch, which instead allows an entire spatial movement over the three axis. | ||
| + | |||
| + | |||
| + | |||
| + | '''Introduction'''<br /> | ||
| + | [[File:Slide1.JPG|border|200px]] | ||
| + | [[File:Slide2.JPG|border|200px]] | ||
| + | [[File:Slide3.JPG|border|200px]]<br /> | ||
| + | [[File:Slide4.JPG|border|200px]] | ||
| + | [[File:Slide5.JPG|border|200px]] | ||
| + | [[File:Slide6.JPG|border|200px]]<br /> | ||
| + | [[File:Slide7.JPG|border|200px]] | ||
| + | [[File:Slide8.JPG|border|200px]] | ||
| + | [[File:Slide9.JPG|border|200px]]<br /> | ||
| + | [[File:Slide10.JPG|border|200px]] | ||
| + | [[File:Slide11.JPG|border|200px]] | ||
| + | [[File:Slide12.JPG|border|200px]]<br /> | ||
| + | [[File:Slide13.JPG|border|200px]] | ||
| + | [[File:Slide14.JPG|border|200px]]<br /><br /> | ||
| + | |||
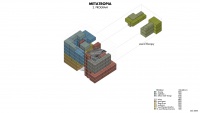
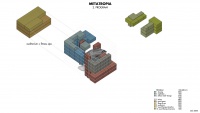
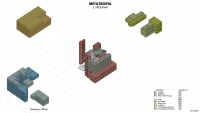
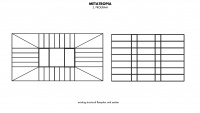
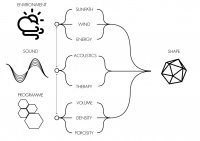
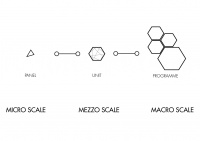
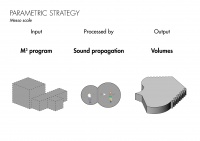
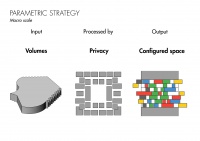
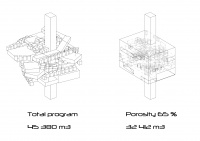
| + | '''Programme'''<br /> | ||
| + | [[File:Slide15.JPG|border|200px]] | ||
| + | [[File:Slide16.JPG|border|200px]] | ||
| + | [[File:Slide17.JPG|border|200px]]<br /> | ||
| + | [[File:Slide18.JPG|border|200px]] | ||
| + | [[File:Slide19.JPG|border|200px]] | ||
| + | [[File:Slide20.JPG|border|200px]]<br /> | ||
| + | [[File:Slide21.JPG|border|200px]] | ||
| + | [[File:Slide22.JPG|border|200px]] | ||
| + | [[File:Slide23.JPG|border|200px]]<br /> | ||
| + | [[File:Slide24.JPG|border|200px]] | ||
| + | [[File:Slide25.JPG|border|200px]] | ||
| + | [[File:Slide26.JPG|border|200px]]<br /> | ||
| + | [[File:Slide27.JPG|border|200px]] | ||
| + | [[File:Slide28.JPG|border|200px]] | ||
| + | [[File:Slide29.JPG|border|200px]]<br /> | ||
| + | [[File:Slide30.JPG|border|200px]] | ||
| + | [[File:Slide31.JPG|border|200px]] | ||
| + | [[File:Slide32.JPG|border|200px]]<br /> | ||
| + | [[File:Slide33.JPG|border|200px]] | ||
| + | [[File:Slide34.JPG|border|200px]] | ||
| + | [[File:Slide35.JPG|border|200px]]<br /> | ||
| + | [[File:Slide36.JPG|border|200px]] | ||
| + | [[File:Slide37.JPG|border|200px]] | ||
| + | [[File:Slide38.JPG|border|200px]]<br /> | ||
| + | [[File:Slide39.JPG|border|200px]] | ||
| + | [[File:Slide40.JPG|border|200px]] | ||
| + | [[File:Slide41.JPG|border|200px]]<br /> | ||
| + | [[File:Slide42.JPG|border|200px]] | ||
| + | [[File:Slide43.JPG|border|200px]] | ||
| + | [[File:Slide44.JPG|border|200px]]<br /><br /> | ||
| + | |||
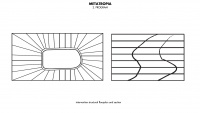
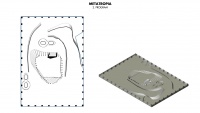
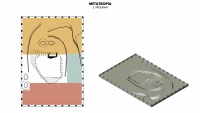
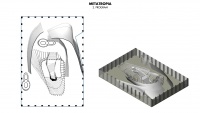
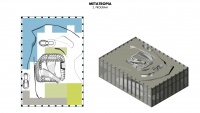
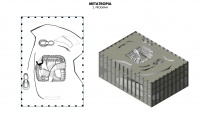
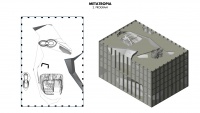
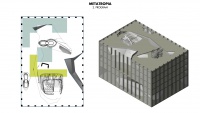
