Difference between revisions of "Msc1G1:Frontpage"
From m4h
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:frontpage_1.jpg| 400px]] |
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
Revision as of 19:55, 11 November 2014
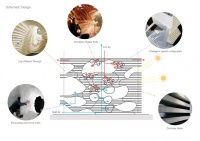
Week 4 - Mid Term
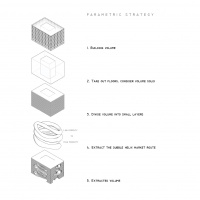
CAD Approach
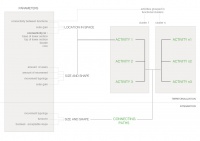
Step 1 - Spatial Configuration - Designing correlations with varying strength between functions and other key elements to simulate the spatial configuration
Step 2 - Connectivity - Creating a route through the functions based on minimizing movement of people while keeping a continuous flow through the building
Step 3 - Layering - Generating the structure of the building while improving vertical movement and giving the ability to use the layers as shelfs for the market
WEEK 3
WEEK 2
WEEK 1