Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 14: | Line 14: | ||
background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | ||
} | } | ||
| − | div# | + | div#AUDIOSCAPE { |
color: #099647; | color: #099647; | ||
font-size: 12pt; | font-size: 12pt; | ||
| Line 23: | Line 23: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#CONCEPT { |
font-size: 12pt; | font-size: 12pt; | ||
float: right; | float: right; | ||
| Line 31: | Line 31: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#SYSTEM { |
font-size: 12pt; | font-size: 12pt; | ||
float: right; | float: right; | ||
| Line 39: | Line 39: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#ARCHITECTURE { |
| − | font-size: | + | font-size: 12pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 47: | Line 47: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#PARAMETRIC { |
| − | font-size: | + | font-size: 12pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
| Line 55: | Line 55: | ||
margin-top: -56px; | margin-top: -56px; | ||
} | } | ||
| − | div# | + | div#PROGRESS { |
| − | font-size: | + | font-size: 12pt; |
float: right; | float: right; | ||
width: 50px; | width: 50px; | ||
Revision as of 15:47, 22 January 2015
Group 2
Week 9
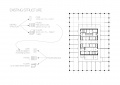
Program
Week 8
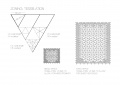
Concept
Acoustic relations
Concept relations
Studio concept
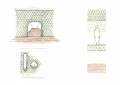
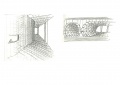
Event hall ceiling and floor
Week 7
Week 6