Difference between revisions of "Msc1G6:Frontpage"
From m4h
| (120 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | |||
background-size: contain; | background-size: contain; | ||
| − | background-image:url(http://m4h.hyperbody.nl/images/e/ | + | background-image:url(http://m4h.hyperbody.nl/images/e/e9/Banners-01.jpg); |
| − | + | ||
} | } | ||
| − | + | div#SERO { | |
| − | div# | + | color: #099647; |
| − | + | ||
| − | + | ||
| − | color: | + | |
font-size: 15pt; | font-size: 15pt; | ||
| + | float: left; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-left: | + | margin-left: 280px; |
| − | + | margin-top: -56px; | |
| − | margin-top: - | + | |
| − | + | ||
| − | + | ||
} | } | ||
| − | |||
div#PRO { | div#PRO { | ||
font-size: 15pt; | font-size: 15pt; | ||
| Line 36: | Line 28: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 405px; |
| − | margin-top: - | + | margin-top: -56px; |
| − | + | ||
} | } | ||
| − | div# | + | div#DAT { |
| − | + | font-size: 15pt; | |
float: right; | float: right; | ||
| − | width: | + | width: 50px; |
| − | height: | + | height: 50px; |
| − | + | margin-right: 308px; | |
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DEV { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 207px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#GEO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 103px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#TEC { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
margin-right: 6px; | margin-right: 6px; | ||
| − | margin-top: - | + | margin-top: -56px; |
| − | + | ||
| − | + | ||
} | } | ||
| − | + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.8;} | |
| − | + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.8;} | |
| − | div# | + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div#PRO a:link {color: # | + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} |
| − | div#PRO a:active {color: # | + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div#PRO a:hover {color: # | + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | |
| + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
| + | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | + | <div id="SERO" align="center"> | |
| − | <div id=" | + | |
[[Msc1G6:frontpage|'''SERO''']] | [[Msc1G6:frontpage|'''SERO''']] | ||
</div> | </div> | ||
| Line 72: | Line 97: | ||
[[Msc1G6:Expert1|'''PRO''']] | [[Msc1G6:Expert1|'''PRO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="DAT" align="center"> |
[[Msc1G6:Expert2|'''DAT''']] | [[Msc1G6:Expert2|'''DAT''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="DEV" align="center"> |
[[Msc1G6:Expert3|'''DEV''']] | [[Msc1G6:Expert3|'''DEV''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="GEO" align="center"> |
[[Msc1G6:Expert4|'''GEO''']] | [[Msc1G6:Expert4|'''GEO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="TEC" align="center"> |
[[Msc1G6:Expert5|'''TEC''']] | [[Msc1G6:Expert5|'''TEC''']] | ||
</div> | </div> | ||
| − | + | <div>[[Image:Abstract_group_6.jpg| 850px]]</div> | |
| − | [[Image: | + | <div>[[Image:wiki-01-intro.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:wiki-01-intro2.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro3.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro4.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro5.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro6.jpg| 850px]]</div><html><div><iframe src="//player.vimeo.com/video/117510623?color=098738&title=0&byline=0&portrait=0" width="850" height="531" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div></html> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro7.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro8.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro9.jpg| 850px]]</div> |
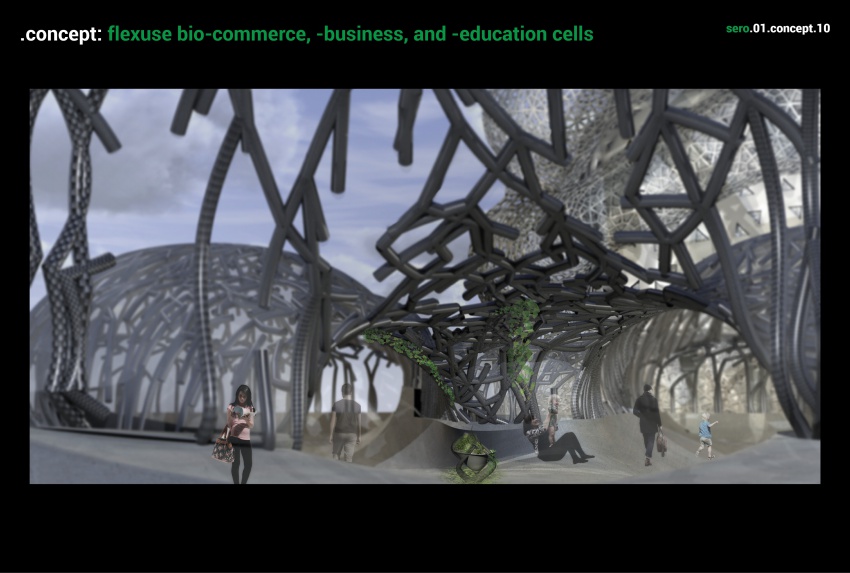
| − | [[Image: | + | <div>[[Image:6wiki-01-intro10.jpg| 850px]]</div> |
| − | + | ||
Latest revision as of 13:05, 23 January 2015
SERO