Difference between revisions of "Msc1G6:Frontpage"
From m4h
| (115 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | |||
background-size: contain; | background-size: contain; | ||
| − | background-image:url(http://m4h.hyperbody.nl/images/e/ | + | background-image:url(http://m4h.hyperbody.nl/images/e/e9/Banners-01.jpg); |
} | } | ||
| − | div# | + | div#SERO { |
| − | + | color: #099647; | |
| − | + | ||
font-size: 15pt; | font-size: 15pt; | ||
| + | float: left; | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-left: | + | margin-left: 280px; |
| − | + | margin-top: -56px; | |
| − | margin-top: - | + | |
| − | + | ||
| − | + | ||
} | } | ||
| − | |||
div#PRO { | div#PRO { | ||
font-size: 15pt; | font-size: 15pt; | ||
| Line 33: | Line 28: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 405px; |
| − | margin-top: - | + | margin-top: -56px; |
| − | + | ||
} | } | ||
div#DAT { | div#DAT { | ||
| Line 42: | Line 36: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 308px; |
| − | margin-top: - | + | margin-top: -56px; |
} | } | ||
div#DEV { | div#DEV { | ||
| Line 50: | Line 44: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 207px; |
| − | margin-top: - | + | margin-top: -56px; |
} | } | ||
div#GEO { | div#GEO { | ||
| Line 58: | Line 52: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 103px; |
| − | margin-top: - | + | margin-top: -56px; |
} | } | ||
div#TEC { | div#TEC { | ||
| Line 66: | Line 60: | ||
width: 50px; | width: 50px; | ||
height: 50px; | height: 50px; | ||
| − | margin-right: | + | margin-right: 6px; |
| − | margin-top: - | + | margin-top: -56px; |
} | } | ||
| − | + | div#SERO a:link {color: white; text-decoration: none; opacity: 0.8;} | |
| − | div# | + | div#SERO a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#SERO a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#SERO a:hover {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PRO a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#PRO a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#PRO a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#PRO a:hover {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#DAT a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | div# | + | div#DAT a:visited {color: white; text-decoration: none; opacity:0.8;} |
| − | div# | + | div#DAT a:active {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#DAT a:hover {color: #099647; text-decoration: none; opacity: 1;} |
| − | div# | + | div#DEV a:link {color: white; text-decoration: none; opacity: 0.8;} |
| − | + | div#DEV a:visited {color: white; text-decoration: none; opacity:0.8;} | |
| + | div#DEV a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#DEV a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#GEO a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#GEO a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#GEO a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:link {color: white; text-decoration: none; opacity: 0.8;} | ||
| + | div#TEC a:visited {color: white; text-decoration: none; opacity:0.8;} | ||
| + | div#TEC a:active {color: #099647; text-decoration: none; opacity: 1;} | ||
| + | div#TEC a:hover {color: #099647; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
| + | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
</div> | </div> | ||
| − | + | <div id="SERO" align="center"> | |
| − | <div id=" | + | |
[[Msc1G6:frontpage|'''SERO''']] | [[Msc1G6:frontpage|'''SERO''']] | ||
</div> | </div> | ||
| Line 105: | Line 109: | ||
[[Msc1G6:Expert5|'''TEC''']] | [[Msc1G6:Expert5|'''TEC''']] | ||
</div> | </div> | ||
| − | [[Image: | + | <div>[[Image:Abstract_group_6.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:wiki-01-intro.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:wiki-01-intro2.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro3.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro4.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro5.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro6.jpg| 850px]]</div><html><div><iframe src="//player.vimeo.com/video/117510623?color=098738&title=0&byline=0&portrait=0" width="850" height="531" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div></html> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro7.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro8.jpg| 850px]]</div> |
| − | [[Image: | + | <div>[[Image:6wiki-01-intro9.jpg| 850px]]</div> |
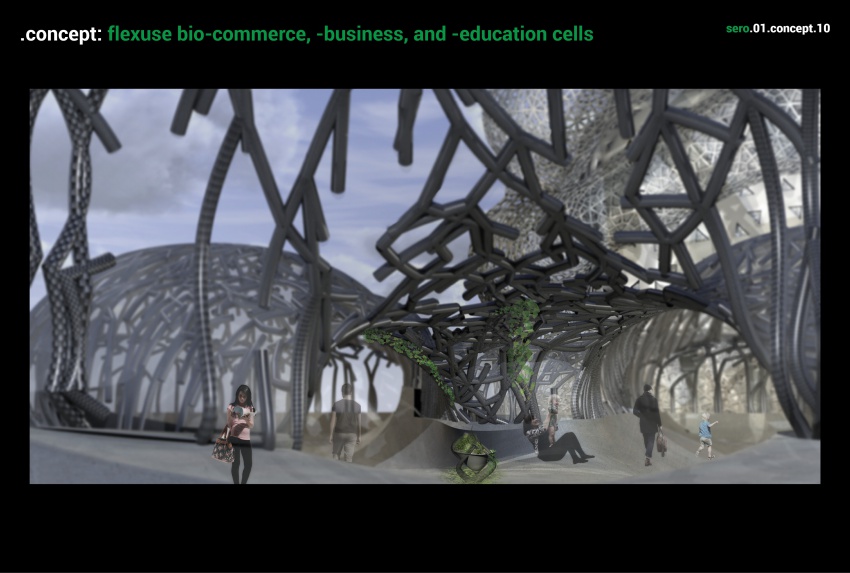
| − | + | <div>[[Image:6wiki-01-intro10.jpg| 850px]]</div> | |
Latest revision as of 14:05, 23 January 2015
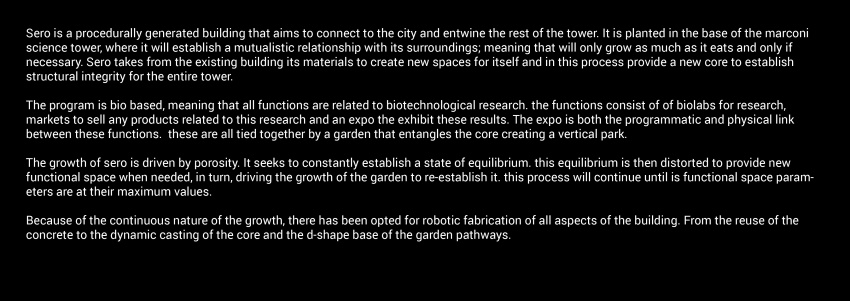
SERO