Difference between revisions of "Shared:Group 4"
From m4h
(Created page with "__NOTOC__ __NOTITLE__ <html> <style> div#headercontainer { width: 850px; height: 350px; margin: 0px; margin-bottom: -25px; padding: 0px; border: 0px; color: yellow; backgroun...") |
|||
| (26 intermediate revisions by 8 users not shown) | |||
| Line 27: | Line 27: | ||
div#mainbutton { | div#mainbutton { | ||
float: left; | float: left; | ||
| − | width: | + | width: 100px; |
height: 30px; | height: 30px; | ||
border: white; | border: white; | ||
| Line 38: | Line 38: | ||
div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#headercontainer a:active {color: yellow; text-decoration: none; opacity: | + | div#headercontainer a:active {color: yellow; text-decoration: none; opacity: 1;} |
| − | div#headercontainer a:hover {color: yellow; text-decoration: none; opacity: | + | div#headercontainer a:hover {color: yellow; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="mainbutton" align="center"> | <div id="mainbutton" align="center"> | ||
| − | [[shared: | + | [[shared:Site |'''main''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared:Group | + | [[shared:Group 6|'''Mobility''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared:Group | + | [[shared:Group 5|'''Tower''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared:Group | + | [[shared:Group 4|'''Funtions''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared:Group | + | [[shared:Group 3|'''SocEc''']] |
</div> | </div> | ||
<div id="button" align="center"> | <div id="button" align="center"> | ||
| − | [[shared:Group 1|''' | + | [[shared:Group 2|'''Masterplan''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[shared:Group 1|'''Climate''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <span style="font-size: 20px; color: black;"> | ||
