Difference between revisions of "Msc1G3:Design Development"
From m4h
(→Week 8) |
|||
| Line 3: | Line 3: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc1G3:frontpage|''' | + | [[Msc1G3:frontpage|'''Final Presentation''']] |
</div> | </div> | ||
<div style="float:left; width: 200px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 200px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| Line 12: | Line 12: | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc1G3:Expert3|''' | + | [[Msc1G3:Expert3|'''Midterm Presentation''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| Line 20: | Line 20: | ||
</div><br> | </div><br> | ||
| + | |||
| + | ==Week 1== | ||
| + | |||
| + | <gallery widths=350px heights=250px perrow=2> | ||
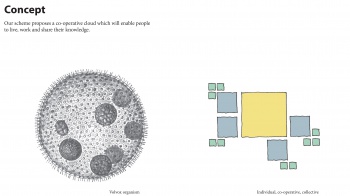
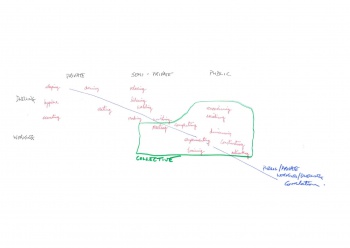
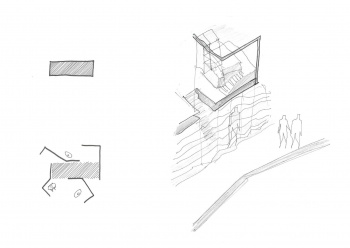
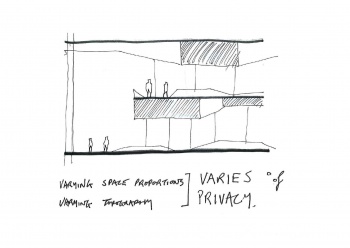
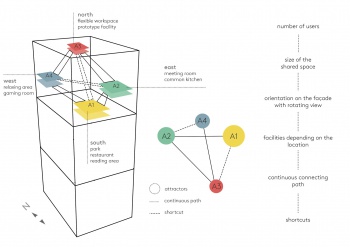
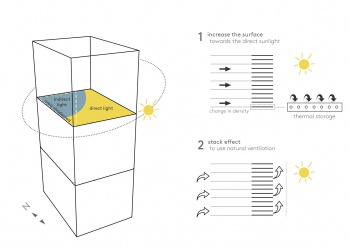
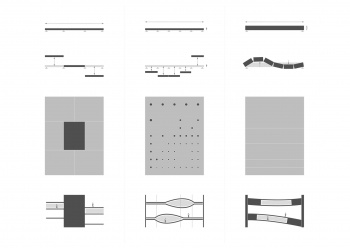
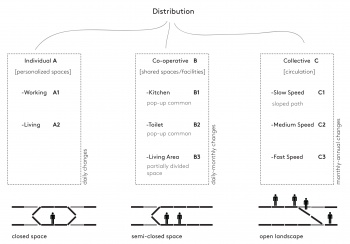
