Difference between revisions of "Msc1G2:Frontpage"
From m4h
| Line 2: | Line 2: | ||
[[Image:Group2Header.jpg| 900px]] | [[Image:Group2Header.jpg| 900px]] | ||
| + | ----- | ||
| + | <html> | ||
| + | <style> | ||
| + | |||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 300px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:url(http://m4h.hyperbody.nl/images/e/e9/Banners-01.jpg); | ||
| + | } | ||
| + | div#SERO { | ||
| + | color: #099647; | ||
| + | font-size: 15pt; | ||
| + | float: left; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-left: 280px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#PRO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 405px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DAT { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 308px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#DEV { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 207px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#GEO { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 103px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#TEC { | ||
| + | font-size: 15pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 6px; | ||
| + | margin-top: -56px; | ||
| + | } | ||
| + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | </div> | ||
| + | <div id="SERO" align="center"> | ||
| + | [[Msc1G6:frontpage|'''SERO''']] | ||
| + | </div> | ||
| + | <div id="PRO" align="center"> | ||
| + | [[Msc1G6:Expert1|'''PRO''']] | ||
| + | </div> | ||
| + | <div id="DAT" align="center"> | ||
| + | [[Msc1G6:Expert2|'''DAT''']] | ||
| + | </div> | ||
| + | <div id="DEV" align="center"> | ||
| + | [[Msc1G6:Expert3|'''DEV''']] | ||
| + | </div> | ||
| + | <div id="GEO" align="center"> | ||
| + | [[Msc1G6:Expert4|'''GEO''']] | ||
| + | </div> | ||
| + | <div id="TEC" align="center"> | ||
| + | [[Msc1G6:Expert5|'''TEC''']] | ||
| + | </div> | ||
| + | |||
| + | ----- | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
Revision as of 16:32, 22 January 2015
Group 2
Week 9
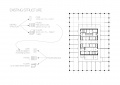
Program
Week 8
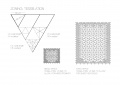
Concept
Acoustic relations
Concept relations
Studio concept
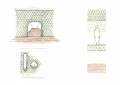
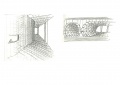
Event hall ceiling and floor
Week 7
Week 6