Difference between revisions of "Shared:Site"
From m4h
(Created page with "__NOTOC__ __NOTITLE__ ==Site==") |
|||
| (36 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | == | + | <html> |
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 350px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #FF3366; | ||
| + | background: white url(http://m4h.hyperbody.nl/images/2/2c/SITE_1-01.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 1.5px solid #FFFFFF; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 20px; | ||
| + | background: black; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: white; | ||
| + | margin-right: 10px; | ||
| + | margin-top:20px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: yellow; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: yellow; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[shared:Frontpage |'''main''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 6|'''Mobility''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 5|'''Tower''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 4|'''Functions''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 3|'''SocEc''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 2|'''No Masterplan''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 1|'''Climate''']] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
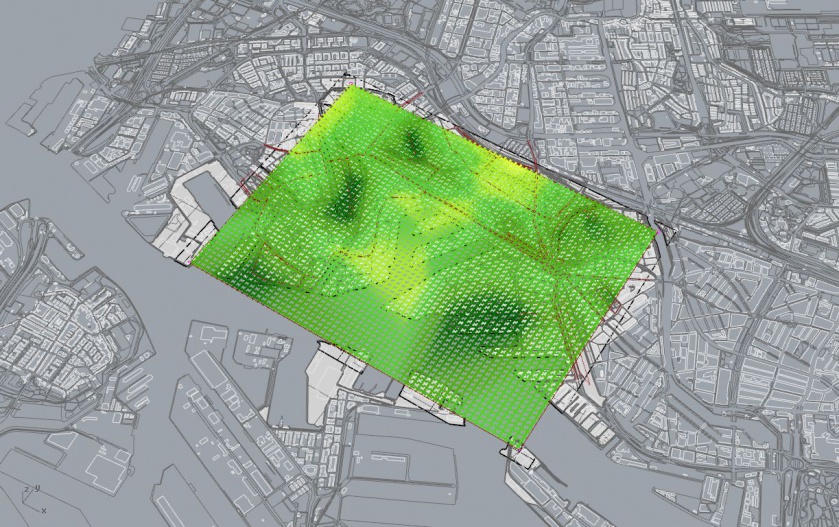
| + | == '''m4h pointCloud''' - a common parametric model == | ||
| + | |||
| + | m4h pointCloud is a common '''platform''' for collecting, sharing, analysing and processing data of the area and building site. | ||
| + | |||
| + | Data can be parametrically '''interconnected''' for research and design purposes. | ||
| + | |||
| + | [[File:M4h pointCloud 011.JPG | 839px]] | ||
| + | [[File:M4h pointCloud 008.JPG | 415px]] | ||
| + | [[File:M4h pointCloud 009.JPG | 420px]] | ||
| + | |||
| + | |||
| + | It consists of: | ||
| + | |||
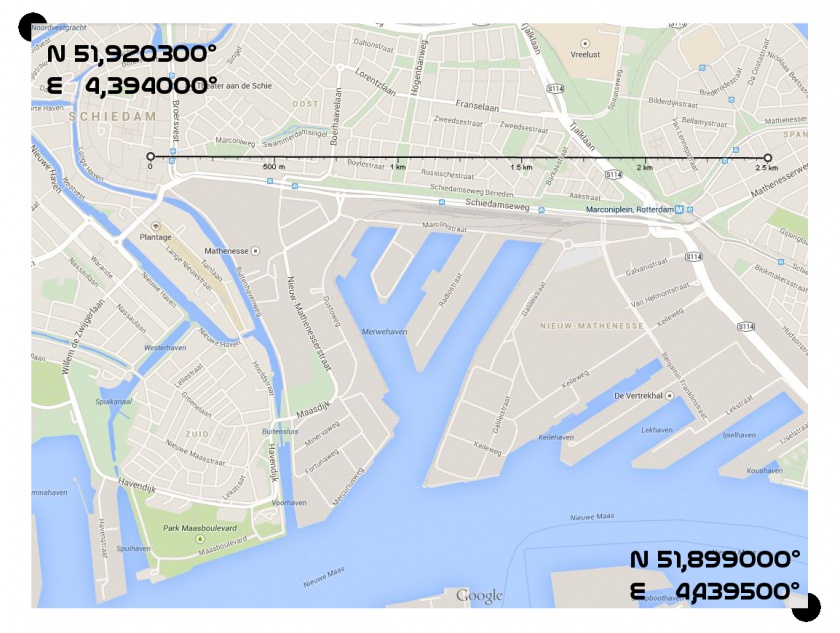
| + | - '''reference map''' (with GPS coordinates of researched area) | ||
| + | |||
| + | [[File:M4h pointCloud reference map (m4h.hyperbody.nl).JPG | 840px]] | ||
| + | |||
| + | Upper left N 5920300° E 4,394000° | ||
| + | Bottom right N 51,899000° E 4,439500° | ||
| + | |||
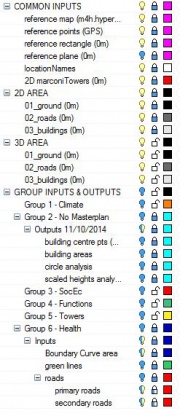
| + | - '''rhino file''' (2D and 3D model of area and marconi towers) | ||
| + | |||
| + | |||
| + | [[File:M4h pointCloud 002.JPG | 660px]] [[File:M4h pointCloud 004.JPG | 180px]] | ||
| + | |||
| + | |||
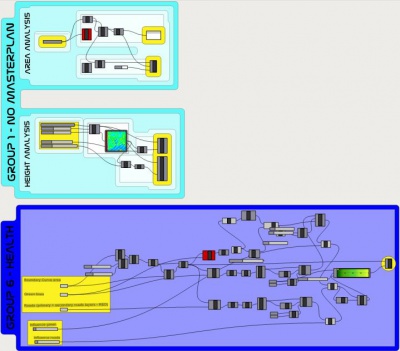
| + | - '''grasshopper file''' (based on points, it holds, organises and creates project data) | ||
| + | |||
| + | |||
| + | [[File:M4h pointCloud 003.JPG | 400px]] | ||
Latest revision as of 23:38, 11 October 2014
m4h pointCloud - a common parametric model
m4h pointCloud is a common platform for collecting, sharing, analysing and processing data of the area and building site.
Data can be parametrically interconnected for research and design purposes.
It consists of:
- reference map (with GPS coordinates of researched area)
Upper left N 5920300° E 4,394000°
Bottom right N 51,899000° E 4,439500°
- rhino file (2D and 3D model of area and marconi towers)
- grasshopper file (based on points, it holds, organises and creates project data)