| + | Image:Presentation-group3-1.jpg|Concept | ||
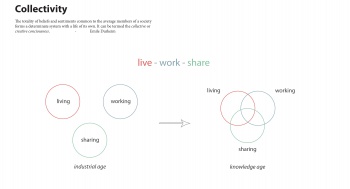
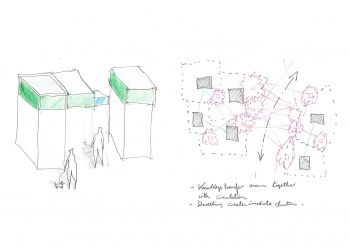
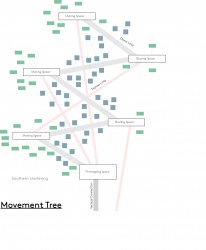
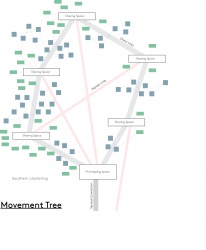
| + | Image:Presentation-group3-2.jpg|Collectivity | ||
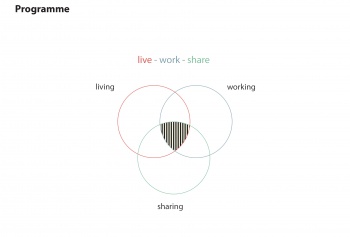
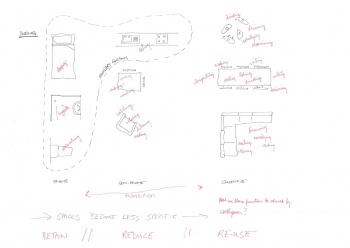
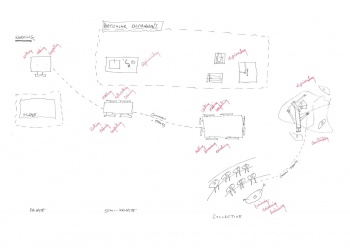
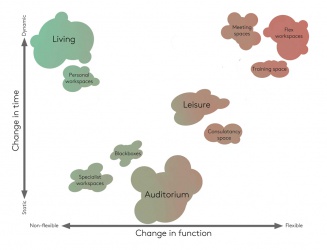
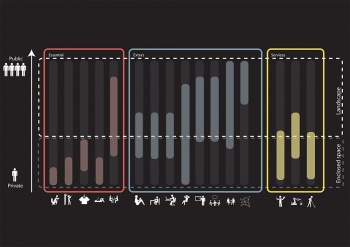
| + | Image:Presentation-group3-3.jpg|Programme | ||
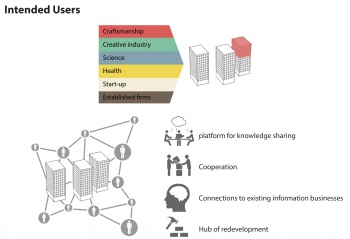
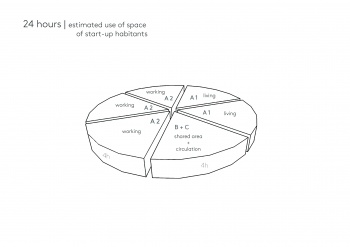
| + | Image:Presentation-group3-4.jpg|Intended users | ||
| + | </gallery> | ||
Revision as of 10:52, 22 January 2015
Contents
Week 1
Week 6
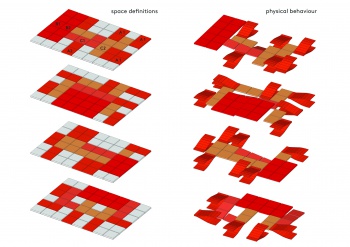
- Design Development
Week 7
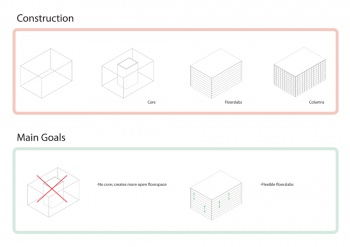
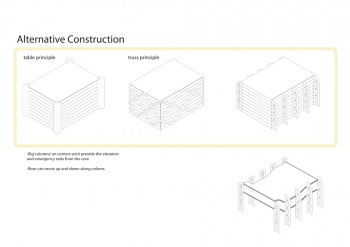
- Construction
- Distribution
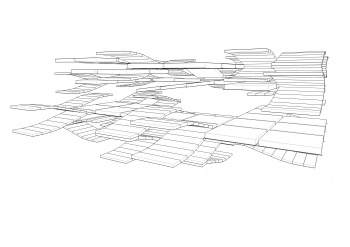
- Distribution3d
Week 8
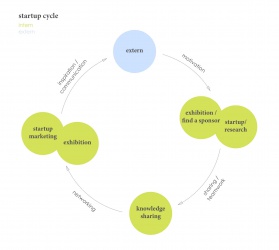
- startup cycle