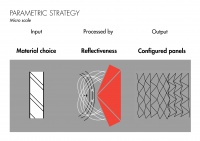
| + | '''Shape'''<br /> | ||
| + | [[File:Slide45.JPG|border|200px]] | ||
| + | [[File:Slide46.JPG|border|200px]] | ||
| + | [[File:Slide47.JPG|border|200px]]<br /> | ||
| + | [[File:Slide48.JPG|border|200px]] | ||
| + | [[File:Slide49.JPG|border|200px]] | ||
| + | [[File:Slide50.JPG|border|200px]]<br /> | ||
| + | [[File:Slide51.JPG|border|200px]] | ||
| + | [[File:Slide52.JPG|border|200px]] | ||
| + | [[File:Slide53.JPG|border|200px]]<br /> | ||
| + | [[File:Slide54.JPG|border|200px]] | ||
| + | [[File:Slide55.JPG|border|200px]] | ||
| + | [[File:Slide56.JPG|border|200px]]<br /> | ||
| + | [[File:Slide57.JPG|border|200px]] | ||
| + | [[File:Slide58.JPG|border|200px]]<br /><br /> | ||
| + | |||
| + | '''Sound'''<br /> | ||
| + | [[File:Slide59.JPG|border|200px]] | ||
| + | [[File:Slide60.JPG|border|200px]] | ||
| + | [[File:Slide61.JPG|border|200px]]<br /> | ||
| + | [[File:Slide62.JPG|border|200px]] | ||
| + | [[File:Slide63.JPG|border|200px]] | ||
| + | [[File:Slide64.JPG|border|200px]]<br /> | ||
| + | [[File:Slide65.JPG|border|200px]] | ||
| + | [[File:Slide66.JPG|border|200px]] | ||
| + | [[File:Slide67.JPG|border|200px]]<br /> | ||
| + | [[File:Slide68.JPG|border|200px]] | ||
| + | [[File:Slide69.JPG|border|200px]] | ||
| + | [[File:Slide70.JPG|border|200px]]<br /><br /> | ||
| + | |||
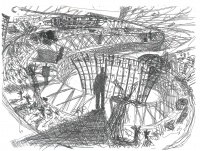
| + | '''Renders'''<br /> | ||
| + | [[File:Section 1 edited.jpg|border|200px]] | ||
| + | [[File:Slide72.JPG|border|200px]] | ||
| + | [[File:Section 1 edited with Red Box.jpg|border|200px]]<br /> | ||
| + | [[File:Slide74.JPG|border|200px]] | ||
| + | [[File:Slide75.JPG|border|200px]] | ||
| + | [[File:Slide76.JPG|border|200px]]<br /> | ||
| + | [[File:Slide77.JPG|border|200px]] | ||
| + | [[File:Slide78.JPG|border|200px]] | ||
| + | [[File:Slide79.JPG|border|200px]]<br /> | ||
| + | [[File:Slide80.JPG|border|200px]] | ||
| + | [[File:Slide81.JPG|border|200px]] | ||
| + | [[File:Slide82.JPG|border|200px]]<br /> | ||
| + | [[File:Slide83.JPG|border|200px]] | ||
| + | [[File:Slide84.JPG|border|200px]] | ||
| + | [[File:Slide85.JPG|border|200px]]<br /> | ||
| + | [[File:Slide86.JPG|border|200px]] | ||
| + | [[File:Slide87.JPG|border|200px]]<br /><br /> | ||
| + | |||
| + | == Choose the tabs above for the latest development in each corresponding field ==<br /><br /> | ||
| + | |||
| + | == Midterm presentation == | ||
'''Sound Rehabilitation'''<br /> | '''Sound Rehabilitation'''<br /> | ||
[[File:Sheet no.1.jpg|border|200px]] | [[File:Sheet no.1.jpg|border|200px]] | ||
| Line 50: | Line 170: | ||
<youtube width="850" height="400">cUNKwnJ_r4k</youtube> | <youtube width="850" height="400">cUNKwnJ_r4k</youtube> | ||
<youtube width="850" height="400">kwRwVrWsAZA</youtube> | <youtube width="850" height="400">kwRwVrWsAZA</youtube> | ||
| − | |||
| − | |||
| − | |||