| + | '''FUNCTIONS''' | ||
| + | </span> | ||
| + | |||
| + | <span style="font-size: 11.5px; color: grey;"> | ||
| + | ''Functions in the area'' | ||
| + | |||
| + | |||
| + | <strong>Week 1-2</strong> | ||
| + | ---- | ||
| + | |||
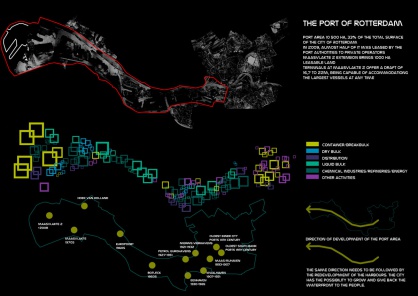
| + | [[File:G4_1 entireport.jpg|418px]] | ||
| + | [[File:G4_2 Resi-Indus-Park-Functions.jpg|418px]] | ||
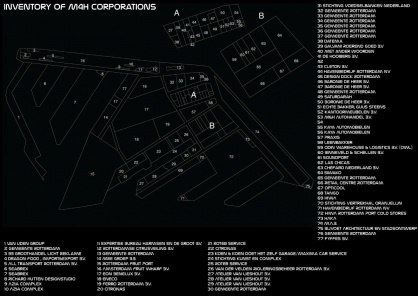
| + | [[File:G4_3 corporations.jpg|418px]] | ||
| + | [[File:G4_4Functions-to-the-second-maasvlakte.jpg|418px]] | ||
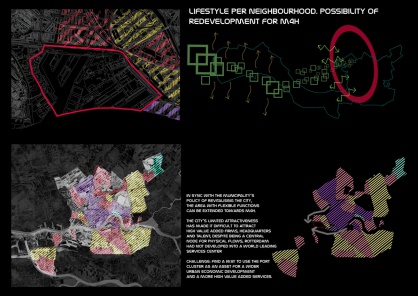
| + | [[File:G4_5 lifestyle-and-crime.jpg|418px]] | ||
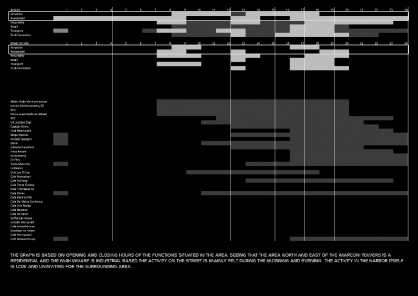
| + | [[File:G4_6 HARBOUR-ACTIVITY.jpg|418px]] | ||
| + | [[File:G4_7 mas2.jpg|418px]] | ||
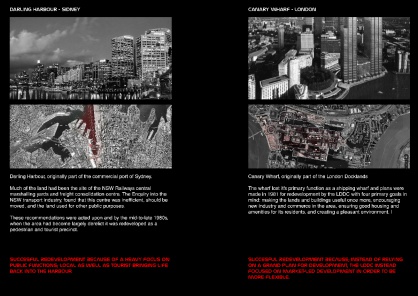
| + | [[File:G4_8 HARBOUR-COMPARISON.jpg|418px]] | ||
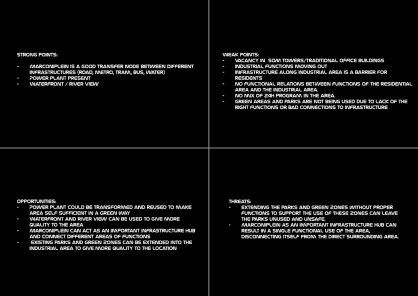
| + | [[File:G4_8_SWOT.jpg|418px]] | ||
| + | |||
| + | |||
| + | <strong>Week 3</strong> | ||
| + | ---- | ||
| + | |||
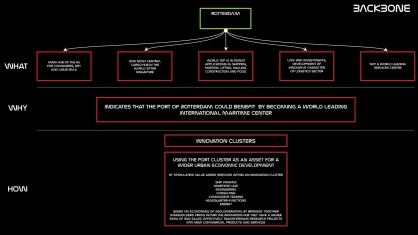
| + | [[File:backbone.jpg|418px]] | ||
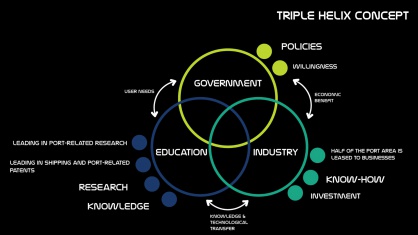
| + | [[File:Triple-helix.jpg|418px]] | ||
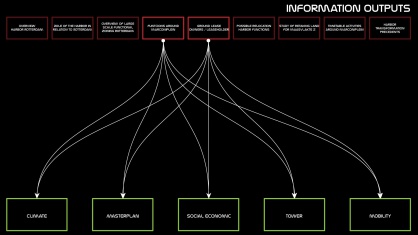
| + | [[File:outputs.jpg|418px]] | ||
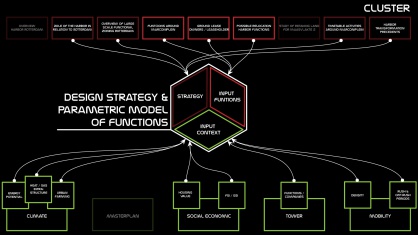
| + | [[File:inputs.jpg|418px]] | ||
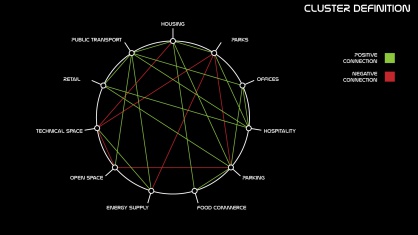
| + | [[File:cluster-definition.jpg|418px]] | ||
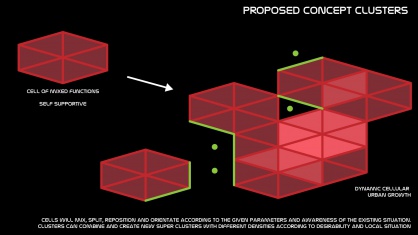
| + | [[File:clusters2.jpg|418px]] | ||
| + | [[File:clusters1.jpg|418px]] | ||
Latest revision as of 09:03, 1 October 2014
FUNCTIONS
Functions in the area
Week 1-2
Week 3