<youtube width="850" height="400">9okxUrBAQPU</youtube> | <youtube width="850" height="400">9okxUrBAQPU</youtube> | ||
| Line 80: | Line 197: | ||
[[File:H7DesignStrategyWeek2.jpg|border|200px]] | [[File:H7DesignStrategyWeek2.jpg|border|200px]] | ||
| − | == Week 1 | + | == Week 1 == |
| − | + | ||
| − | + | '''Theme'''<br /> | |
| − | + | [[File:Main Objectives.jpg|200px]] | |
| − | + | ||
| − | + | ||
Latest revision as of 19:39, 25 January 2015
Giulio Mariano
Kübra Yilmaz
Dimitra Dritsa
Wietse Elswijk
Final presentation
Abstract
The project aim is to heal people, but also to cause extreme experiences of sound and visibility through spaces to entertain people. The main intervention of Metatropia consists of a main public routing within the building with the aim of establishing sonic, visual and physical connections among different functions and spaces in order to lead the behaviour of users. The site is Rotterdam, MerweVierhaven in the middle of Marconi Tower number Three. The program contains the functions: housing (for clients as well as the doctors and personal), sound therapy areas, social interactions, fitness and spa, meditation and spaces for storage and administration. These functions were arranged in the total volume according to 3 gradients of sound production and requirements, which was achieved by designing a layered soundscape with curved surfaces that divide the building into sound propagation zones with different qualities. The most intense sound experience is found in the atrium and the spaces surrounding it. This gradient scheme is also experienced as a progression from the public to the private parts of the building. The shape which defines the main atrium is obtained combining different parametric and non parametric requirements as: program, desired volumes, sunlight, required connections. Regarding the structure, the atrium was conceived as self sustaining and load-bearing, to replace the previous core. A ‘ring’ system was used for this purpose: pre-existing beams connect directly to it. The sonic connections are established between the main sound production spaces, the sound therapy rooms, and the whole interior: for this purpose a research in the field of architecture materials and robotic actuators mechanics was conducted and the results put into practice. This led to the development of a mechanism which enables the sonic interaction in sound therapy spaces: starting from a simple scissors mechanism which was designed and produced during the Interactive Bodies Workshop, we investigated and reproduced the Mexican stool mechanism developed by computer scientist Ron Resch, which instead allows an entire spatial movement over the three axis.
== Choose the tabs above for the latest development in each corresponding field ==
Midterm presentation
Videos
Week 2
The concept


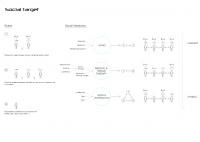
User analysis



24/7 Usage

Parameters




Re-use and sustainability



Functions and Volumes


Design strategy